Compare commits
No commits in common. "main" and "v1.1.0" have entirely different histories.
|
|
@ -1,4 +0,0 @@
|
|||
/build
|
||||
/.woodpecker.yml
|
||||
/.git
|
||||
/.gitignore
|
||||
6
.gitignore
vendored
6
.gitignore
vendored
|
|
@ -1 +1,5 @@
|
|||
/build
|
||||
.idea
|
||||
debug
|
||||
debug.test
|
||||
*.exe
|
||||
capture
|
||||
|
|
|
|||
|
|
@ -1,9 +1,9 @@
|
|||
variables:
|
||||
- &golang "golang:1.19"
|
||||
- &volumes
|
||||
- /var/www/html/artifacts/deblan/capture:/artifacts
|
||||
- /var/www/html/artifacts/capture/deblan:/artifacts
|
||||
|
||||
steps:
|
||||
pipeline:
|
||||
test:
|
||||
image: *golang
|
||||
commands:
|
||||
|
|
@ -13,10 +13,9 @@ steps:
|
|||
image: *golang
|
||||
volumes: *volumes
|
||||
commands:
|
||||
- make
|
||||
- cp build/* /artifacts
|
||||
- go build -o /artifacts/capture
|
||||
|
||||
push_release:
|
||||
push-release:
|
||||
image: plugins/gitea-release
|
||||
volumes: *volumes
|
||||
settings:
|
||||
|
|
@ -24,20 +23,6 @@ steps:
|
|||
from_secret: gitnet_api_key
|
||||
base_url: https://gitnet.fr
|
||||
note: ${CI_COMMIT_MESSAGE}
|
||||
files: build/*
|
||||
files: /artifacts/capture
|
||||
when:
|
||||
event: [tag]
|
||||
|
||||
docker_build_push:
|
||||
image: docker:dind
|
||||
secrets:
|
||||
- registry_user
|
||||
- registry_password
|
||||
commands:
|
||||
- echo "$REGISTRY_PASSWORD" | docker login -u "$REGISTRY_USER" --password-stdin
|
||||
- "docker build -t deblan/capture:${CI_PIPELINE_DEPLOY_TARGET} ."
|
||||
- "docker push deblan/capture:${CI_PIPELINE_DEPLOY_TARGET}"
|
||||
volumes:
|
||||
- /var/run/docker.sock:/var/run/docker.sock
|
||||
when:
|
||||
event: [deployment]
|
||||
|
|
|
|||
20
CHANGELOG.md
20
CHANGELOG.md
|
|
@ -1,25 +1,5 @@
|
|||
## [Unreleased]
|
||||
|
||||
## v1.4.0
|
||||
### Added
|
||||
- add option to skil TLS verification
|
||||
### Changed
|
||||
- build binaries are nenamed
|
||||
|
||||
## v1.3.1
|
||||
### Added
|
||||
- add makefile to manage build
|
||||
|
||||
## v1.3.0
|
||||
### Added
|
||||
- add argument to define the configuration file
|
||||
|
||||
## v1.2.0
|
||||
### Added
|
||||
- allow to use a configuration file
|
||||
- add logo
|
||||
- replace the clear button with a SVG
|
||||
|
||||
## v1.1.0
|
||||
### Added
|
||||
- add query string in the request log
|
||||
|
|
|
|||
15
Dockerfile
15
Dockerfile
|
|
@ -1,15 +0,0 @@
|
|||
FROM golang:1.21-bullseye as builder
|
||||
|
||||
WORKDIR /src
|
||||
COPY go.mod go.sum ./
|
||||
RUN go mod download
|
||||
|
||||
COPY . .
