Compare commits
No commits in common. "main" and "v1.1.0" have entirely different histories.
|
|
@ -1,4 +0,0 @@
|
||||||
/build
|
|
||||||
/.woodpecker.yml
|
|
||||||
/.git
|
|
||||||
/.gitignore
|
|
||||||
6
.gitignore
vendored
6
.gitignore
vendored
|
|
@ -1 +1,5 @@
|
||||||
/build
|
.idea
|
||||||
|
debug
|
||||||
|
debug.test
|
||||||
|
*.exe
|
||||||
|
capture
|
||||||
|
|
|
||||||
|
|
@ -1,9 +1,9 @@
|
||||||
variables:
|
variables:
|
||||||
- &golang "golang:1.19"
|
- &golang "golang:1.19"
|
||||||
- &volumes
|
- &volumes
|
||||||
- /var/www/html/artifacts/deblan/capture:/artifacts
|
- /var/www/html/artifacts/capture/deblan:/artifacts
|
||||||
|
|
||||||
steps:
|
pipeline:
|
||||||
test:
|
test:
|
||||||
image: *golang
|
image: *golang
|
||||||
commands:
|
commands:
|
||||||
|
|
@ -13,10 +13,9 @@ steps:
|
||||||
image: *golang
|
image: *golang
|
||||||
volumes: *volumes
|
volumes: *volumes
|
||||||
commands:
|
commands:
|
||||||
- make
|
- go build -o /artifacts/capture
|
||||||
- cp build/* /artifacts
|
|
||||||
|
|
||||||
push_release:
|
push-release:
|
||||||
image: plugins/gitea-release
|
image: plugins/gitea-release
|
||||||
volumes: *volumes
|
volumes: *volumes
|
||||||
settings:
|
settings:
|
||||||
|
|
@ -24,20 +23,6 @@ steps:
|
||||||
from_secret: gitnet_api_key
|
from_secret: gitnet_api_key
|
||||||
base_url: https://gitnet.fr
|
base_url: https://gitnet.fr
|
||||||
note: ${CI_COMMIT_MESSAGE}
|
note: ${CI_COMMIT_MESSAGE}
|
||||||
files: build/*
|
files: /artifacts/capture
|
||||||
when:
|
when:
|
||||||
event: [tag]
|
event: [tag]
|
||||||
|
|
||||||
docker_build_push:
|
|
||||||
image: docker:dind
|
|
||||||
secrets:
|
|
||||||
- registry_user
|
|
||||||
- registry_password
|
|
||||||
commands:
|
|
||||||
- echo "$REGISTRY_PASSWORD" | docker login -u "$REGISTRY_USER" --password-stdin
|
|
||||||
- "docker build -t deblan/capture:${CI_PIPELINE_DEPLOY_TARGET} ."
|
|
||||||
- "docker push deblan/capture:${CI_PIPELINE_DEPLOY_TARGET}"
|
|
||||||
volumes:
|
|
||||||
- /var/run/docker.sock:/var/run/docker.sock
|
|
||||||
when:
|
|
||||||
event: [deployment]
|
|
||||||
|
|
|
||||||
20
CHANGELOG.md
20
CHANGELOG.md
|
|
@ -1,25 +1,5 @@
|
||||||
## [Unreleased]
|
## [Unreleased]
|
||||||
|
|
||||||
## v1.4.0
|
|
||||||
### Added
|
|
||||||
- add option to skil TLS verification
|
|
||||||
### Changed
|
|
||||||
- build binaries are nenamed
|
|
||||||
|
|
||||||
## v1.3.1
|
|
||||||
### Added
|
|
||||||
- add makefile to manage build
|
|
||||||
|
|
||||||
## v1.3.0
|
|
||||||
### Added
|
|
||||||
- add argument to define the configuration file
|
|
||||||
|
|
||||||
## v1.2.0
|
|
||||||
### Added
|
|
||||||
- allow to use a configuration file
|
|
||||||
- add logo
|
|
||||||
- replace the clear button with a SVG
|
|
||||||
|
|
||||||
## v1.1.0
|
## v1.1.0
|
||||||
### Added
|
### Added
|
||||||
- add query string in the request log
|
- add query string in the request log
|
||||||
|
|
|
||||||
15
Dockerfile
15
Dockerfile
|
|
@ -1,15 +0,0 @@
|
||||||
FROM golang:1.21-bullseye as builder
|
|
||||||
|
|
||||||
WORKDIR /src
|
|
||||||
COPY go.mod go.sum ./
|
|
||||||
RUN go mod download
|
|
||||||
|
|
||||||
COPY . .
|
|
||||||
RUN BUILD_DIR=/app make
|
|
||||||
|
|
||||||
FROM debian:bullseye-slim
|
|
||||||
|
|
||||||
RUN apt-get update && apt-get install -y ca-certificates
|
|
||||||
COPY --from=builder /app/capture-linux-amd64 /usr/bin/capture
|
|
||||||
|
|
||||||
ENTRYPOINT ["/usr/bin/capture"]
|
|
||||||
24
Makefile
24
Makefile
|
|
@ -1,24 +0,0 @@
|
||||||
CGO_ENABLED = 0
|
|
||||||
CC = go build
|
|
||||||
CFLAGS = -trimpath
|
|
||||||
LDFLAGS = all=-w -s
|
|
||||||
GCFLAGS = all=
|
|
||||||
ASMFLAGS = all=
|
|
||||||
GOARCH = amd64
|
|
||||||
|
|
||||||
BUILD_DIR ?= build
|
|
||||||
LINUX_BIN ?= capture-linux-amd64
|
|
||||||
WIN_BIN ?= capture-window-amd64.exe
|
|
||||||
|
|
||||||
all: build
|
|
||||||
|
|
||||||
deps:
|
|
||||||
go install github.com/GeertJohan/go.rice/rice@latest
|
|
||||||
rice embed-go
|
|
||||||
|
|
||||||
.PHONY:
|
|
||||||
build: deps
|
|
||||||
export CGO_ENABLED=$(CGO_ENABLED)
|
|
||||||
export GOARCH=$(GOARCH)
|
|
||||||
GOOS=linux $(CC) $(CFLAGS) -o $(BUILD_DIR)/$(LINUX_BIN) -ldflags="$(LDFLAGS)" -gcflags="$(GCFLAGS)" -asmflags="$(ASMFLAGS)"
|
|
||||||
GOOS=windows $(CC) $(CFLAGS) -o $(BUILD_DIR)/$(WIN_BIN) -ldflags="$(LDFLAGS)" -gcflags="$(GCFLAGS)" -asmflags="$(ASMFLAGS)"
|
|
||||||
39
README.md
39
README.md
|
|
@ -1,42 +1,24 @@
|
||||||
|
|
||||||
**Capture** is a reverse proxy that takes an incoming HTTP request and sends it to another server,
|
**Capture** is a reverse proxy that takes an incoming HTTP request and sends it to another server,
|
||||||
proxying the response back to the client, while showing them in a dashboard.
|
proxying the response back to the client, while showing them in a dashboard.
|
||||||
|
|
||||||
Forked from [ofabricio/capture](https://github.com/ofabricio/capture).