|
||||
RUN BUILD_DIR=/app make
|
||||
|
||||
FROM debian:bullseye-slim
|
||||
|
||||
RUN apt-get update && apt-get install -y ca-certificates
|
||||
COPY --from=builder /app/capture-linux-amd64 /usr/bin/capture
|
||||
|
||||
ENTRYPOINT ["/usr/bin/capture"]
|
||||
24
Makefile
24
Makefile
|
|
@ -1,24 +0,0 @@
|
|||
CGO_ENABLED = 0
|
||||
CC = go build
|
||||
CFLAGS = -trimpath
|
||||
LDFLAGS = all=-w -s
|
||||
GCFLAGS = all=
|
||||
ASMFLAGS = all=
|
||||
GOARCH = amd64
|
||||
|
||||
BUILD_DIR ?= build
|
||||
LINUX_BIN ?= capture-linux-amd64
|
||||
WIN_BIN ?= capture-window-amd64.exe
|
||||
|
||||
all: build
|
||||
|
||||
deps:
|
||||
go install github.com/GeertJohan/go.rice/rice@latest
|
||||
rice embed-go
|
||||
|
||||
.PHONY:
|
||||
build: deps
|
||||
export CGO_ENABLED=$(CGO_ENABLED)
|
||||
export GOARCH=$(GOARCH)
|
||||
GOOS=linux $(CC) $(CFLAGS) -o $(BUILD_DIR)/$(LINUX_BIN) -ldflags="$(LDFLAGS)" -gcflags="$(GCFLAGS)" -asmflags="$(ASMFLAGS)"
|
||||
GOOS=windows $(CC) $(CFLAGS) -o $(BUILD_DIR)/$(WIN_BIN) -ldflags="$(LDFLAGS)" -gcflags="$(GCFLAGS)" -asmflags="$(ASMFLAGS)"
|
||||
27
README.md
27
README.md
|
|
@ -1,20 +1,13 @@
|
|||
|
||||
**Capture** is a reverse proxy that takes an incoming HTTP request and sends it to another server,
|
||||
proxying the response back to the client, while showing them in a dashboard.
|
||||
|
||||
Forked from [ofabricio/capture](https://github.com/ofabricio/capture).
|
||||
|
||||