|
|
||||||
|
|
||||||
[](https://ci.gitnet.fr/deblan/capture)
|
[](https://ci.gitnet.fr/deblan/capture)
|
||||||
|
|
||||||
## Running
|
## Running
|
||||||
|
|
||||||
```
|
```
|
||||||
./capture -url=https://example.com/ -port 9000 -dashboard 9001 -captures 16
|
./capture -url=https://example.com/
|
||||||
```
|
|
||||||
|
|
||||||
Via docker:
|
|
||||||
|
|
||||||
```
|
|
||||||
docker run -p 9000:9000 -p 9001:9001 deblan/capture -url=https://example.com/ -port 9000 -dashboard 9001 -captures 16
|
|
||||||
```
|
```
|
||||||
|
|
||||||
#### Settings
|
#### Settings
|
||||||
|
|
||||||
| param | description |
|
| param | description |
|
||||||
| -------------- | ------------- |
|
|--------------|-------------|
|
||||||
| `-url` | **Required.** Set the url you want to proxy |
|
| `-url` | **Required.** Set the url you want to proxy |
|
||||||
| `-port` | Set the proxy port. Default: *9000* |
|
| `-port` | Set the proxy port. Default: *9000* |
|
||||||
| `-dashboard` | Set the dashboard port. Default: *9001* |
|
| `-dashboard` | Set the dashboard port. Default: *9001* |
|
||||||
| `-captures` | Set how many captures to show in the dashboard. Default: *16* |
|
| `-captures` | Set how many captures to show in the dashboard. Default: *16* |
|
||||||
| `-tls-skip-verify` | Skip TLS vertificaton. Default: *false* |
|
|
||||||
| `-config` | Set the configuration file. Default: *.capture.ini* |
|
|
||||||
|
|
||||||
You can create a file named `.capture.ini` and set the configuration inside:
|
|
||||||
|
|
||||||
```
|
|
||||||
url = https://example.com/
|
|
||||||
port = 9000
|
|
||||||
dashboard = 9001
|
|
||||||
captures = 16
|
|
||||||
tls_skip_verify = false
|
|
||||||
```
|
|
||||||
|
|
||||||
## Using
|
## Using
|
||||||
|
|
||||||
|
|
@ -45,13 +27,14 @@ address. Hence, calling `http://localhost:9000/users/1` is like calling `http://
|
||||||
|
|
||||||
*Capture* saves all requests and responses so that you can see them in the dashboard.
|
*Capture* saves all requests and responses so that you can see them in the dashboard.
|
||||||
|
|
||||||
|
|
||||||
## Dashboard
|
## Dashboard
|
||||||
|
|
||||||
To access the dashboard go to `http://127.0.0.1:9001/`
|
To access the dashboard go to `http://localhost:9001/`
|
||||||
|
|
||||||
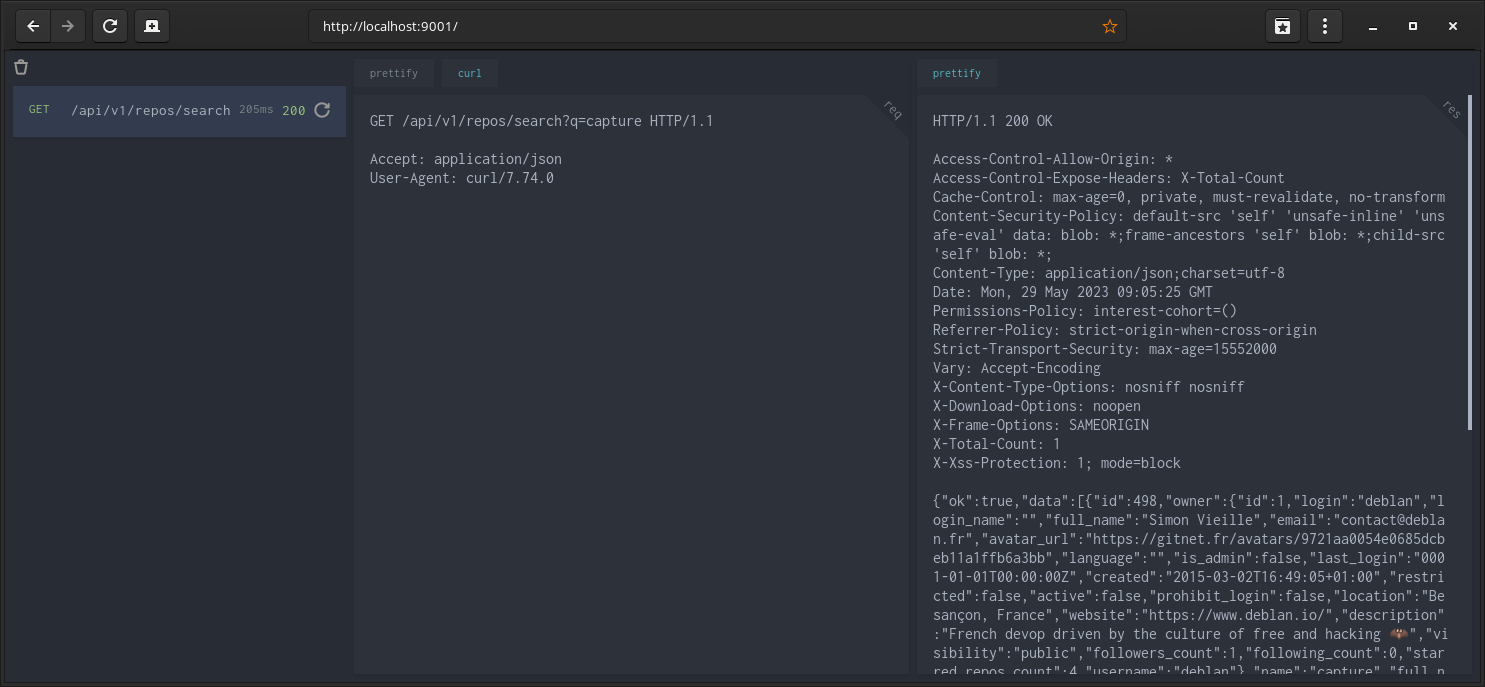
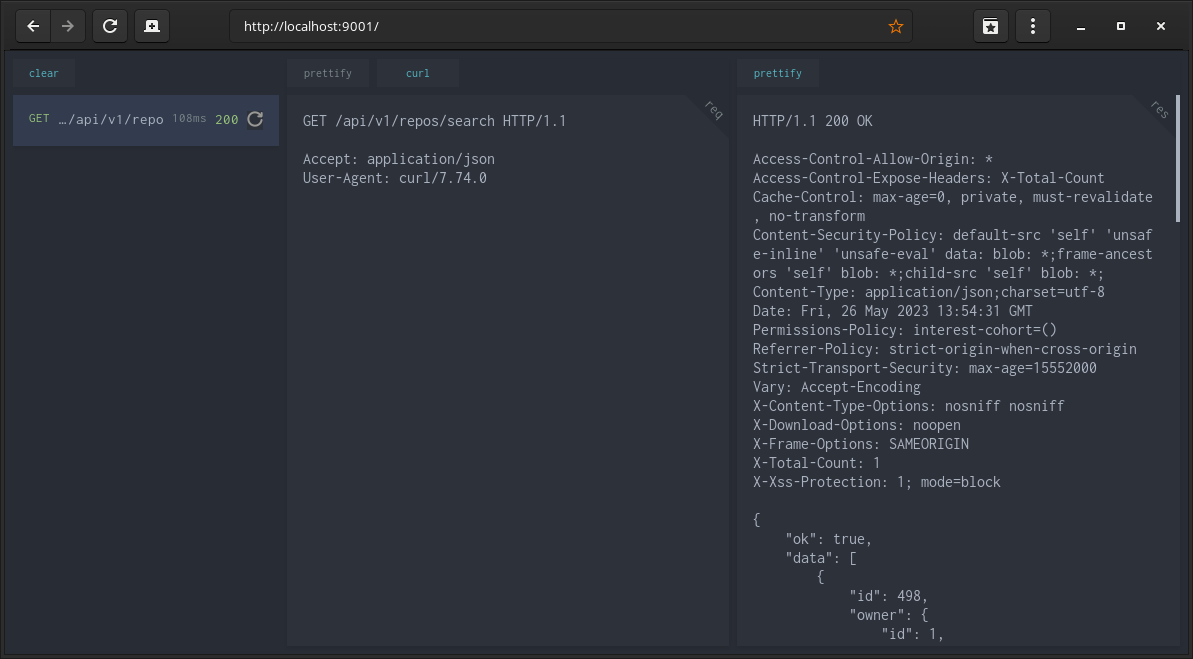
##### Preview
|
##### Preview
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## Building
|
## Building
|
||||||
|
|
||||||
|
|
|
||||||
43
config.go
43
config.go
|
|
@ -2,9 +2,6 @@ package main
|
||||||
|
|
||||||
import (
|
import (
|
||||||
"flag"
|
"flag"
|
||||||
"fmt"
|
|
||||||
"gopkg.in/ini.v1"
|
|
||||||
"os"
|
|
||||||
)
|
)
|
||||||
|
|
||||||
// Config has all the configuration parsed from the command line.