[](https://ci.gitnet.fr/deblan/capture)
|
||||
|
||||
## Running
|
||||
|
||||
```
|
||||
./capture -url=https://example.com/ -port 9000 -dashboard 9001 -captures 16
|
||||
```
|
||||
|
||||
Via docker:
|
||||
|
||||
```
|
||||
docker run -p 9000:9000 -p 9001:9001 deblan/capture -url=https://example.com/ -port 9000 -dashboard 9001 -captures 16
|
||||
./capture -url=https://example.com/
|
||||
```
|
||||
|
||||
#### Settings
|
||||
|
|
@ -25,18 +18,7 @@ docker run -p 9000:9000 -p 9001:9001 deblan/capture -url=https://example.com/ -p
|
|||
| `-port` | Set the proxy port. Default: *9000* |
|
||||
| `-dashboard` | Set the dashboard port. Default: *9001* |
|
||||
| `-captures` | Set how many captures to show in the dashboard. Default: *16* |
|
||||
| `-tls-skip-verify` | Skip TLS vertificaton. Default: *false* |
|
||||
| `-config` | Set the configuration file. Default: *.capture.ini* |
|
||||
|
||||
You can create a file named `.capture.ini` and set the configuration inside:
|
||||
|
||||
```
|
||||
url = https://example.com/
|
||||
port = 9000
|
||||
dashboard = 9001
|
||||
captures = 16
|
||||
tls_skip_verify = false
|
||||
```
|
||||
|
||||
## Using
|
||||
|
||||
|
|
@ -45,13 +27,14 @@ address. Hence, calling `http://localhost:9000/users/1` is like calling `http://
|
|||
|
||||
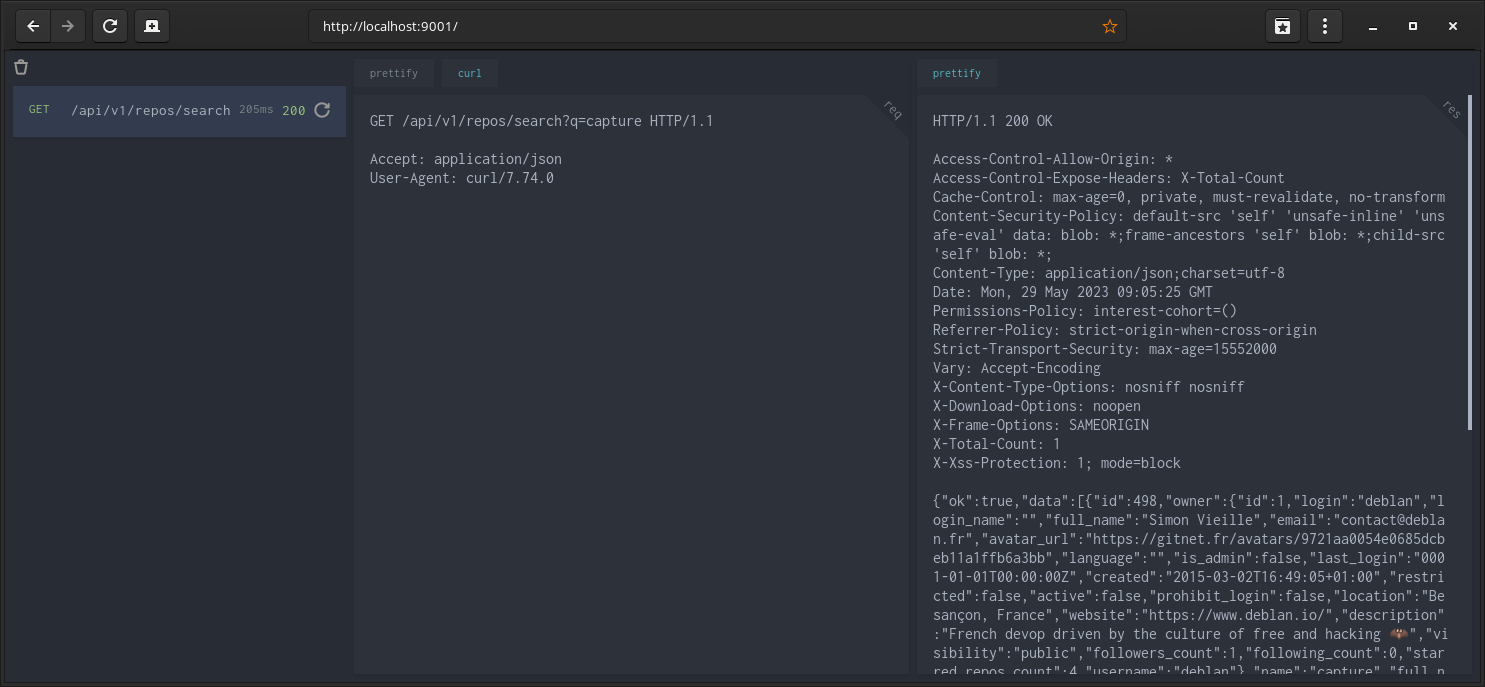
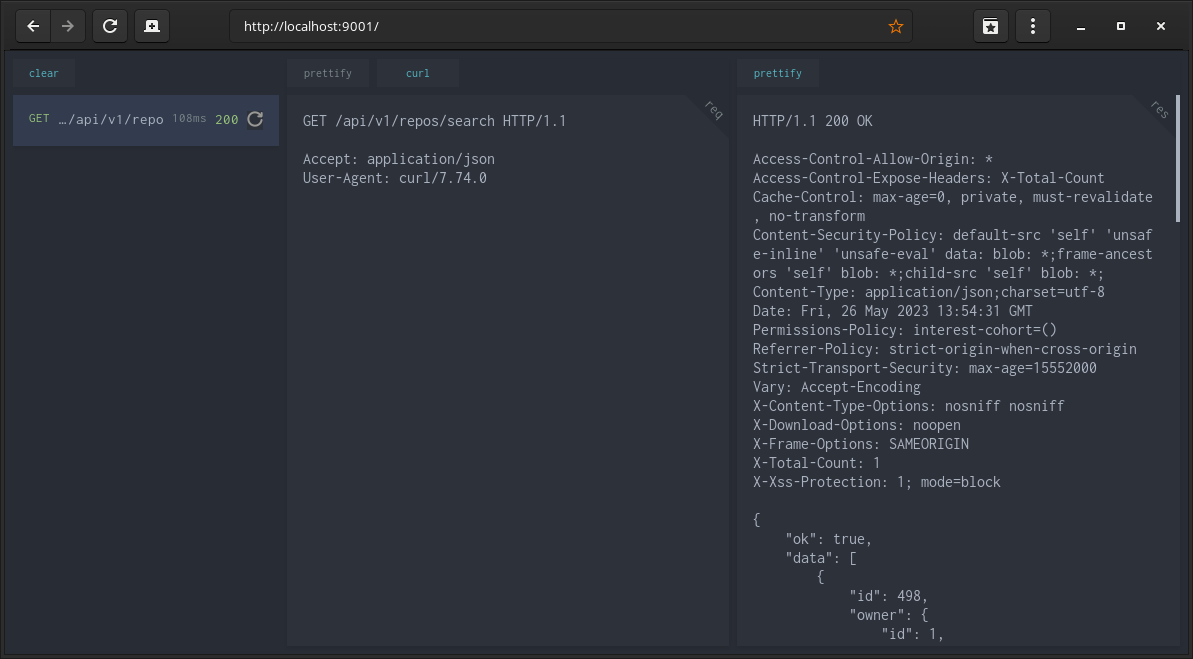
*Capture* saves all requests and responses so that you can see them in the dashboard.