|
// Config has all the configuration parsed from the command line.
|
||||||
|
|
@ -12,52 +9,20 @@ type Config struct {
|
||||||
TargetURL string
|
TargetURL string
|
||||||
ProxyPort string
|
ProxyPort string
|
||||||
DashboardPort string
|
DashboardPort string
|
||||||
TLSSkipVerify bool
|
|
||||||
MaxCaptures int
|
MaxCaptures int
|
||||||
}
|
}
|
||||||
|
|
||||||
// ReadConfig reads the arguments from the command line.
|
// ReadConfig reads the arguments from the command line.
|
||||||
func ReadConfig() Config {
|
func ReadConfig() Config {
|
||||||
defaultTargetURL := "https://jsonplaceholder.typicode.com"
|
targetURL := flag.String("url", "https://jsonplaceholder.typicode.com", "Required. Set the url you want to proxy")
|
||||||
defaultProxyPort := "9000"
|
proxyPort := flag.String("port", "9000", "Set the proxy port")
|
||||||
defaultDashboardPort := "9001"
|
dashboardPort := flag.String("dashboard", "9001", "Set the dashboard port")
|
||||||
defaultMaxCaptures := 16
|
maxCaptures := flag.Int("captures", 16, "Set how many captures to show in the dashboard")
|
||||||
defaultConfigFile := ".capture.ini"
|
|
||||||
defaultTLSSkipVerify := false
|
|
||||||
|
|
||||||
targetURL := flag.String("url", defaultTargetURL, "Required. Set the url you want to proxy")
|
|
||||||
configFile := flag.String("config", defaultConfigFile, "Set the configuration file")
|
|
||||||
proxyPort := flag.String("port", defaultProxyPort, "Set the proxy port")
|
|
||||||
dashboardPort := flag.String("dashboard", defaultDashboardPort, "Set the dashboard port")
|
|
||||||
maxCaptures := flag.Int("captures", defaultMaxCaptures, "Set how many captures to show in the dashboard")
|
|
||||||
TLSSkipVerify := flag.Bool("tls-skip-verify", defaultTLSSkipVerify, "Skip TLS vertification")
|
|
||||||
|
|
||||||
flag.Parse()
|
flag.Parse()
|
||||||
|
|
||||||
if _, err := os.Stat(*configFile); err == nil {
|
|
||||||
cfg, err := ini.Load(*configFile)
|
|
||||||
|
|
||||||
if err != nil {
|
|
||||||
fmt.Printf("Fail to read file %s: %v", *configFile, err)
|
|
||||||
os.Exit(1)
|
|
||||||
}
|
|
||||||
|
|
||||||
section := cfg.Section("")
|
|
||||||
|
|
||||||
return Config{
|
|
||||||
TargetURL: section.Key("url").MustString(*targetURL),
|
|
||||||
ProxyPort: section.Key("port").MustString(*proxyPort),
|
|
||||||
MaxCaptures: section.Key("captures").MustInt(*maxCaptures),
|
|
||||||
DashboardPort: section.Key("dashboard").MustString(*dashboardPort),
|
|
||||||
TLSSkipVerify: section.Key("tls_skip_verify").MustBool(*TLSSkipVerify),
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
return Config{
|
return Config{
|
||||||
TargetURL: *targetURL,
|
TargetURL: *targetURL,
|
||||||
ProxyPort: *proxyPort,
|
ProxyPort: *proxyPort,
|
||||||
MaxCaptures: *maxCaptures,
|
MaxCaptures: *maxCaptures,
|
||||||
DashboardPort: *dashboardPort,
|
DashboardPort: *dashboardPort,
|
||||||
TLSSkipVerify: *TLSSkipVerify,
|
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
|
||||||
813
dashboard.html
813
dashboard.html
|
|
@ -1,469 +1,466 @@
|
||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<html>
|
<html>
|
||||||
<head>
|
<head>
|
||||||
<meta charset="utf-8">
|
<meta charset="utf-8">
|
||||||
<link rel="icon" href="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+CjxzdmcKICAgeG1sbnM6ZGM9Imh0dHA6Ly9wdXJsLm9yZy9kYy9lbGVtZW50cy8xLjEvIgogICB4bWxuczpjYz0iaHR0cDovL2NyZWF0aXZlY29tbW9ucy5vcmcvbnMjIgogICB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiCiAgIHhtbG5zOnN2Zz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciCiAgIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIKICAgeG1sbnM6c29kaXBvZGk9Imh0dHA6Ly9zb2RpcG9kaS5zb3VyY2Vmb3JnZS5uZXQvRFREL3NvZGlwb2RpLTAuZHRkIgogICB4bWxuczppbmtzY2FwZT0iaHR0cDovL3d3dy5pbmtzY2FwZS5vcmcvbmFtZXNwYWNlcy9pbmtzY2FwZSIKICAgd2lkdGg9IjEzMC40MDQxN21tIgogICBoZWlnaHQ9IjEzMC40MDQxN21tIgogICB2aWV3Qm94PSIwIDAgMTMwLjQwNDE3IDEzMC40MDQxNyIKICAgdmVyc2lvbj0iMS4xIgogICBpZD0ic3ZnOCIKICAgaW5rc2NhcGU6dmVyc2lvbj0iMS4wLjIgKGU4NmM4NzA4NzksIDIwMjEtMDEtMTUpIgogICBzb2RpcG9kaTpkb2NuYW1lPSJsb2dvLnN2ZyI+CiAgPGRlZnMKICAgICBpZD0iZGVmczIiIC8+CiAgPHNvZGlwb2RpOm5hbWVkdmlldwogICAgIGlkPSJiYXNlIgogICAgIHBhZ2Vjb2xvcj0iI2ZmZmZmZiIKICAgICBib3JkZXJjb2xvcj0iIzY2NjY2NiIKICAgICBib3JkZXJvcGFjaXR5PSIxLjAiCiAgICAgaW5rc2NhcGU6cGFnZW9wYWNpdHk9IjAuMCIKICAgICBpbmtzY2FwZTpwYWdlc2hhZG93PSIyIgogICAgIGlua3NjYXBlOnpvb209IjAuNDk0OTc0NzUiCiAgICAgaW5rc2NhcGU6Y3g9IjE0NjEuNTcwNCIKICAgICBpbmtzY2FwZTpjeT0iMzc2Ljk1MDY0IgogICAgIGlua3NjYXBlOmRvY3VtZW50LXVuaXRzPSJtbSIKICAgICBpbmtzY2FwZTpjdXJyZW50LWxheWVyPSJsYXllcjEiCiAgICAgaW5rc2NhcGU6ZG9jdW1lbnQtcm90YXRpb249IjAiCiAgICAgc2hvd2dyaWQ9ImZhbHNlIgogICAgIGlua3NjYXBlOndpbmRvdy13aWR0aD0iMTkxOCIKICAgICBpbmtzY2FwZTp3aW5kb3ctaGVpZ2h0PSIxMDM4IgogICAgIGlua3NjYXBlOndpbmRvdy14PSIwIgogICAgIGlua3NjYXBlOndpbmRvdy15PSIyMCIKICAgICBpbmtzY2FwZTp3aW5kb3ctbWF4aW1pemVkPSIxIgogICAgIGZpdC1tYXJnaW4tdG9wPSIwIgogICAgIGZpdC1tYXJnaW4tbGVmdD0iMCIKICAgICBmaXQtbWFyZ2luLXJpZ2h0PSIwIgogICAgIGZpdC1tYXJnaW4tYm90dG9tPSIwIiAvPgogIDxtZXRhZGF0YQogICAgIGlkPSJtZXRhZGF0YTUiPgogICAgPHJkZjpSREY+CiAgICAgIDxjYzpXb3JrCiAgICAgICAgIHJkZjphYm91dD0iIj4KICAgICAgICA8ZGM6Zm9ybWF0PmltYWdlL3N2Zyt4bWw8L2RjOmZvcm1hdD4KICAgICAgICA8ZGM6dHlwZQogICAgICAgICAgIHJkZjpyZXNvdXJjZT0iaHR0cDovL3B1cmwub3JnL2RjL2RjbWl0eXBlL1N0aWxsSW1hZ2UiIC8+CiAgICAgICAgPGRjOnRpdGxlPjwvZGM6dGl0bGU+CiAgICAgIDwvY2M6V29yaz4KICAgIDwvcmRmOlJERj4KICA8L21ldGFkYXRhPgogIDxnCiAgICAgaW5rc2NhcGU6bGFiZWw9IkNhbHF1ZSAxIgogICAgIGlua3NjYXBlOmdyb3VwbW9kZT0ibGF5ZXIiCiAgICAgaWQ9ImxheWVyMSIKICAgICB0cmFuc2Zvcm09InRyYW5zbGF0ZSgtMzkuNzk3OTE2LC04My4yOTc5MTMpIj4KICAgIDxyZWN0CiAgICAgICBzdHlsZT0iY29sb3I6IzAwMDAwMDtvdmVyZmxvdzp2aXNpYmxlO2ZpbGw6IzUzNWQ2YztzdHJva2Utd2lkdGg6MC42MjEwMTQ7c3Ryb2tlLWxpbmVjYXA6cm91bmQ7c3Ryb2tlLWxpbmVqb2luOnJvdW5kO3BhaW50LW9yZGVyOnN0cm9rZSBtYXJrZXJzIGZpbGw7c3RvcC1jb2xvcjojMDAwMDAwIgogICAgICAgaWQ9InJlY3Q0NiIKICAgICAgIHdpZHRoPSIxMzAuNDA0MTciCiAgICAgICBoZWlnaHQ9IjEzMC40MDQxNyIKICAgICAgIHg9IjM5Ljc5NzkxNiIKICAgICAgIHk9IjgzLjI5NzkxMyIKICAgICAgIHJ5PSIwIgogICAgICAgaW5rc2NhcGU6ZXhwb3J0LWZpbGVuYW1lPSIvdG1wL2NhcHR1cmUucG5nIgogICAgICAgaW5rc2NhcGU6ZXhwb3J0LXhkcGk9Ijc2IgogICAgICAgaW5rc2NhcGU6ZXhwb3J0LXlkcGk9Ijc2IiAvPgogICAgPGcKICAgICAgIHN0eWxlPSJjb2xvcjojOWE5OTk2O2ZpbGw6bm9uZTtzdHJva2U6I2I3YzRjODtzdHJva2Utd2lkdGg6MS4xMDc3OTtzdHJva2UtbWl0ZXJsaW1pdDo0O3N0cm9rZS1kYXNoYXJyYXk6bm9uZSIKICAgICAgIGlkPSJnNDIiCiAgICAgICB0cmFuc2Zvcm09Im1hdHJpeCgzLjU4NjQyNTYsMCwwLDMuNTg2NDI1Niw2MS45NjI4OTMsMTAzLjY2OTY4KSIKICAgICAgIGlua3NjYXBlOmV4cG9ydC1maWxlbmFtZT0iL3RtcC9jYXB0dXJlLnBuZyIKICAgICAgIGlua3NjYXBlOmV4cG9ydC14ZHBpPSI3NiIKICAgICAgIGlua3NjYXBlOmV4cG9ydC15ZHBpPSI3NiI+CiAgICAgIDxwYXRoCiAgICAgICAgIGQ9Ik0gMTQsMjEgSCA0IEEgMiwyIDAgMCAxIDIsMTkgViA1IEEgMiwyIDAgMCAxIDQsMyBoIDE2IGEgMiwyIDAgMCAxIDIsMiB2IDkiCiAgICAgICAgIHN0cm9rZT0iIzlhOTk5NiIKICAgICAgICAgc3Ryb2tlLXdpZHRoPSIyIgogICAgICAgICBzdHJva2UtbGluZWNhcD0icm91bmQiCiAgICAgICAgIGlkPSJwYXRoMjgiCiAgICAgICAgIHN0eWxlPSJzdHJva2U6I2I3YzRjODtzdHJva2Utd2lkdGg6MS4xMDc3OTtzdHJva2UtbWl0ZXJsaW1pdDo0O3N0cm9rZS1kYXNoYXJyYXk6bm9uZSIgLz4KICAgICAgPHBhdGgKICAgICAgICAgZD0iTSAyLDcgSCAyMiBNIDUsNS4wMSA1LjAxLDQuOTk5IE0gOCw1LjAxIDguMDEsNC45OTkgTSAxMSw1LjAxIDExLjAxLDQuOTk5IE0gMTkuNSwxNiB2IDYgbSAwLDAgTCAxNywxOS41IE0gMTkuNSwyMiAyMiwxOS41IgogICAgICAgICBzdHJva2U9IiM5YTk5OTYiCiAgICAgICAgIHN0cm9rZS13aWR0aD0iMiIKICAgICAgICAgc3Ryb2tlLWxpbmVjYXA9InJvdW5kIgogICAgICAgICBzdHJva2UtbGluZWpvaW49InJvdW5kIgogICAgICAgICBpZD0icGF0aDMwIgogICAgICAgICBzdHlsZT0ic3Ryb2tlOiNiN2M0Yzg7c3Ryb2tlLXdpZHRoOjEuMTA3Nzk7c3Ryb2tlLW1pdGVybGltaXQ6NDtzdHJva2UtZGFzaGFycmF5Om5vbmUiIC8+CiAgICA8L2c+CiAgPC9nPgo8L3N2Zz4K"> <meta name="viewport" content="width=device-width, initial-scale=1.0">
|
<link rel="icon" href="data:;base64,iVBORw0KGgo=">
|
||||||
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.0"></script>
|
<meta name="viewport" content="width=device-width, initial-scale=1.0">
|
||||||
<link href="https://fonts.googleapis.com/css?family=Inconsolata:400,700" rel="stylesheet">
|
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.0"></script>
|
||||||
<title>Capture</title>
|
<link href="https://fonts.googleapis.com/css?family=Inconsolata:400,700" rel="stylesheet">
|
||||||
<style>
|
<title>Capture</title>
|
||||||
[v-cloak] {
|
<style>
|
||||||
display: none !important;
|
[v-cloak] {
|
||||||
}
|
display: none !important;
|
||||||
|
}
|
||||||
|
|
||||||
:root {
|
:root {
|
||||||
--bg: #282c34;
|
--bg: #282c34;
|
||||||
--list-item-bg: #2c313a;
|
--list-item-bg: #2c313a;
|
||||||
--list-item-fg: #abb2bf;
|
--list-item-fg: #abb2bf;
|
||||||
--list-item-sel-bg: hsl(219, 22%, 25%);
|
--list-item-sel-bg: hsl(219, 22%, 25%);
|
||||||
--req-res-bg: #2c313a;
|
--req-res-bg: #2c313a;
|
||||||
--req-res-fg: #abb2bf;
|
--req-res-fg: #abb2bf;
|
||||||
--links: #55b5c1;
|
--links: #55b5c1;
|
||||||
--method-get: #98c379;
|
--method-get: #98c379;
|
||||||
--method-post: #c678dd;
|
--method-post: #c678dd;
|
||||||
--method-put: #d19a66;
|
--method-put: #d19a66;
|
||||||
--method-patch: #a7afbc;
|
--method-patch: #a7afbc;
|
||||||
--method-delete: #e06c75;
|
--method-delete: #e06c75;
|
||||||
--status-ok: #98c379;
|
--status-ok: #98c379;
|
||||||
--status-warn: #d19a66;
|
--status-warn: #d19a66;
|
||||||
--status-error: #e06c75;
|
--status-error: #e06c75;
|
||||||
--btn-bg: var(--list-item-bg);
|
--btn-bg: var(--list-item-bg);
|
||||||
--btn-hover: var(--list-item-sel-bg);
|
--btn-hover: var(--list-item-sel-bg);
|
||||||
--disabled: hsl(187, 5%, 50%);
|
--disabled: hsl(187, 5%, 50%);
|
||||||
}
|
}
|
||||||
|
|
||||||
* {
|
* {
|
||||||
padding: 0;
|
padding: 0;
|
||||||
margin: 0;
|
margin: 0;
|
||||||
box-sizing: border-box;
|
box-sizing: border-box;
|
||||||
}
|
}
|
||||||
|
|
||||||
div {
|
div {
|
||||||
position: relative;
|
position: relative;
|
||||||
}
|
}
|
||||||
|
|
||||||
html,
|
html,
|
||||||
body,
|
body,
|
||||||
.dashboard {
|
.dashboard {
|
||||||
height: 100%;
|
height: 100%;
|
||||||
font-family: 'Inconsolata', monospace;
|
font-family: 'Inconsolata', monospace;
|
||||||
font-size: 1em;
|
font-size: 1em;
|
||||||
font-weight: 400;
|
font-weight: 400;
|
||||||
background: var(--bg);
|
background: var(--bg);
|
||||||
}
|
}
|
||||||
|
|
||||||
.dashboard {
|
.dashboard {
|
||||||
display: grid;
|
display: grid;
|
||||||
grid-template-columns: .6fr 1fr 1fr;
|
grid-template-columns: .6fr 1fr 1fr;
|
||||||
grid-template-rows: 1fr;
|
grid-template-rows: 1fr;
|
||||||
gap: .5rem;
|
gap: .5rem;
|
||||||
}
|
}
|
||||||
|
|
||||||
.list,
|
.list,
|
||||||
.req,
|
.req,
|
||||||
.res {
|
.res {
|
||||||
display: grid;
|
display: grid;
|
||||||
grid-template-rows: auto 1fr;
|
grid-template-rows: auto 1fr;
|
||||||
gap: .5rem;
|
gap: .5rem;
|
||||||
}
|
}
|
||||||
|
|
||||||
body {
|
body {
|
||||||
padding: .5rem;
|
padding: .5rem;
|
||||||
}
|
}
|
||||||
|
|
||||||
*::-webkit-scrollbar {
|
*::-webkit-scrollbar {
|
||||||
width: .25rem;
|
width: .25rem;
|
||||||
}
|
}
|
||||||
|
|
||||||
*::-webkit-scrollbar-thumb {
|
*::-webkit-scrollbar-thumb {
|
||||||
background-color: var(--list-item-fg);
|
background-color: var(--list-item-fg);
|
||||||
}
|
}
|
||||||
|
|
||||||
.list,
|
.list,
|
||||||
.req,
|
.req,
|
||||||
.res {
|
.res {
|
||||||
overflow: auto;
|
overflow: auto;
|
||||||
}
|
}
|
||||||
|
|
||||||
.list-inner,
|
.list-inner,
|
||||||
.req-inner,
|
.req-inner,
|
||||||
.res-inner {
|
.res-inner {
|
||||||
overflow-x: hidden;
|
overflow-x: hidden;
|
||||||
overflow-y: auto;
|
overflow-y: auto;
|
||||||
}
|
}
|
||||||
|
|
||||||
.req-inner,
|
.req-inner,
|
||||||
.res-inner {
|
.res-inner {
|
||||||
background: var(--req-res-bg);
|
background: var(--req-res-bg);
|
||||||
}
|
}
|
||||||
|
|
||||||
.req,
|
.req,
|
||||||
.res {
|
.res {
|
||||||
color: var(--req-res-fg);
|
color: var(--req-res-fg);
|
||||||
}
|
}
|
||||||
|
|
||||||
.list-inner {
|
.list-inner {
|
||||||
display: grid;
|
display: grid;
|
||||||
grid-template-rows: auto;
|
grid-template-rows: auto;
|
||||||
gap: .5rem;
|
gap: .5rem;
|
||||||
align-content: start;
|
align-content: start;
|
||||||
}
|
}
|
||||||
|
|
||||||
.list-item {
|
.list-item {
|
||||||
display: grid;
|
display: grid;
|
||||||
grid-template-columns: auto 1fr auto auto auto;
|
grid-template-columns: auto 1fr auto auto auto;
|
||||||
gap: .5rem;
|
gap: .5rem;
|
||||||
font-size: 1.2em;
|
font-size: 1.2em;
|
||||||
padding: 1rem;
|
padding: 1rem;
|
||||||
background: var(--list-item-bg);
|
background: var(--list-item-bg);
|
||||||
color: var(--list-item-fg);
|
color: var(--list-item-fg);
|
||||||
cursor: pointer;
|
cursor: pointer;
|
||||||
transition: background .15s linear;
|
transition: background .15s linear;
|
||||||
}
|
}
|
||||||
|
|
||||||
.list-item,
|
.list-item,
|
||||||
.req,
|
.req,
|
||||||
.res {
|
.res {
|
||||||
box-shadow: 0px 2px 5px 0px rgba(0, 0, 0, 0.1);
|
box-shadow: 0px 2px 5px 0px rgba(0, 0, 0, 0.1);
|
||||||
}
|
}
|
||||||
|
|
||||||
.list-item.selected {
|
.list-item.selected {
|
||||||
background: var(--list-item-sel-bg);
|
background: var(--list-item-sel-bg);
|
||||||
}
|
}
|
||||||
|
|
||||||
.GET {
|
.GET {
|
||||||
color: var(--method-get);
|
color: var(--method-get);
|
||||||
}
|
}
|
||||||
|
|
||||||
.POST {
|
.POST {
|
||||||
color: var(--method-post);
|
color: var(--method-post);
|
||||||
}
|
}
|
||||||
|
|
||||||
.PUT {
|
.PUT {
|
||||||
color: var(--method-put);
|
color: var(--method-put);
|
||||||
}
|
}
|
||||||
|
|
||||||
.PATCH {
|
.PATCH {
|
||||||
color: var(--method-patch);
|
color: var(--method-patch);
|
||||||
}
|
}
|
||||||
|
|
||||||
.DELETE {
|
.DELETE {
|
||||||
color: var(--method-delete);
|
color: var(--method-delete);
|
||||||
}
|
}
|
||||||
|
|
||||||
.ok {
|
.ok {
|
||||||
color: var(--status-ok);
|
color: var(--status-ok);
|
||||||
}
|
}
|
||||||
|
|
||||||
.warn {
|
.warn {
|
||||||
color: var(--status-warn);
|
color: var(--status-warn);
|
||||||
}
|
}
|
||||||
|
|
||||||
.error {
|
.error {
|
||||||
color: var(--status-error);
|
color: var(--status-error);
|
||||||
}
|
}
|
||||||
|
|
||||||
.method {
|
.method {
|
||||||
font-size: 0.7em;
|
font-size: 0.7em;
|
||||||
}
|
}
|
||||||
|
|
||||||
.status {
|
.status {
|
||||||
font-size: 0.8em;
|
font-size: 0.8em;
|
||||||
}
|
}
|
||||||
|
|
||||||
.path {
|
.path {
|
||||||
font-size: 0.8em;
|
font-size: 0.8em;
|
||||||
overflow: hidden;
|
overflow: hidden;
|
||||||
text-overflow: ellipsis;
|
text-overflow: ellipsis;
|
||||||
white-space: nowrap;
|
white-space: nowrap;
|
||||||
direction: rtl;
|
direction: rtl;
|
||||||
}
|
}
|
||||||
|
|
||||||
.time {
|
.time {
|
||||||
font-size: 0.7em;
|
font-size: 0.7em;
|
||||||
color: var(--disabled);
|
color: var(--disabled);
|
||||||
}
|
}
|
||||||
|
|
||||||
.query {
|
.query {
|
||||||
padding: 1rem;
|
padding: 1rem;
|
||||||
font-family: inherit;
|
font-family: inherit;
|
||||||
font-weight: 400;
|
font-weight: 400;
|
||||||
line-height: 1.2em;
|
line-height: 1.2em;
|
||||||
color: #fff;
|
color: #fff;
|
||||||
}
|
}
|
||||||
|
|
||||||
pre {
|
pre {
|
||||||
word-break: break-all;
|
word-break: break-all;
|
||||||
white-space: pre-wrap;
|
white-space: pre-wrap;
|
||||||
padding: 1rem;
|
padding: 1rem;
|
||||||
font-family: inherit;
|
font-family: inherit;
|
||||||
font-weight: 400;
|
font-weight: 400;
|
||||||
line-height: 1.2em;
|
line-height: 1.2em;
|
||||||
}
|
}
|
||||||
|
|
||||||
.corner {
|
.corner {
|
||||||
position: absolute;
|
position: absolute;
|
||||||
top: 0;
|
top: 0;
|
||||||
right: 0;
|
right: 0;
|
||||||
width: 80px;
|
width: 80px;
|
||||||
height: 50px;
|
height: 50px;
|
||||||
background: var(--bg);
|
background: var(--bg);
|
||||||
color: var(--disabled);
|
color: var(--disabled);
|
||||||
display: grid;
|
display: grid;
|
||||||
align-content: end;
|
align-content: end;
|
||||||
justify-content: center;
|
justify-content: center;
|
||||||
transform: rotate(45deg) translate(10px, -40px);
|
transform: rotate(45deg) translate(10px, -40px);
|
||||||
padding-bottom: 4px;
|
padding-bottom: 4px;
|
||||||
font-size: .8em;
|
font-size: .8em;
|
||||||
user-select: none;
|
user-select: none;
|
||||||
}
|
}
|
||||||
|
|
||||||
.controls {
|
.controls {
|
||||||
}
|
display: grid;
|
||||||
|
grid-template-columns: repeat(5, 1fr);
|
||||||
|
gap: .5rem;
|
||||||
|
justify-content: start;
|
||||||
|
}
|
||||||
|
|
||||||
button {
|
button {
|
||||||
background: var(--btn-bg);
|
background: var(--btn-bg);
|
||||||
border: 0;
|
border: 0;
|
||||||
padding: .5rem 1rem;
|
padding: .5rem 1rem;
|
||||||
font-size: .75em;
|
font-size: .75em;
|
||||||
font-family: inherit;
|
font-family: inherit;
|
||||||
color: var(--links);
|
color: var(--links);
|
||||||
cursor: pointer;
|
cursor: pointer;
|
||||||
outline: 0;
|
outline: 0;
|
||||||
}
|
}
|
||||||
|
|
||||||
button:disabled {
|
button:disabled {
|
||||||
color: var(--disabled);
|
color: var(--disabled);
|
||||||
cursor: default;
|
cursor: default;
|
||||||
}