|
||||
|
||||
|
||||
## Dashboard
|
||||
|
||||
To access the dashboard go to `http://127.0.0.1:9001/`
|
||||
To access the dashboard go to `http://localhost:9001/`
|
||||
|
||||
##### Preview
|
||||
|
||||

|
||||

|
||||
|
||||
## Building
|
||||
|
||||
|
|
|
|||
43
config.go
43
config.go
|
|
@ -2,9 +2,6 @@ package main
|
|||
|
||||
import (
|
||||
"flag"
|
||||
"fmt"
|
||||
"gopkg.in/ini.v1"
|
||||
"os"
|
||||
)
|
||||
|
||||
// Config has all the configuration parsed from the command line.
|
||||
|
|
@ -12,52 +9,20 @@ type Config struct {
|
|||
TargetURL string
|
||||
ProxyPort string
|
||||
DashboardPort string
|
||||
TLSSkipVerify bool
|
||||
MaxCaptures int
|
||||
}
|
||||
|
||||
// ReadConfig reads the arguments from the command line.
|
||||
func ReadConfig() Config {
|
||||
defaultTargetURL := "https://jsonplaceholder.typicode.com"
|
||||
defaultProxyPort := "9000"
|
||||
defaultDashboardPort := "9001"
|
||||
defaultMaxCaptures := 16
|
||||
defaultConfigFile := ".capture.ini"
|
||||
defaultTLSSkipVerify := false
|
||||
|
||||
targetURL := flag.String("url", defaultTargetURL, "Required. Set the url you want to proxy")
|
||||
configFile := flag.String("config", defaultConfigFile, "Set the configuration file")
|
||||
proxyPort := flag.String("port", defaultProxyPort, "Set the proxy port")
|
||||
dashboardPort := flag.String("dashboard", defaultDashboardPort, "Set the dashboard port")
|
||||
maxCaptures := flag.Int("captures", defaultMaxCaptures, "Set how many captures to show in the dashboard")
|
||||
TLSSkipVerify := flag.Bool("tls-skip-verify", defaultTLSSkipVerify, "Skip TLS vertification")
|
||||
|
||||
targetURL := flag.String("url", "https://jsonplaceholder.typicode.com", "Required. Set the url you want to proxy")
|
||||
proxyPort := flag.String("port", "9000", "Set the proxy port")
|
||||
dashboardPort := flag.String("dashboard", "9001", "Set the dashboard port")
|
||||
maxCaptures := flag.Int("captures", 16, "Set how many captures to show in the dashboard")
|
||||
flag.Parse()
|
||||
|
||||
if _, err := os.Stat(*configFile); err == nil {
|
||||
cfg, err := ini.Load(*configFile)
|
||||
|
||||
if err != nil {
|
||||
fmt.Printf("Fail to read file %s: %v", *configFile, err)
|
||||
os.Exit(1)
|
||||
}
|
||||
|
||||
section := cfg.Section("")
|
||||
|
||||
return Config{
|
||||
TargetURL: section.Key("url").MustString(*targetURL),
|
||||
ProxyPort: section.Key("port").MustString(*proxyPort),
|
||||
MaxCaptures: section.Key("captures").MustInt(*maxCaptures),
|
||||
DashboardPort: section.Key("dashboard").MustString(*dashboardPort),