|
}
|
||||||
|
|
||||||
button:hover:enabled {
|
button:hover:enabled {
|
||||||
background: var(--btn-hover);
|
background: var(--btn-hover);
|
||||||
}
|
}
|
||||||
|
|
||||||
.button-svg {
|
.retry {
|
||||||
padding: 0;
|
padding: 0;
|
||||||
background: none;
|
}
|
||||||
}
|
|
||||||
|
|
||||||
.button-svg svg {
|
.retry svg {
|
||||||
width: 16px;
|
width: 16px;
|
||||||
height: 16px;
|
height: 16px;
|
||||||
}
|
stroke: #9a9996;
|
||||||
|
}
|
||||||
|
|
||||||
.button-svg[disabled] svg {
|
.retry:hover svg * {
|
||||||
opacity: 0.3;
|
stroke: #fff;
|
||||||
}
|
}
|
||||||
|
|
||||||
.button-svg svg {
|
.welcome {
|
||||||
stroke: #9a9996;
|
display: grid;
|
||||||
}
|
position: absolute;
|
||||||
|
background: rgba(0, 0, 0, .5);
|
||||||
|
justify-content: center;
|
||||||
|
line-height: 1.5rem;
|
||||||
|
z-index: 9;
|
||||||
|
color: #fff;
|
||||||
|
font-size: 2em;
|
||||||
|
top: 50%;
|
||||||
|
right: 1rem;
|
||||||
|
left: 1rem;
|
||||||
|
transform: translate(0%, -50%);
|
||||||
|
padding: 3rem;
|
||||||
|
box-shadow: 0px 0px 20px 10px rgba(0, 0, 0, 0.1);
|
||||||
|
word-break: break-word;
|
||||||
|
}
|
||||||
|
|
||||||
.button-svg:not([disabled]):hover svg * {
|
.welcome span {
|
||||||
stroke: #fff;
|
font-size: .5em;
|
||||||
}
|
color: #999;
|
||||||
|
}
|
||||||
|
|
||||||
.welcome {
|
@media only screen and (max-width: 1024px) {
|
||||||
display: grid;
|
.dashboard {
|
||||||
position: absolute;
|
grid-template-columns: .7fr 1fr;
|
||||||
background: rgba(0, 0, 0, .5);
|
grid-template-rows: 1fr 1fr;
|
||||||
justify-content: center;
|
}
|
||||||
line-height: 1.5rem;
|
|
||||||
z-index: 9;
|
|
||||||
color: #fff;
|
|
||||||
font-size: 2em;
|
|
||||||
top: 50%;
|
|
||||||
right: 1rem;
|
|
||||||
left: 1rem;
|
|
||||||
transform: translate(0%, -50%);
|
|
||||||
padding: 3rem;
|
|
||||||
box-shadow: 0px 0px 20px 10px rgba(0, 0, 0, 0.1);
|
|
||||||
word-break: break-word;
|
|
||||||
}
|
|
||||||
|
|
||||||
.welcome span {
|
.list {
|
||||||
font-size: .5em;
|
grid-row: 1 / 3;
|
||||||
color: #999;
|
}
|
||||||
}
|
|
||||||
|
|
||||||
@media only screen and (max-width: 1024px) {
|
.req {
|
||||||
.dashboard {
|
grid-column: 2;
|
||||||
grid-template-columns: .7fr 1fr;
|
}
|
||||||
grid-template-rows: 1fr 1fr;
|
|
||||||
}
|
|
||||||
|
|
||||||
.list {
|
.res {
|
||||||
grid-row: 1 / 3;
|
grid-column: 2;
|
||||||
}
|
grid-row: 2;
|
||||||
|
}
|
||||||
|
|
||||||
.req {
|
.welcome {
|
||||||
grid-column: 2;
|
font-size: 1.5em;
|
||||||
}
|
}
|
||||||
|
}
|
||||||
|
|
||||||
.res {
|
@media only screen and (max-width: 484px) {
|
||||||
grid-column: 2;
|
.dashboard {
|
||||||
grid-row: 2;
|
grid-template-columns: 1fr;
|
||||||
}
|
grid-template-rows: 1fr 1fr 1fr;
|
||||||
|
column-gap: 0;
|
||||||
|
}
|
||||||
|
|
||||||
.welcome {
|
.list {
|
||||||
font-size: 1.5em;
|
grid-area: 1 / 2;
|
||||||
}
|
}
|
||||||
}
|
|
||||||
|
|
||||||
@media only screen and (max-width: 484px) {
|
.req {
|
||||||
.dashboard {
|
grid-row: 2;
|
||||||
grid-template-columns: 1fr;
|
}
|
||||||
grid-template-rows: 1fr 1fr 1fr;
|
|
||||||
column-gap: 0;
|
|
||||||
}
|
|
||||||
|
|
||||||
.list {
|
.res {
|
||||||
grid-area: 1 / 2;
|
grid-row: 3;
|
||||||
}
|
}
|
||||||
|
}
|
||||||
.req {
|
</style>
|
||||||
grid-row: 2;
|
|
||||||
}
|
|
||||||
|
|
||||||
.res {
|
|
||||||
grid-row: 3;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
</style>
|
|
||||||
</head>
|
</head>
|
||||||
|
|
||||||
<body>
|
<body>
|
||||||
<div class="dashboard" id="app" v-cloak>
|
<div class="dashboard" id="app" v-cloak>
|
||||||
<div class="list">
|
<div class="list">
|
||||||
<div class="controls">
|
<div class="controls">
|
||||||
<button class="button-svg" :disabled="items.length == 0" @click="clearDashboard">
|
<button :disabled="items.length == 0" @click="clearDashboard">clear</button>
|
||||||
<svg viewBox="0 0 24 24" stroke-width="3" fill="none" xmlns="http://www.w3.org/2000/svg"><path d="M20 9l-1.995 11.346A2 2 0 0116.035 22h-8.07a2 2 0 01-1.97-1.654L4 9M21 6h-5.625M3 6h5.625m0 0V4a2 2 0 012-2h2.75a2 2 0 012 2v2m-6.75 0h6.75" stroke-width="3" stroke-linecap="round" stroke-linejoin="round"></path></svg>
|
</div>
|
||||||
</button>
|
<div class="list-inner">
|
||||||
</div>
|
<div class="list-item" v-for="item in items" :key="item.id" @click="show(item)"
|
||||||
<div class="list-inner">
|
:class="{selected: selectedItem.id == item.id}">
|
||||||
<div class="list-item" v-for="item in items" :key="item.id" @click="show(item)"
|
<span class="method" :class="item.method">{{ item.method }}</span>
|
||||||
:class="{selected: selectedItem.id == item.id}">
|
<span class="path">‎{{ item.path }}‎</span>
|
||||||
<span class="method" :class="item.method">{{ item.method }}</span>
|
<span class="time">{{ item.elapsed }}ms</span>
|
||||||
<span class="path">‎{{ item.path }}‎</span>
|
<span class="status" :class="statusColor(item)">
|
||||||
<span class="time">{{ item.elapsed }}ms</span>
|
{{ item.status == 999 ? 'failed' : item.status }}
|
||||||
<span class="status" :class="statusColor(item)">
|
</span>
|
||||||
{{ item.status == 999 ? 'failed' : item.status }}
|
<button class="retry" @click="retry(item.id)">
|
||||||
</span>
|
<svg stroke-width="3" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg"><path d="M21.888 13.5C21.164 18.311 17.013 22 12 22 6.477 22 2 17.523 2 12S6.477 2 12 2c4.1 0 7.625 2.468 9.168 6" stroke-width="3" stroke-linecap="round" stroke-linejoin="round"></path><path d="M17 8h4.4a.6.6 0 00.6-.6V3" stroke-width="3" stroke-linecap="round" stroke-linejoin="round"></path></svg>
|
||||||
<button class="button-svg" @click="retry(item.id)">
|
</button>
|
||||||
<svg stroke-width="3" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg"><path d="M21.888 13.5C21.164 18.311 17.013 22 12 22 6.477 22 2 17.523 2 12S6.477 2 12 2c4.1 0 7.625 2.468 9.168 6" stroke-width="3" stroke-linecap="round" stroke-linejoin="round"></path><path d="M17 8h4.4a.6.6 0 00.6-.6V3" stroke-width="3" stroke-linecap="round" stroke-linejoin="round"></path></svg>
|
</div>
|
||||||
</button>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
|
||||||
|
<div class="req">
|
||||||
|
<div class="controls">
|
||||||
|
<button :disabled="!canPrettifyBody('request')" @click="prettifyBody('request')">prettify</button>
|
||||||
|
<button :disabled="selectedItem.id == null" @click="copyCurl($event)" data-text="curl">curl</button>
|
||||||
|
</div>
|
||||||
|
<div class="req-inner">
|
||||||
|
<div class="corner">req</div>
|
||||||
|
<pre>{{ selectedItem.request }}</pre>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div class="res">
|
||||||
|
<div class="controls">
|
||||||
|
<button :disabled="!canPrettifyBody('response')" @click="prettifyBody('response')">prettify</button>
|
||||||
|
</div>
|
||||||
|
<div class="res-inner">
|
||||||
|
<div class="corner">res</div>
|
||||||
|
<pre :class="{error: selectedItem.status == 999}">{{ selectedItem.response }}</pre>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div class="welcome" v-show="items.length == 0">
|
||||||
|
<p>
|
||||||
|
Waiting for requests on http://localhost:{{proxyPort}}/<br>
|
||||||
|
<span>Proxying {{ targetURL }}</span>
|
||||||
|
</p>
|
||||||
|
</div>
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="req">
|
<script type="text/javascript">
|
||||||
<div class="controls">
|
var app = new Vue({
|
||||||
<button :disabled="!canPrettifyBody('request')" @click="prettifyBody('request')">prettify</button>
|
el: '#app',
|
||||||
<button :disabled="selectedItem.id == null" @click="copyCurl($event)" data-text="curl">curl</button>
|
data: {
|
||||||
</div>
|
items: [],
|
||||||
<div class="req-inner">
|
selectedItem: {},
|
||||||
<div class="corner">req</div>
|
proxyPort: '',
|
||||||
<pre>{{ selectedItem.request }}</pre>
|
targetURL: '',
|
||||||
</div>
|
},
|
||||||
</div>
|
created() {
|
||||||
|
this.setupStream();
|
||||||
<div class="res">
|
},
|
||||||
<div class="controls">
|
methods: {
|
||||||
<button :disabled="!canPrettifyBody('response')" @click="prettifyBody('response')">prettify</button>
|
setupStream() {
|
||||||
</div>
|
let es = new EventSource('/conn/');
|
||||||
<div class="res-inner">
|
es.addEventListener('config', event => {
|
||||||
<div class="corner">res</div>
|
const cfg = JSON.parse(event.data);
|
||||||
<pre :class="{error: selectedItem.status == 999}">{{ selectedItem.response }}</pre>
|
this.proxyPort = cfg.ProxyPort;
|
||||||
</div>
|
this.targetURL = cfg.TargetURL;
|
||||||
</div>
|
});
|
||||||
|
es.addEventListener('captures', event => {
|
||||||
<div class="welcome" v-show="items.length == 0">
|
this.items = JSON.parse(event.data).reverse();
|
||||||
<p>
|
});
|
||||||
Waiting for requests on http://localhost:{{proxyPort}}/<br>
|
es.onerror = () => {
|
||||||
<span>Proxying {{ targetURL }}</span>
|
this.items = [];
|
||||||
</p>
|
this.selectedItem = {};
|
||||||
</div>
|
};
|
||||||
</div>
|
},
|
||||||
<script>
|
async show(item) {
|
||||||
new Vue({
|
this.selectedItem = { ...this.selectedItem, id: item.id, status: item.status };
|
||||||
el: '#app',
|
let resp = await fetch('/info/' + item.id);
|
||||||
data: {
|
let data = await resp.json();
|
||||||
items: [],
|
this.selectedItem = { ...this.selectedItem, ...data };
|
||||||
selectedItem: {},
|
},
|
||||||
proxyPort: '',
|
statusColor(item) {
|
||||||
targetURL: '',
|
if (item.status < 300) return 'ok';
|
||||||
},
|
if (item.status < 400) return 'warn';
|
||||||
created() {
|
return 'error';
|
||||||
this.setupStream();
|
},
|
||||||
},
|
async clearDashboard() {
|
||||||
methods: {
|
this.selectedItem = {};
|
||||||
setupStream() {
|
await fetch('/clear/');
|
||||||
let es = new EventSource('/conn/');
|
},
|
||||||
es.addEventListener('config', event => {
|
canPrettifyBody(name) {
|
||||||
const cfg = JSON.parse(event.data);
|
if (!this.selectedItem[name]) return false;
|
||||||
this.proxyPort = cfg.ProxyPort;
|
return this.selectedItem[name].indexOf('Content-Type: application/json') != -1;
|
||||||
this.targetURL = cfg.TargetURL;
|
},
|
||||||
});
|
prettifyBody(key) {
|
||||||
es.addEventListener('captures', event => {
|
let regex = /\n([\{\[](.*\s*)*[\}\]])/;
|
||||||
this.items = JSON.parse(event.data).reverse();
|
let data = this.selectedItem[key];
|
||||||
});
|
let match = regex.exec(data);
|
||||||
es.onerror = () => {
|
let body = match[1];
|
||||||
this.items = [];
|
let prettyBody = JSON.stringify(JSON.parse(body), null, ' ');
|
||||||
this.selectedItem = {};
|
this.selectedItem[key] = data.replace(body, prettyBody);
|
||||||
};
|
},
|
||||||
},
|
copyCurl(event) {
|
||||||
async show(item) {
|
this.changeText(event);
|
||||||
this.selectedItem = { ...this.selectedItem, id: item.id, status: item.status };
|
let e = document.createElement('textarea');
|
||||||
let resp = await fetch('/info/' + item.id);
|
e.value = this.selectedItem.curl;
|
||||||
let data = await resp.json();
|
document.body.appendChild(e);
|
||||||
this.selectedItem = { ...this.selectedItem, ...data };
|
e.select();
|
||||||
},
|
document.execCommand('copy');
|
||||||
statusColor(item) {
|
document.body.removeChild(e);
|
||||||
if (item.status < 300) return 'ok';
|
},
|