|
||||
TLSSkipVerify: section.Key("tls_skip_verify").MustBool(*TLSSkipVerify),
|
||||
}
|
||||
}
|
||||
|
||||
return Config{
|
||||
TargetURL: *targetURL,
|
||||
ProxyPort: *proxyPort,
|
||||
MaxCaptures: *maxCaptures,
|
||||
DashboardPort: *dashboardPort,
|
||||
TLSSkipVerify: *TLSSkipVerify,
|
||||
}
|
||||
}
|
||||
|
|
|
|||
|
|
@ -2,7 +2,8 @@
|
|||
<html>
|
||||
<head>
|
||||
<meta charset="utf-8">
|
||||
<link rel="icon" href="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+CjxzdmcKICAgeG1sbnM6ZGM9Imh0dHA6Ly9wdXJsLm9yZy9kYy9lbGVtZW50cy8xLjEvIgogICB4bWxuczpjYz0iaHR0cDovL2NyZWF0aXZlY29tbW9ucy5vcmcvbnMjIgogICB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiCiAgIHhtbG5zOnN2Zz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciCiAgIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIKICAgeG1sbnM6c29kaXBvZGk9Imh0dHA6Ly9zb2RpcG9kaS5zb3VyY2Vmb3JnZS5uZXQvRFREL3NvZGlwb2RpLTAuZHRkIgogICB4bWxuczppbmtzY2FwZT0iaHR0cDovL3d3dy5pbmtzY2FwZS5vcmcvbmFtZXNwYWNlcy9pbmtzY2FwZSIKICAgd2lkdGg9IjEzMC40MDQxN21tIgogICBoZWlnaHQ9IjEzMC40MDQxN21tIgogICB2aWV3Qm94PSIwIDAgMTMwLjQwNDE3IDEzMC40MDQxNyIKICAgdmVyc2lvbj0iMS4xIgogICBpZD0ic3ZnOCIKICAgaW5rc2NhcGU6dmVyc2lvbj0iMS4wLjIgKGU4NmM4NzA4NzksIDIwMjEtMDEtMTUpIgogICBzb2RpcG9kaTpkb2NuYW1lPSJsb2dvLnN2ZyI+CiAgPGRlZnMKICAgICBpZD0iZGVmczIiIC8+CiAgPHNvZGlwb2RpOm5hbWVkdmlldwogICAgIGlkPSJiYXNlIgogICAgIHBhZ2Vjb2xvcj0iI2ZmZmZmZiIKICAgICBib3JkZXJjb2xvcj0iIzY2NjY2NiIKICAgICBib3JkZXJvcGFjaXR5PSIxLjAiCiAgICAgaW5rc2NhcGU6cGFnZW9wYWNpdHk9IjAuMCIKICAgICBpbmtzY2FwZTpwYWdlc2hhZG93PSIyIgogICAgIGlua3NjYXBlOnpvb209IjAuNDk0OTc0NzUiCiAgICAgaW5rc2NhcGU6Y3g9IjE0NjEuNTcwNCIKICAgICBpbmtzY2FwZTpjeT0iMzc2Ljk1MDY0IgogICAgIGlua3NjYXBlOmRvY3VtZW50LXVuaXRzPSJtbSIKICAgICBpbmtzY2FwZTpjdXJyZW50LWxheWVyPSJsYXllcjEiCiAgICAgaW5rc2NhcGU6ZG9jdW1lbnQtcm90YXRpb249IjAiCiAgICAgc2hvd2dyaWQ9ImZhbHNlIgogICAgIGlua3NjYXBlOndpbmRvdy13aWR0aD0iMTkxOCIKICAgICBpbmtzY2FwZTp3aW5kb3ctaGVpZ2h0PSIxMDM4IgogICAgIGlua3NjYXBlOndpbmRvdy14PSIwIgogICAgIGlua3NjYXBlOndpbmRvdy15PSIyMCIKICAgICBpbmtzY2FwZTp3aW5kb3ctbWF4aW1pemVkPSIxIgogICAgIGZpdC1tYXJnaW4tdG9wPSIwIgogICAgIGZpdC1tYXJnaW4tbGVmdD0iMCIKICAgICBmaXQtbWFyZ2luLXJpZ2h0PSIwIgogICAgIGZpdC1tYXJnaW4tYm90dG9tPSIwIiAvPgogIDxtZXRhZGF0YQogICAgIGlkPSJtZXRhZGF0YTUiPgogICAgPHJkZjpSREY+CiAgICAgIDxjYzpXb3JrCiAgICAgICAgIHJkZjphYm91dD0iIj4KICAgICAgICA8ZGM6Zm9ybWF0PmltYWdlL3N2Zyt4bWw8L2RjOmZvcm1hdD4KICAgICAgICA8ZGM6dHlwZQogICAgICAgICAgIHJkZjpyZXNvdXJjZT0iaHR0cDovL3B1cmwub3JnL2RjL2RjbWl0eXBlL1N0aWxsSW1hZ2UiIC8+CiAgICAgICAgPGRjOnRpdGxlPjwvZGM6dGl0bGU+CiAgICAgIDwvY2M6V29yaz4KICAgIDwvcmRmOlJERj4KICA8L21ldGFkYXRhPgogIDxnCiAgICAgaW5rc2NhcGU6bGFiZWw9IkNhbHF1ZSAxIgogICAgIGlua3NjYXBlOmdyb3VwbW9kZT0ibGF5ZXIiCiAgICAgaWQ9ImxheWVyMSIKICAgICB0cmFuc2Zvcm09InRyYW5zbGF0ZSgtMzkuNzk3OTE2LC04My4yOTc5MTMpIj4KICAgIDxyZWN0CiAgICAgICBzdHlsZT0iY29sb3I6IzAwMDAwMDtvdmVyZmxvdzp2aXNpYmxlO2ZpbGw6IzUzNWQ2YztzdHJva2Utd2lkdGg6MC42MjEwMTQ7c3Ryb2tlLWxpbmVjYXA6cm91bmQ7c3Ryb2tlLWxpbmVqb2luOnJvdW5kO3BhaW50LW9yZGVyOnN0cm9rZSBtYXJrZXJzIGZpbGw7c3RvcC1jb2xvcjojMDAwMDAwIgogICAgICAgaWQ9InJlY3Q0NiIKICAgICAgIHdpZHRoPSIxMzAuNDA0MTciCiAgICAgICBoZWlnaHQ9IjEzMC40MDQxNyIKICAgICAgIHg9IjM5Ljc5NzkxNiIKICAgICAgIHk9IjgzLjI5NzkxMyIKICAgICAgIHJ5PSIwIgogICAgICAgaW5rc2NhcGU6ZXhwb3J0LWZpbGVuYW1lPSIvdG1wL2NhcHR1cmUucG5nIgogICAgICAgaW5rc2NhcGU6ZXhwb3J0LXhkcGk9Ijc2IgogICAgICAgaW5rc2NhcGU6ZXhwb3J0LXlkcGk9Ijc2IiAvPgogICAgPGcKICAgICAgIHN0eWxlPSJjb2xvcjojOWE5OTk2O2ZpbGw6bm9uZTtzdHJva2U6I2I3YzRjODtzdHJva2Utd2lkdGg6MS4xMDc3OTtzdHJva2UtbWl0ZXJsaW1pdDo0O3N0cm9rZS1kYXNoYXJyYXk6bm9uZSIKICAgICAgIGlkPSJnNDIiCiAgICAgICB0cmFuc2Zvcm09Im1hdHJpeCgzLjU4NjQyNTYsMCwwLDMuNTg2NDI1Niw2MS45NjI4OTMsMTAzLjY2OTY4KSIKICAgICAgIGlua3NjYXBlOmV4cG9ydC1maWxlbmFtZT0iL3RtcC9jYXB0dXJlLnBuZyIKICAgICAgIGlua3NjYXBlOmV4cG9ydC14ZHBpPSI3NiIKICAgICAgIGlua3NjYXBlOmV4cG9ydC15ZHBpPSI3NiI+CiAgICAgIDxwYXRoCiAgICAgICAgIGQ9Ik0gMTQsMjEgSCA0IEEgMiwyIDAgMCAxIDIsMTkgViA1IEEgMiwyIDAgMCAxIDQsMyBoIDE2IGEgMiwyIDAgMCAxIDIsMiB2IDkiCiAgICAgICAgIHN0cm9rZT0iIzlhOTk5NiIKICAgICAgICAgc3Ryb2tlLXdpZHRoPSIyIgogICAgICAgICBzdHJva2UtbGluZWNhcD0icm91bmQiCiAgICAgICAgIGlkPSJwYXRoMjgiCiAgICAgICAgIHN0eWxlPSJzdHJva2U6I2I3YzRjODtzdHJva2Utd2lkdGg6MS4xMDc3OTtzdHJva2UtbWl0ZXJsaW1pdDo0O3N0cm9rZS1kYXNoYXJyYXk6bm9uZSIgLz4KICAgICAgPHBhdGgKICAgICAgICAgZD0iTSAyLDcgSCAyMiBNIDUsNS4wMSA1LjAxLDQuOTk5IE0gOCw1LjAxIDguMDEsNC45OTkgTSAxMSw1LjAxIDExLjAxLDQuOTk5IE0gMTkuNSwxNiB2IDYgbSAwLDAgTCAxNywxOS41IE0gMTkuNSwyMiAyMiwxOS41IgogICAgICAgICBzdHJva2U9IiM5YTk5OTYiCiAgICAgICAgIHN0cm9rZS13aWR0aD0iMiIKICAgICAgICAgc3Ryb2tlLWxpbmVjYXA9InJvdW5kIgogICAgICAgICBzdHJva2UtbGluZWpvaW49InJvdW5kIgogICAgICAgICBpZD0icGF0aDMwIgogICAgICAgICBzdHlsZT0ic3Ryb2tlOiNiN2M0Yzg7c3Ryb2tlLXdpZHRoOjEuMTA3Nzk7c3Ryb2tlLW1pdGVybGltaXQ6NDtzdHJva2UtZGFzaGFycmF5Om5vbmUiIC8+CiAgICA8L2c+CiAgPC9nPgo8L3N2Zz4K"> <meta name="viewport" content="width=device-width, initial-scale=1.0">
|
||||
<link rel="icon" href="data:;base64,iVBORw0KGgo=">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0">
|
||||
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.0"></script>
|
||||
<link href="https://fonts.googleapis.com/css?family=Inconsolata:400,700" rel="stylesheet">
|
||||
<title>Capture</title>
|
||||
|
|
@ -219,6 +220,10 @@
|
|||
}
|
||||
|
||||
.controls {
|
||||
display: grid;
|
||||
grid-template-columns: repeat(5, 1fr);
|
||||
gap: .5rem;
|
||||
justify-content: start;
|
||||
}
|
||||
|
||||
button {
|
||||
|
|
@ -241,25 +246,17 @@
|
|||
background: var(--btn-hover);
|
||||
}
|
||||
|
||||
.button-svg {
|
||||
.retry {
|
||||
padding: 0;
|
||||
background: none;
|
||||
}
|
||||
|
||||
.button-svg svg {
|
||||
.retry svg {
|
||||
width: 16px;
|
||||
height: 16px;
|
||||
}
|
||||
|
||||
.button-svg[disabled] svg {
|
||||
opacity: 0.3;
|
||||
}
|
||||
|
||||
.button-svg svg {
|
||||
stroke: #9a9996;
|
||||
}
|
||||
|
||||
.button-svg:not([disabled]):hover svg * {
|
||||
.retry:hover svg * {
|
||||
stroke: #fff;
|
||||
}
|
||||
|
||||
|
|
@ -336,9 +333,7 @@
|
|||
<div class="dashboard" id="app" v-cloak>
|
||||
<div class="list">
|
||||
<div class="controls">
|
||||
<button class="button-svg" :disabled="items.length == 0" @click="clearDashboard">
|
||||
<svg viewBox="0 0 24 24" stroke-width="3" fill="none" xmlns="http://www.w3.org/2000/svg"><path d="M20 9l-1.995 11.346A2 2 0 0116.035 22h-8.07a2 2 0 01-1.97-1.654L4 9M21 6h-5.625M3 6h5.625m0 0V4a2 2 0 012-2h2.75a2 2 0 012 2v2m-6.75 0h6.75" stroke-width="3" stroke-linecap="round" stroke-linejoin="round"></path></svg>
|
||||
</button>
|
||||
<button :disabled="items.length == 0" @click="clearDashboard">clear</button>
|
||||
</div>
|
||||
<div class="list-inner">
|
||||
<div class="list-item" v-for="item in items" :key="item.id" @click="show(item)"
|
||||
|
|
@ -349,7 +344,7 @@
|
|||
<span class="status" :class="statusColor(item)">
|
||||
{{ item.status == 999 ? 'failed' : item.status }}
|
||||
</span>
|
||||
<button class="button-svg" @click="retry(item.id)">
|
||||
<button class="retry" @click="retry(item.id)">
|
||||
<svg stroke-width="3" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg"><path d="M21.888 13.5C21.164 18.311 17.013 22 12 22 6.477 22 2 17.523 2 12S6.477 2 12 2c4.1 0 7.625 2.468 9.168 6" stroke-width="3" stroke-linecap="round" stroke-linejoin="round"></path><path d="M17 8h4.4a.6.6 0 00.6-.6V3" stroke-width="3" stroke-linecap="round" stroke-linejoin="round"></path></svg>
|
||||
</button>
|
||||
</div>
|
||||
|
|
@ -383,9 +378,11 @@
|
|||
<span>Proxying {{ targetURL }}</span>
|
||||
</p>
|
||||
</div>
|
||||
|
||||
</div>
|
||||
<script>
|
||||
new Vue({
|
||||
|
||||
<script type="text/javascript">
|
||||
var app = new Vue({
|
||||
el: '#app',
|
||||
data: {
|
||||
items: [],
|
||||
|
|
|
|||
2
go.mod
2
go.mod
|
|
@ -1,5 +1,3 @@
|
|||
module github.com/ofabricio/capture
|
||||
|
||||
go 1.16
|
||||
|
||||
require gopkg.in/ini.v1 v1.67.0 // indirect
|
||||
|
|
|
|||
2
go.sum
2
go.sum
|
|
@ -1,2 +0,0 @@
|
|||
gopkg.in/ini.v1 v1.67.0 h1:Dgnx+6+nfE+IfzjUEISNeydPJh9AXNNsWbGP9KzCsOA=
|
||||
gopkg.in/ini.v1 v1.67.0/go.mod h1:pNLf8WUiyNEtQjuu5G5vTm06TEv9tsIgeAvK8hOrP4k=
|
||||
15
main.go
15
main.go
|
|
@ -3,7 +3,6 @@ package main
|
|||
import (
|
||||
"bytes"
|
||||
"compress/gzip"
|
||||
"crypto/tls"
|
||||
_ "embed"
|
||||
"encoding/json"
|
||||
"fmt"
|
||||
|
|
@ -31,13 +30,12 @@ var dashboardHTML []byte
|
|||
func main() {
|
||||
cfg := ReadConfig()
|
||||
|
||||
fmt.Printf("Target is %s\n", cfg.TargetURL)
|
||||
fmt.Printf("Listening on http://127.0.0.1:%s\n", cfg.ProxyPort)
|
||||
fmt.Printf("Dashboard on http://127.0.0.1:%s\n", cfg.DashboardPort)
|
||||
fmt.Printf("\nListening on http://localhost:%s", cfg.ProxyPort)
|
||||
fmt.Printf("\nDashboard on http://localhost:%s", cfg.DashboardPort)
|
||||
fmt.Println()
|
||||
|
||||
srv := NewCaptureService(cfg.MaxCaptures)
|
||||
hdr := NewRecorderHandler(srv, NewPluginHandler(NewProxyHandler(cfg.TargetURL, cfg.TLSSkipVerify)))
|
||||
hdr := NewRecorderHandler(srv, NewPluginHandler(NewProxyHandler(cfg.TargetURL)))
|
||||
|
||||
go func() {
|
||||
fmt.Println(http.ListenAndServe(":"+cfg.DashboardPort, NewDashboardHandler(hdr, srv, cfg)))
|
||||
|
|
@ -231,14 +229,9 @@ func NewRecorderHandler(srv *CaptureService, next http.HandlerFunc) http.Handler
|
|||
}
|
||||
|
||||
// NewProxyHandler is the reverse proxy handler.
|
||||
func NewProxyHandler(URL string, TLSSkipVerify bool) http.HandlerFunc {
|
||||
func NewProxyHandler(URL string) http.HandlerFunc {
|
||||
url, _ := url.Parse(URL)
|
||||
proxy := httputil.NewSingleHostReverseProxy(url)
|
||||
insecureTransport := &http.Transport{
|
||||
TLSClientConfig: &tls.Config{InsecureSkipVerify: TLSSkipVerify},
|
||||
}
|
||||
proxy.Transport = insecureTransport
|
||||
|
||||
proxy.ErrorHandler = func(rw http.ResponseWriter, req *http.Request, err error) {
|
||||
fmt.Printf("Uh oh | %v | %s %s\n", err, req.Method, req.URL)
|
||||
rw.WriteHeader(StatusInternalProxyError)
|
||||
|
|
|
|||
|
|
@ -22,7 +22,7 @@ func TestProxyHandler(t *testing.T) {
|
|||
for _, tc := range tt {
|
||||
t.Run(tc.name, func(t *testing.T) {
|
||||
service := httptest.NewServer(http.HandlerFunc(tc.service))
|
||||
capture := httptest.NewServer(NewProxyHandler(service.URL, false))
|
||||
capture := httptest.NewServer(NewProxyHandler(service.URL))
|
||||
|
||||
// when
|
||||
resp := tc.request(capture.URL)
|
||||
|
|
|
|||
Loading…
Reference in a new issue