||||||
if (item.status < 400) return 'warn';
|
async retry(id) {
|
||||||
return 'error';
|
await fetch(`/retry/${id}`, {
|
||||||
},
|
headers: {
|
||||||
async clearDashboard() {
|
'Cache-Control': 'no-cache'
|
||||||
this.selectedItem = {};
|
}
|
||||||
await fetch('/clear/');
|
});
|
||||||
},
|
this.show(this.items[0]);
|
||||||
canPrettifyBody(name) {
|
},
|
||||||
if (!this.selectedItem[name]) return false;
|
changeText(event) {
|
||||||
return this.selectedItem[name].indexOf('Content-Type: application/json') != -1;
|
let elem = event.target;
|
||||||
},
|
let btnText = elem.getAttribute("data-text");
|
||||||
prettifyBody(key) {
|
elem.innerText = "copied!";
|
||||||
let regex = /\n([\{\[](.*\s*)*[\}\]])/;
|
setTimeout(() => elem.innerText = btnText, 400)
|
||||||
let data = this.selectedItem[key];
|
}
|
||||||
let match = regex.exec(data);
|
},
|
||||||
let body = match[1];
|
});
|
||||||
let prettyBody = JSON.stringify(JSON.parse(body), null, ' ');
|
</script>
|
||||||
this.selectedItem[key] = data.replace(body, prettyBody);
|
|
||||||
},
|
|
||||||
copyCurl(event) {
|
|
||||||
this.changeText(event);
|
|
||||||
let e = document.createElement('textarea');
|
|
||||||
e.value = this.selectedItem.curl;
|
|
||||||
document.body.appendChild(e);
|
|
||||||
e.select();
|
|
||||||
document.execCommand('copy');
|
|
||||||
document.body.removeChild(e);
|
|
||||||
},
|
|
||||||
async retry(id) {
|
|
||||||
await fetch(`/retry/${id}`, {
|
|
||||||
headers: {
|
|
||||||
'Cache-Control': 'no-cache'
|
|
||||||
}
|
|
||||||
});
|
|
||||||
this.show(this.items[0]);
|
|
||||||
},
|
|
||||||
changeText(event) {
|
|
||||||
let elem = event.target;
|
|
||||||
let btnText = elem.getAttribute("data-text");
|
|
||||||
elem.innerText = "copied!";
|
|
||||||
setTimeout(() => elem.innerText = btnText, 400)
|
|
||||||
}
|
|
||||||
},
|
|
||||||
});
|
|
||||||
</script>
|
|
||||||
</body>
|
</body>
|
||||||
</html>
|
</html>
|
||||||
|
|
|
||||||
2
go.mod
2
go.mod
|
|
@ -1,5 +1,3 @@
|
||||||
module github.com/ofabricio/capture
|
module github.com/ofabricio/capture
|
||||||
|
|
||||||
go 1.16
|
go 1.16
|
||||||
|
|
||||||
require gopkg.in/ini.v1 v1.67.0 // indirect
|
|
||||||
|
|
|
||||||
2
go.sum
2
go.sum
|
|
@ -1,2 +0,0 @@
|
||||||
gopkg.in/ini.v1 v1.67.0 h1:Dgnx+6+nfE+IfzjUEISNeydPJh9AXNNsWbGP9KzCsOA=
|
|
||||||
gopkg.in/ini.v1 v1.67.0/go.mod h1:pNLf8WUiyNEtQjuu5G5vTm06TEv9tsIgeAvK8hOrP4k=
|
|
||||||
15
main.go
15
main.go
|
|
@ -3,7 +3,6 @@ package main
|
||||||
import (
|
import (
|
||||||
"bytes"
|
"bytes"
|
||||||
"compress/gzip"
|
"compress/gzip"
|
||||||
"crypto/tls"
|
|
||||||
_ "embed"
|
_ "embed"
|
||||||
"encoding/json"
|
"encoding/json"
|
||||||
"fmt"
|
"fmt"
|
||||||
|
|
@ -31,13 +30,12 @@ var dashboardHTML []byte
|
||||||
func main() {
|
func main() {
|
||||||
cfg := ReadConfig()
|
cfg := ReadConfig()
|
||||||
|
|
||||||
fmt.Printf("Target is %s\n", cfg.TargetURL)
|
fmt.Printf("\nListening on http://localhost:%s", cfg.ProxyPort)
|
||||||
fmt.Printf("Listening on http://127.0.0.1:%s\n", cfg.ProxyPort)
|
fmt.Printf("\nDashboard on http://localhost:%s", cfg.DashboardPort)
|
||||||
fmt.Printf("Dashboard on http://127.0.0.1:%s\n", cfg.DashboardPort)
|
|
||||||
fmt.Println()
|
fmt.Println()
|
||||||
|
|
||||||
srv := NewCaptureService(cfg.MaxCaptures)
|
srv := NewCaptureService(cfg.MaxCaptures)
|
||||||
hdr := NewRecorderHandler(srv, NewPluginHandler(NewProxyHandler(cfg.TargetURL, cfg.TLSSkipVerify)))
|
hdr := NewRecorderHandler(srv, NewPluginHandler(NewProxyHandler(cfg.TargetURL)))
|
||||||
|
|
||||||
go func() {
|
go func() {
|
||||||
fmt.Println(http.ListenAndServe(":"+cfg.DashboardPort, NewDashboardHandler(hdr, srv, cfg)))
|
fmt.Println(http.ListenAndServe(":"+cfg.DashboardPort, NewDashboardHandler(hdr, srv, cfg)))
|
||||||
|
|
@ -231,14 +229,9 @@ func NewRecorderHandler(srv *CaptureService, next http.HandlerFunc) http.Handler
|
||||||
}
|
}
|
||||||
|
|
||||||
// NewProxyHandler is the reverse proxy handler.
|
// NewProxyHandler is the reverse proxy handler.
|
||||||
func NewProxyHandler(URL string, TLSSkipVerify bool) http.HandlerFunc {
|
func NewProxyHandler(URL string) http.HandlerFunc {
|
||||||
url, _ := url.Parse(URL)
|
url, _ := url.Parse(URL)
|
||||||
proxy := httputil.NewSingleHostReverseProxy(url)
|
proxy := httputil.NewSingleHostReverseProxy(url)
|
||||||
insecureTransport := &http.Transport{
|
|
||||||
TLSClientConfig: &tls.Config{InsecureSkipVerify: TLSSkipVerify},
|
|
||||||
}
|
|
||||||
proxy.Transport = insecureTransport
|
|
||||||
|
|
||||||
proxy.ErrorHandler = func(rw http.ResponseWriter, req *http.Request, err error) {
|
proxy.ErrorHandler = func(rw http.ResponseWriter, req *http.Request, err error) {
|
||||||
fmt.Printf("Uh oh | %v | %s %s\n", err, req.Method, req.URL)
|
fmt.Printf("Uh oh | %v | %s %s\n", err, req.Method, req.URL)
|
||||||
rw.WriteHeader(StatusInternalProxyError)
|
rw.WriteHeader(StatusInternalProxyError)
|
||||||
|
|
|
||||||
|
|
@ -22,7 +22,7 @@ func TestProxyHandler(t *testing.T) {
|
||||||
for _, tc := range tt {
|
for _, tc := range tt {
|
||||||
t.Run(tc.name, func(t *testing.T) {
|
t.Run(tc.name, func(t *testing.T) {
|
||||||
service := httptest.NewServer(http.HandlerFunc(tc.service))
|
service := httptest.NewServer(http.HandlerFunc(tc.service))
|
||||||
capture := httptest.NewServer(NewProxyHandler(service.URL, false))
|
capture := httptest.NewServer(NewProxyHandler(service.URL))
|
||||||
|
|
||||||
// when
|
// when
|
||||||
resp := tc.request(capture.URL)
|
resp := tc.request(capture.URL)
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue