Compare commits
39 commits
| Author | SHA1 | Date | |
|---|---|---|---|
|
|
92aa6b341f | ||
|
|
1f089236dc | ||
|
|
ee1bc68760 | ||
|
|
09cd37aa3b | ||
|
|
8a11deed01 | ||
|
|
6c05d9f126 | ||
|
|
5291903718 | ||
|
|
c08af75dc5 | ||
|
|
5fac42f17b | ||
|
|
9993d9a8ef | ||
|
|
d6e0b063e0 | ||
|
|
0afdce8c5f | ||
|
|
bcc4a9f4ab | ||
|
|
3e6600113c | ||
|
|
bd0781aec7 | ||
|
|
174a06e8b5 | ||
|
|
cf97958081 | ||
|
|
94537e9238 | ||
|
|
528b3c1da8 | ||
|
|
989e7689fc | ||
|
|
baf19d935c | ||
|
|
57654afc2d | ||
|
|
c5392885bd | ||
|
|
3d9aeaf2d3 | ||
|
|
be35ef8809 | ||
|
|
97c5ce0b7b | ||
|
|
4fee95a165 | ||
|
|
d1a1058f28 | ||
|
|
67ec75e6ea | ||
|
|
2c0904ff1a | ||
|
|
26f7c9c40e | ||
|
|
d1dd93ee23 | ||
|
|
8f1f62787a | ||
|
|
9deb71e082 | ||
|
|
cd5d927e7a | ||
|
|
06a8ee8fe2 | ||
|
|
ef3a1d88dd | ||
|
|
4a3b19497f | ||
|
|
d84612a425 |
4
.dockerignore
Normal file
4
.dockerignore
Normal file
|
|
@ -0,0 +1,4 @@
|
|||
/build
|
||||
/.woodpecker.yml
|
||||
/.git
|
||||
/.gitignore
|
||||
6
.gitignore
vendored
6
.gitignore
vendored
|
|
@ -1,5 +1 @@
|
|||
.idea
|
||||
debug
|
||||
debug.test
|
||||
*.exe
|
||||
capture
|
||||
/build
|
||||
|
|
|
|||
|
|
@ -1,9 +1,9 @@
|
|||
variables:
|
||||
- &golang "golang:1.19"
|
||||
- &volumes
|
||||
- /var/www/html/artifacts/capture/deblan:/artifacts
|
||||
- /var/www/html/artifacts/deblan/capture:/artifacts
|
||||
|
||||
pipeline:
|
||||
steps:
|
||||
test:
|
||||
image: *golang
|
||||
commands:
|
||||
|
|
@ -13,9 +13,10 @@ pipeline:
|
|||
image: *golang
|
||||
volumes: *volumes
|
||||
commands:
|
||||
- go build -o /artifacts/capture
|
||||
- make
|
||||
- cp build/* /artifacts
|
||||
|
||||
push-release:
|
||||
push_release:
|
||||
image: plugins/gitea-release
|
||||
volumes: *volumes
|
||||
settings:
|
||||
|
|
@ -23,6 +24,20 @@ pipeline:
|
|||
from_secret: gitnet_api_key
|
||||
base_url: https://gitnet.fr
|
||||
note: ${CI_COMMIT_MESSAGE}
|
||||
files: /artifacts/capture
|
||||
files: build/*
|
||||
when:
|
||||
event: [tag]
|
||||
|
||||
docker_build_push:
|
||||
image: docker:dind
|
||||
secrets:
|
||||
- registry_user
|
||||
- registry_password
|
||||
commands:
|
||||
- echo "$REGISTRY_PASSWORD" | docker login -u "$REGISTRY_USER" --password-stdin
|
||||
- "docker build -t deblan/capture:${CI_PIPELINE_DEPLOY_TARGET} ."
|
||||
- "docker push deblan/capture:${CI_PIPELINE_DEPLOY_TARGET}"
|
||||
volumes:
|
||||
- /var/run/docker.sock:/var/run/docker.sock
|
||||
when:
|
||||
event: [deployment]
|
||||
|
|
|
|||
24
CHANGELOG.md
24
CHANGELOG.md
|
|
@ -1,5 +1,29 @@
|
|||
## [Unreleased]
|
||||
|
||||
## v1.4.0
|
||||
### Added
|
||||
- add option to skil TLS verification
|
||||
### Changed
|
||||
- build binaries are nenamed
|
||||
|
||||
## v1.3.1
|
||||
### Added
|
||||
- add makefile to manage build
|
||||
|
||||
## v1.3.0
|
||||
### Added
|
||||
- add argument to define the configuration file
|
||||
|
||||
## v1.2.0
|
||||
### Added
|
||||
- allow to use a configuration file
|
||||
- add logo
|
||||
- replace the clear button with a SVG
|
||||
|
||||
## v1.1.0
|
||||
### Added
|
||||
- add query string in the request log
|
||||
|
||||
## v1.0.0
|
||||
### Added
|
||||
- remove "retry" button and add a button for each request in the list
|
||||
|
|
|
|||
15
Dockerfile
Normal file
15
Dockerfile
Normal file
|
|
@ -0,0 +1,15 @@
|
|||
FROM golang:1.21-bullseye as builder
|
||||
|
||||
WORKDIR /src
|
||||
COPY go.mod go.sum ./
|
||||
RUN go mod download
|
||||
|
||||
COPY . .
|
||||
RUN BUILD_DIR=/app make
|
||||
|
||||
FROM debian:bullseye-slim
|
||||
|
||||
RUN apt-get update && apt-get install -y ca-certificates
|
||||
COPY --from=builder /app/capture-linux-amd64 /usr/bin/capture
|
||||
|
||||
ENTRYPOINT ["/usr/bin/capture"]
|
||||
24
Makefile
Normal file
24
Makefile
Normal file
|
|
@ -0,0 +1,24 @@
|
|||
CGO_ENABLED = 0
|
||||
CC = go build
|
||||
CFLAGS = -trimpath
|
||||
LDFLAGS = all=-w -s
|
||||
GCFLAGS = all=
|
||||
ASMFLAGS = all=
|
||||
GOARCH = amd64
|
||||
|
||||
BUILD_DIR ?= build
|
||||
LINUX_BIN ?= capture-linux-amd64
|
||||
WIN_BIN ?= capture-window-amd64.exe
|
||||
|
||||
all: build
|
||||
|
||||
deps:
|
||||
go install github.com/GeertJohan/go.rice/rice@latest
|
||||
rice embed-go
|
||||
|
||||
.PHONY:
|
||||
build: deps
|
||||
export CGO_ENABLED=$(CGO_ENABLED)
|
||||
export GOARCH=$(GOARCH)
|
||||
GOOS=linux $(CC) $(CFLAGS) -o $(BUILD_DIR)/$(LINUX_BIN) -ldflags="$(LDFLAGS)" -gcflags="$(GCFLAGS)" -asmflags="$(ASMFLAGS)"
|
||||
GOOS=windows $(CC) $(CFLAGS) -o $(BUILD_DIR)/$(WIN_BIN) -ldflags="$(LDFLAGS)" -gcflags="$(GCFLAGS)" -asmflags="$(ASMFLAGS)"
|
||||
39
README.md
39
README.md
|
|
@ -1,24 +1,42 @@
|
|||
|
||||
**Capture** is a reverse proxy that takes an incoming HTTP request and sends it to another server,
|
||||
proxying the response back to the client, while showing them in a dashboard.
|
||||
|
||||
Forked from [ofabricio/capture](https://github.com/ofabricio/capture).
|
||||
|
||||
[](https://ci.gitnet.fr/deblan/capture)
|
||||
|
||||
## Running
|
||||
|
||||
```
|
||||
./capture -url=https://example.com/
|
||||
./capture -url=https://example.com/ -port 9000 -dashboard 9001 -captures 16
|
||||
```
|
||||
|
||||
Via docker:
|
||||
|
||||
```
|
||||
docker run -p 9000:9000 -p 9001:9001 deblan/capture -url=https://example.com/ -port 9000 -dashboard 9001 -captures 16
|
||||
```
|
||||
|
||||
#### Settings
|
||||
|
||||
| param | description |
|
||||
|--------------|-------------|
|
||||
| `-url` | **Required.** Set the url you want to proxy |
|
||||
| `-port` | Set the proxy port. Default: *9000* |
|
||||
| `-dashboard` | Set the dashboard port. Default: *9001* |
|
||||
| `-captures` | Set how many captures to show in the dashboard. Default: *16* |
|
||||
| param | description |
|
||||
| -------------- | ------------- |
|
||||
| `-url` | **Required.** Set the url you want to proxy |
|
||||
| `-port` | Set the proxy port. Default: *9000* |
|
||||
| `-dashboard` | Set the dashboard port. Default: *9001* |
|
||||
| `-captures` | Set how many captures to show in the dashboard. Default: *16* |
|
||||
| `-tls-skip-verify` | Skip TLS vertificaton. Default: *false* |
|
||||
| `-config` | Set the configuration file. Default: *.capture.ini* |
|
||||
|
||||
You can create a file named `.capture.ini` and set the configuration inside:
|
||||
|
||||
```
|
||||
url = https://example.com/
|
||||
port = 9000
|
||||
dashboard = 9001
|
||||
captures = 16
|
||||
tls_skip_verify = false
|
||||
```
|
||||
|
||||
## Using
|
||||
|
||||
|
|
@ -27,14 +45,13 @@ address. Hence, calling `http://localhost:9000/users/1` is like calling `http://
|
|||
|
||||
*Capture* saves all requests and responses so that you can see them in the dashboard.
|
||||
|
||||
|
||||
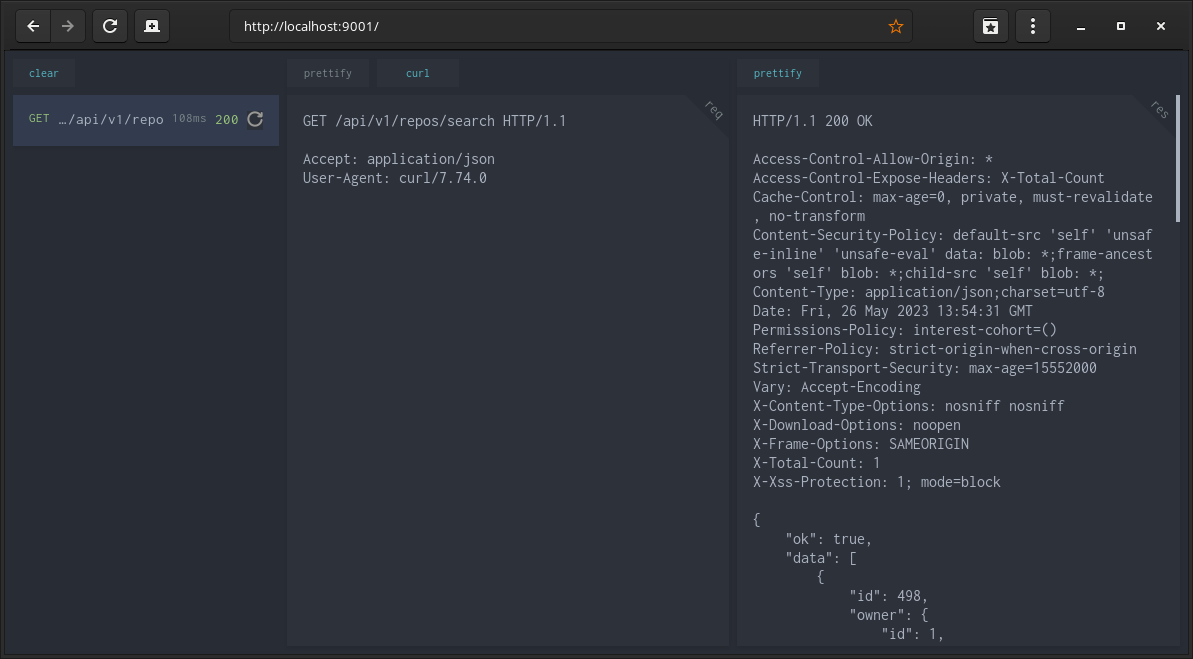
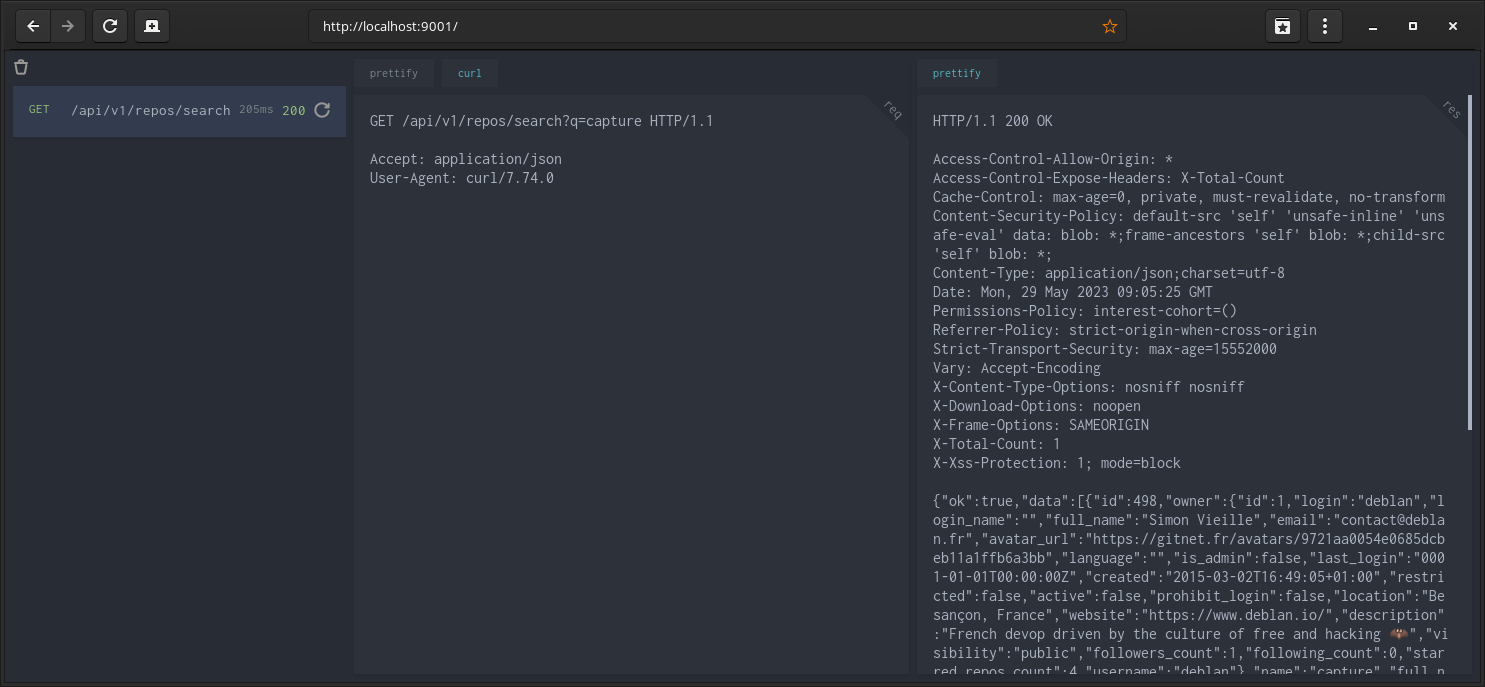
## Dashboard
|
||||
|
||||
To access the dashboard go to `http://localhost:9001/`
|
||||
To access the dashboard go to `http://127.0.0.1:9001/`
|
||||
|
||||
##### Preview
|
||||
|
||||

|
||||

|
||||
|
||||
## Building
|
||||
|
||||
|
|
|
|||
15
capture.go
15
capture.go
|
|
@ -27,12 +27,13 @@ type Capture struct {
|
|||
}
|
||||
|
||||
type Req struct {
|
||||
Proto string
|
||||
Method string
|
||||
Url string
|
||||
Path string
|
||||
Header http.Header
|
||||
Body []byte
|
||||
Proto string `json:"proto"`
|
||||
Method string `json:"method"`
|
||||
Url string `json:"url"`
|
||||
Path string `json:"path"`
|
||||
Query string `json:"query"`
|
||||
Header http.Header `json:"header"`
|
||||
Body []byte `json:"body"`
|
||||
}
|
||||
|
||||
type Res struct {
|
||||
|
|
@ -54,6 +55,7 @@ type CaptureInfo struct {
|
|||
type DashboardItem struct {
|
||||
ID int `json:"id"`
|
||||
Path string `json:"path"`
|
||||
Query string `json:"query"`
|
||||
Method string `json:"method"`
|
||||
Status int `json:"status"`
|
||||
|
||||
|
|
@ -115,6 +117,7 @@ func (s *CaptureService) DashboardItems() []DashboardItem {
|
|||
metadatas[i] = DashboardItem{
|
||||
ID: capture.ID,
|
||||
Path: capture.Req.Path,
|
||||
Query: capture.Req.Query,
|
||||
Method: capture.Req.Method,
|
||||
Status: capture.Res.Code,
|
||||
Elapsed: capture.Elapsed,
|
||||
|
|
|
|||
43
config.go
43
config.go
|
|
@ -2,6 +2,9 @@ package main
|
|||
|
||||
import (
|
||||
"flag"
|
||||
"fmt"
|
||||
"gopkg.in/ini.v1"
|
||||
"os"
|
||||
)
|
||||
|
||||
// Config has all the configuration parsed from the command line.
|
||||
|
|
@ -9,20 +12,52 @@ type Config struct {
|
|||
TargetURL string
|
||||
ProxyPort string
|
||||
DashboardPort string
|
||||
TLSSkipVerify bool
|
||||
MaxCaptures int
|
||||
}
|
||||
|
||||
// ReadConfig reads the arguments from the command line.
|
||||
func ReadConfig() Config {
|
||||
targetURL := flag.String("url", "https://jsonplaceholder.typicode.com", "Required. Set the url you want to proxy")
|
||||
proxyPort := flag.String("port", "9000", "Set the proxy port")
|
||||
dashboardPort := flag.String("dashboard", "9001", "Set the dashboard port")
|
||||
maxCaptures := flag.Int("captures", 16, "Set how many captures to show in the dashboard")
|
||||
defaultTargetURL := "https://jsonplaceholder.typicode.com"
|
||||
defaultProxyPort := "9000"
|
||||
defaultDashboardPort := "9001"
|
||||
defaultMaxCaptures := 16
|
||||
defaultConfigFile := ".capture.ini"
|
||||
defaultTLSSkipVerify := false
|
||||
|
||||
targetURL := flag.String("url", defaultTargetURL, "Required. Set the url you want to proxy")
|
||||
configFile := flag.String("config", defaultConfigFile, "Set the configuration file")
|
||||
proxyPort := flag.String("port", defaultProxyPort, "Set the proxy port")
|
||||
dashboardPort := flag.String("dashboard", defaultDashboardPort, "Set the dashboard port")
|
||||
maxCaptures := flag.Int("captures", defaultMaxCaptures, "Set how many captures to show in the dashboard")
|
||||
TLSSkipVerify := flag.Bool("tls-skip-verify", defaultTLSSkipVerify, "Skip TLS vertification")
|
||||
|
||||
flag.Parse()
|
||||
|
||||
if _, err := os.Stat(*configFile); err == nil {
|
||||
cfg, err := ini.Load(*configFile)
|
||||
|
||||
if err != nil {
|
||||
fmt.Printf("Fail to read file %s: %v", *configFile, err)
|
||||
os.Exit(1)
|
||||
}
|
||||
|
||||
section := cfg.Section("")
|
||||
|
||||
return Config{
|
||||
TargetURL: section.Key("url").MustString(*targetURL),
|
||||
ProxyPort: section.Key("port").MustString(*proxyPort),
|
||||
MaxCaptures: section.Key("captures").MustInt(*maxCaptures),
|
||||
DashboardPort: section.Key("dashboard").MustString(*dashboardPort),
|
||||
TLSSkipVerify: section.Key("tls_skip_verify").MustBool(*TLSSkipVerify),
|
||||
}
|
||||
}
|
||||
|
||||
return Config{
|
||||
TargetURL: *targetURL,
|
||||
ProxyPort: *proxyPort,
|
||||
MaxCaptures: *maxCaptures,
|
||||
DashboardPort: *dashboardPort,
|
||||
TLSSkipVerify: *TLSSkipVerify,
|
||||
}
|
||||
}
|
||||
|
|
|
|||
807
dashboard.html
807
dashboard.html
|
|
@ -1,458 +1,469 @@
|
|||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<meta charset="utf-8">
|
||||
<link rel="icon" href="data:;base64,iVBORw0KGgo=">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0">
|
||||
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.0"></script>
|
||||
<link href="https://fonts.googleapis.com/css?family=Inconsolata:400,700" rel="stylesheet">
|
||||
<title>Capture</title>
|
||||
<style>
|
||||
[v-cloak] {
|
||||
display: none !important;
|
||||
}
|
||||
<meta charset="utf-8">
|
||||
<link rel="icon" href="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+CjxzdmcKICAgeG1sbnM6ZGM9Imh0dHA6Ly9wdXJsLm9yZy9kYy9lbGVtZW50cy8xLjEvIgogICB4bWxuczpjYz0iaHR0cDovL2NyZWF0aXZlY29tbW9ucy5vcmcvbnMjIgogICB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiCiAgIHhtbG5zOnN2Zz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciCiAgIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIKICAgeG1sbnM6c29kaXBvZGk9Imh0dHA6Ly9zb2RpcG9kaS5zb3VyY2Vmb3JnZS5uZXQvRFREL3NvZGlwb2RpLTAuZHRkIgogICB4bWxuczppbmtzY2FwZT0iaHR0cDovL3d3dy5pbmtzY2FwZS5vcmcvbmFtZXNwYWNlcy9pbmtzY2FwZSIKICAgd2lkdGg9IjEzMC40MDQxN21tIgogICBoZWlnaHQ9IjEzMC40MDQxN21tIgogICB2aWV3Qm94PSIwIDAgMTMwLjQwNDE3IDEzMC40MDQxNyIKICAgdmVyc2lvbj0iMS4xIgogICBpZD0ic3ZnOCIKICAgaW5rc2NhcGU6dmVyc2lvbj0iMS4wLjIgKGU4NmM4NzA4NzksIDIwMjEtMDEtMTUpIgogICBzb2RpcG9kaTpkb2NuYW1lPSJsb2dvLnN2ZyI+CiAgPGRlZnMKICAgICBpZD0iZGVmczIiIC8+CiAgPHNvZGlwb2RpOm5hbWVkdmlldwogICAgIGlkPSJiYXNlIgogICAgIHBhZ2Vjb2xvcj0iI2ZmZmZmZiIKICAgICBib3JkZXJjb2xvcj0iIzY2NjY2NiIKICAgICBib3JkZXJvcGFjaXR5PSIxLjAiCiAgICAgaW5rc2NhcGU6cGFnZW9wYWNpdHk9IjAuMCIKICAgICBpbmtzY2FwZTpwYWdlc2hhZG93PSIyIgogICAgIGlua3NjYXBlOnpvb209IjAuNDk0OTc0NzUiCiAgICAgaW5rc2NhcGU6Y3g9IjE0NjEuNTcwNCIKICAgICBpbmtzY2FwZTpjeT0iMzc2Ljk1MDY0IgogICAgIGlua3NjYXBlOmRvY3VtZW50LXVuaXRzPSJtbSIKICAgICBpbmtzY2FwZTpjdXJyZW50LWxheWVyPSJsYXllcjEiCiAgICAgaW5rc2NhcGU6ZG9jdW1lbnQtcm90YXRpb249IjAiCiAgICAgc2hvd2dyaWQ9ImZhbHNlIgogICAgIGlua3NjYXBlOndpbmRvdy13aWR0aD0iMTkxOCIKICAgICBpbmtzY2FwZTp3aW5kb3ctaGVpZ2h0PSIxMDM4IgogICAgIGlua3NjYXBlOndpbmRvdy14PSIwIgogICAgIGlua3NjYXBlOndpbmRvdy15PSIyMCIKICAgICBpbmtzY2FwZTp3aW5kb3ctbWF4aW1pemVkPSIxIgogICAgIGZpdC1tYXJnaW4tdG9wPSIwIgogICAgIGZpdC1tYXJnaW4tbGVmdD0iMCIKICAgICBmaXQtbWFyZ2luLXJpZ2h0PSIwIgogICAgIGZpdC1tYXJnaW4tYm90dG9tPSIwIiAvPgogIDxtZXRhZGF0YQogICAgIGlkPSJtZXRhZGF0YTUiPgogICAgPHJkZjpSREY+CiAgICAgIDxjYzpXb3JrCiAgICAgICAgIHJkZjphYm91dD0iIj4KICAgICAgICA8ZGM6Zm9ybWF0PmltYWdlL3N2Zyt4bWw8L2RjOmZvcm1hdD4KICAgICAgICA8ZGM6dHlwZQogICAgICAgICAgIHJkZjpyZXNvdXJjZT0iaHR0cDovL3B1cmwub3JnL2RjL2RjbWl0eXBlL1N0aWxsSW1hZ2UiIC8+CiAgICAgICAgPGRjOnRpdGxlPjwvZGM6dGl0bGU+CiAgICAgIDwvY2M6V29yaz4KICAgIDwvcmRmOlJERj4KICA8L21ldGFkYXRhPgogIDxnCiAgICAgaW5rc2NhcGU6bGFiZWw9IkNhbHF1ZSAxIgogICAgIGlua3NjYXBlOmdyb3VwbW9kZT0ibGF5ZXIiCiAgICAgaWQ9ImxheWVyMSIKICAgICB0cmFuc2Zvcm09InRyYW5zbGF0ZSgtMzkuNzk3OTE2LC04My4yOTc5MTMpIj4KICAgIDxyZWN0CiAgICAgICBzdHlsZT0iY29sb3I6IzAwMDAwMDtvdmVyZmxvdzp2aXNpYmxlO2ZpbGw6IzUzNWQ2YztzdHJva2Utd2lkdGg6MC42MjEwMTQ7c3Ryb2tlLWxpbmVjYXA6cm91bmQ7c3Ryb2tlLWxpbmVqb2luOnJvdW5kO3BhaW50LW9yZGVyOnN0cm9rZSBtYXJrZXJzIGZpbGw7c3RvcC1jb2xvcjojMDAwMDAwIgogICAgICAgaWQ9InJlY3Q0NiIKICAgICAgIHdpZHRoPSIxMzAuNDA0MTciCiAgICAgICBoZWlnaHQ9IjEzMC40MDQxNyIKICAgICAgIHg9IjM5Ljc5NzkxNiIKICAgICAgIHk9IjgzLjI5NzkxMyIKICAgICAgIHJ5PSIwIgogICAgICAgaW5rc2NhcGU6ZXhwb3J0LWZpbGVuYW1lPSIvdG1wL2NhcHR1cmUucG5nIgogICAgICAgaW5rc2NhcGU6ZXhwb3J0LXhkcGk9Ijc2IgogICAgICAgaW5rc2NhcGU6ZXhwb3J0LXlkcGk9Ijc2IiAvPgogICAgPGcKICAgICAgIHN0eWxlPSJjb2xvcjojOWE5OTk2O2ZpbGw6bm9uZTtzdHJva2U6I2I3YzRjODtzdHJva2Utd2lkdGg6MS4xMDc3OTtzdHJva2UtbWl0ZXJsaW1pdDo0O3N0cm9rZS1kYXNoYXJyYXk6bm9uZSIKICAgICAgIGlkPSJnNDIiCiAgICAgICB0cmFuc2Zvcm09Im1hdHJpeCgzLjU4NjQyNTYsMCwwLDMuNTg2NDI1Niw2MS45NjI4OTMsMTAzLjY2OTY4KSIKICAgICAgIGlua3NjYXBlOmV4cG9ydC1maWxlbmFtZT0iL3RtcC9jYXB0dXJlLnBuZyIKICAgICAgIGlua3NjYXBlOmV4cG9ydC14ZHBpPSI3NiIKICAgICAgIGlua3NjYXBlOmV4cG9ydC15ZHBpPSI3NiI+CiAgICAgIDxwYXRoCiAgICAgICAgIGQ9Ik0gMTQsMjEgSCA0IEEgMiwyIDAgMCAxIDIsMTkgViA1IEEgMiwyIDAgMCAxIDQsMyBoIDE2IGEgMiwyIDAgMCAxIDIsMiB2IDkiCiAgICAgICAgIHN0cm9rZT0iIzlhOTk5NiIKICAgICAgICAgc3Ryb2tlLXdpZHRoPSIyIgogICAgICAgICBzdHJva2UtbGluZWNhcD0icm91bmQiCiAgICAgICAgIGlkPSJwYXRoMjgiCiAgICAgICAgIHN0eWxlPSJzdHJva2U6I2I3YzRjODtzdHJva2Utd2lkdGg6MS4xMDc3OTtzdHJva2UtbWl0ZXJsaW1pdDo0O3N0cm9rZS1kYXNoYXJyYXk6bm9uZSIgLz4KICAgICAgPHBhdGgKICAgICAgICAgZD0iTSAyLDcgSCAyMiBNIDUsNS4wMSA1LjAxLDQuOTk5IE0gOCw1LjAxIDguMDEsNC45OTkgTSAxMSw1LjAxIDExLjAxLDQuOTk5IE0gMTkuNSwxNiB2IDYgbSAwLDAgTCAxNywxOS41IE0gMTkuNSwyMiAyMiwxOS41IgogICAgICAgICBzdHJva2U9IiM5YTk5OTYiCiAgICAgICAgIHN0cm9rZS13aWR0aD0iMiIKICAgICAgICAgc3Ryb2tlLWxpbmVjYXA9InJvdW5kIgogICAgICAgICBzdHJva2UtbGluZWpvaW49InJvdW5kIgogICAgICAgICBpZD0icGF0aDMwIgogICAgICAgICBzdHlsZT0ic3Ryb2tlOiNiN2M0Yzg7c3Ryb2tlLXdpZHRoOjEuMTA3Nzk7c3Ryb2tlLW1pdGVybGltaXQ6NDtzdHJva2UtZGFzaGFycmF5Om5vbmUiIC8+CiAgICA8L2c+CiAgPC9nPgo8L3N2Zz4K"> <meta name="viewport" content="width=device-width, initial-scale=1.0">
|
||||
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.0"></script>
|
||||
<link href="https://fonts.googleapis.com/css?family=Inconsolata:400,700" rel="stylesheet">
|
||||
<title>Capture</title>
|
||||
<style>
|
||||
[v-cloak] {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
:root {
|
||||
--bg: #282c34;
|
||||
--list-item-bg: #2c313a;
|
||||
--list-item-fg: #abb2bf;
|
||||
--list-item-sel-bg: hsl(219, 22%, 25%);
|
||||
--req-res-bg: #2c313a;
|
||||
--req-res-fg: #abb2bf;
|
||||
--links: #55b5c1;
|
||||
--method-get: #98c379;
|
||||
--method-post: #c678dd;
|
||||
--method-put: #d19a66;
|
||||
--method-patch: #a7afbc;
|
||||
--method-delete: #e06c75;
|
||||
--status-ok: #98c379;
|
||||
--status-warn: #d19a66;
|
||||
--status-error: #e06c75;
|
||||
--btn-bg: var(--list-item-bg);
|
||||
--btn-hover: var(--list-item-sel-bg);
|
||||
--disabled: hsl(187, 5%, 50%);
|
||||
}
|
||||
:root {
|
||||
--bg: #282c34;
|
||||
--list-item-bg: #2c313a;
|
||||
--list-item-fg: #abb2bf;
|
||||
--list-item-sel-bg: hsl(219, 22%, 25%);
|
||||
--req-res-bg: #2c313a;
|
||||
--req-res-fg: #abb2bf;
|
||||
--links: #55b5c1;
|
||||
--method-get: #98c379;
|
||||
--method-post: #c678dd;
|
||||
--method-put: #d19a66;
|
||||
--method-patch: #a7afbc;
|
||||
--method-delete: #e06c75;
|
||||
--status-ok: #98c379;
|
||||
--status-warn: #d19a66;
|
||||
--status-error: #e06c75;
|
||||
--btn-bg: var(--list-item-bg);
|
||||
--btn-hover: var(--list-item-sel-bg);
|
||||
--disabled: hsl(187, 5%, 50%);
|
||||
}
|
||||
|
||||
* {
|
||||
padding: 0;
|
||||
margin: 0;
|
||||
box-sizing: border-box;
|
||||
}
|
||||
* {
|
||||
padding: 0;
|
||||
margin: 0;
|
||||
box-sizing: border-box;
|
||||
}
|
||||
|
||||
div {
|
||||
position: relative;
|
||||
}
|
||||
div {
|
||||
position: relative;
|
||||
}
|
||||
|
||||
html,
|
||||
body,
|
||||
.dashboard {
|
||||
height: 100%;
|
||||
font-family: 'Inconsolata', monospace;
|
||||
font-size: 1em;
|
||||
font-weight: 400;
|
||||
background: var(--bg);
|
||||
}
|
||||
html,
|
||||
body,
|
||||
.dashboard {
|
||||
height: 100%;
|
||||
font-family: 'Inconsolata', monospace;
|
||||
font-size: 1em;
|
||||
font-weight: 400;
|
||||
background: var(--bg);
|
||||
}
|
||||
|
||||
.dashboard {
|
||||
display: grid;
|
||||
grid-template-columns: .6fr 1fr 1fr;
|
||||
grid-template-rows: 1fr;
|
||||
gap: .5rem;
|
||||
}
|
||||
.dashboard {
|
||||
display: grid;
|
||||
grid-template-columns: .6fr 1fr 1fr;
|
||||
grid-template-rows: 1fr;
|
||||
gap: .5rem;
|
||||
}
|
||||
|
||||
.list,
|
||||
.req,
|
||||
.res {
|
||||
display: grid;
|
||||
grid-template-rows: auto 1fr;
|
||||
gap: .5rem;
|
||||
}
|
||||
.list,
|
||||
.req,
|
||||
.res {
|
||||
display: grid;
|
||||
grid-template-rows: auto 1fr;
|
||||
gap: .5rem;
|
||||
}
|
||||
|
||||
body {
|
||||
padding: .5rem;
|
||||
}
|
||||
body {
|
||||
padding: .5rem;
|
||||
}
|
||||
|
||||
*::-webkit-scrollbar {
|
||||
width: .25rem;
|
||||
}
|
||||
*::-webkit-scrollbar {
|
||||
width: .25rem;
|
||||
}
|
||||
|
||||
*::-webkit-scrollbar-thumb {
|
||||
background-color: var(--list-item-fg);
|
||||
}
|
||||
*::-webkit-scrollbar-thumb {
|
||||
background-color: var(--list-item-fg);
|
||||
}
|
||||
|
||||
.list,
|
||||
.req,
|
||||
.res {
|
||||
overflow: auto;
|
||||
}
|
||||
.list,
|
||||
.req,
|
||||
.res {
|
||||
overflow: auto;
|
||||
}
|
||||
|
||||
.list-inner,
|
||||
.req-inner,
|
||||
.res-inner {
|
||||
overflow-x: hidden;
|
||||
overflow-y: auto;
|
||||
}
|
||||
.list-inner,
|
||||
.req-inner,
|
||||
.res-inner {
|
||||
overflow-x: hidden;
|
||||
overflow-y: auto;
|
||||
}
|
||||
|
||||
.req-inner,
|
||||
.res-inner {
|
||||
background: var(--req-res-bg);
|
||||
}
|
||||
.req-inner,
|
||||
.res-inner {
|
||||
background: var(--req-res-bg);
|
||||
}
|
||||
|
||||
.req,
|
||||
.res {
|
||||
color: var(--req-res-fg);
|
||||
}
|
||||
.req,
|
||||
.res {
|
||||
color: var(--req-res-fg);
|
||||
}
|
||||
|
||||
.list-inner {
|
||||
display: grid;
|
||||
grid-template-rows: auto;
|
||||
gap: .5rem;
|
||||
align-content: start;
|
||||
}
|
||||
.list-inner {
|
||||
display: grid;
|
||||
grid-template-rows: auto;
|
||||
gap: .5rem;
|
||||
align-content: start;
|
||||
}
|
||||
|
||||
.list-item {
|
||||
display: grid;
|
||||
grid-template-columns: auto 1fr auto auto auto;
|
||||
gap: .5rem;
|
||||
font-size: 1.2em;
|
||||
padding: 1rem;
|
||||
background: var(--list-item-bg);
|
||||
color: var(--list-item-fg);
|
||||
cursor: pointer;
|
||||
transition: background .15s linear;
|
||||
}
|
||||
.list-item {
|
||||
display: grid;
|
||||
grid-template-columns: auto 1fr auto auto auto;
|
||||
gap: .5rem;
|
||||
font-size: 1.2em;
|
||||
padding: 1rem;
|
||||
background: var(--list-item-bg);
|
||||
color: var(--list-item-fg);
|
||||
cursor: pointer;
|
||||
transition: background .15s linear;
|
||||
}
|
||||
|
||||
.list-item,
|
||||
.req,
|
||||
.res {
|
||||
box-shadow: 0px 2px 5px 0px rgba(0, 0, 0, 0.1);
|
||||
}
|
||||
.list-item,
|
||||
.req,
|
||||
.res {
|
||||
box-shadow: 0px 2px 5px 0px rgba(0, 0, 0, 0.1);
|
||||
}
|
||||
|
||||
.list-item.selected {
|
||||
background: var(--list-item-sel-bg);
|
||||
}
|
||||
.list-item.selected {
|
||||
background: var(--list-item-sel-bg);
|
||||
}
|
||||
|
||||
.GET {
|
||||
color: var(--method-get);
|
||||
}
|
||||
.GET {
|
||||
color: var(--method-get);
|
||||
}
|
||||
|
||||
.POST {
|
||||
color: var(--method-post);
|
||||
}
|
||||
.POST {
|
||||
color: var(--method-post);
|
||||
}
|
||||
|
||||
.PUT {
|
||||
color: var(--method-put);
|
||||
}
|
||||
.PUT {
|
||||
color: var(--method-put);
|
||||
}
|
||||
|
||||
.PATCH {
|
||||
color: var(--method-patch);
|
||||
}
|
||||
.PATCH {
|
||||
color: var(--method-patch);
|
||||
}
|
||||
|
||||
.DELETE {
|
||||
color: var(--method-delete);
|
||||
}
|
||||
.DELETE {
|
||||
color: var(--method-delete);
|
||||
}
|
||||
|
||||
.ok {
|
||||
color: var(--status-ok);
|
||||
}
|
||||
.ok {
|
||||
color: var(--status-ok);
|
||||
}
|
||||
|
||||
.warn {
|
||||
color: var(--status-warn);
|
||||
}
|
||||
.warn {
|
||||
color: var(--status-warn);
|
||||
}
|
||||
|
||||
.error {
|
||||
color: var(--status-error);
|
||||
}
|
||||
.error {
|
||||
color: var(--status-error);
|
||||
}
|
||||
|
||||
.method {
|
||||
font-size: 0.7em;
|
||||
}
|
||||
.method {
|
||||
font-size: 0.7em;
|
||||
}
|
||||
|
||||
.status {
|
||||
font-size: 0.8em;
|
||||
}
|
||||
.status {
|
||||
font-size: 0.8em;
|
||||
}
|
||||
|
||||
.path {
|
||||
font-size: 0.8em;
|
||||
overflow: hidden;
|
||||
text-overflow: ellipsis;
|
||||
white-space: nowrap;
|
||||
direction: rtl;
|
||||
}
|
||||
.path {
|
||||
font-size: 0.8em;
|
||||
overflow: hidden;
|
||||
text-overflow: ellipsis;
|
||||
white-space: nowrap;
|
||||
direction: rtl;
|
||||
}
|
||||
|
||||
.time {
|
||||
font-size: 0.7em;
|
||||
color: var(--disabled);
|
||||
}
|
||||
.time {
|
||||
font-size: 0.7em;
|
||||
color: var(--disabled);
|
||||
}
|
||||
|
||||
pre {
|
||||
word-break: break-all;
|
||||
white-space: pre-wrap;
|
||||
padding: 1rem;
|
||||
font-family: inherit;
|
||||
font-weight: 400;
|
||||
line-height: 1.2em;
|
||||
}
|
||||
.query {
|
||||
padding: 1rem;
|
||||
font-family: inherit;
|
||||
font-weight: 400;
|
||||
line-height: 1.2em;
|
||||
color: #fff;
|
||||
}
|
||||
|
||||
.corner {
|
||||
position: absolute;
|
||||
top: 0;
|
||||
right: 0;
|
||||
width: 80px;
|
||||
height: 50px;
|
||||
background: var(--bg);
|
||||
color: var(--disabled);
|
||||
display: grid;
|
||||
align-content: end;
|
||||
justify-content: center;
|
||||
transform: rotate(45deg) translate(10px, -40px);
|
||||
padding-bottom: 4px;
|
||||
font-size: .8em;
|
||||
user-select: none;
|
||||
}
|
||||
pre {
|
||||
word-break: break-all;
|
||||
white-space: pre-wrap;
|
||||
padding: 1rem;
|
||||
font-family: inherit;
|
||||
font-weight: 400;
|
||||
line-height: 1.2em;
|
||||
}
|
||||
|
||||
.controls {
|
||||
display: grid;
|
||||
grid-template-columns: repeat(5, 1fr);
|
||||
gap: .5rem;
|
||||
justify-content: start;
|
||||
}
|
||||
.corner {
|
||||
position: absolute;
|
||||
top: 0;
|
||||
right: 0;
|
||||
width: 80px;
|
||||
height: 50px;
|
||||
background: var(--bg);
|
||||
color: var(--disabled);
|
||||
display: grid;
|
||||
align-content: end;
|
||||
justify-content: center;
|
||||
transform: rotate(45deg) translate(10px, -40px);
|
||||
padding-bottom: 4px;
|
||||
font-size: .8em;
|
||||
user-select: none;
|
||||
}
|
||||
|
||||
button {
|
||||
background: var(--btn-bg);
|
||||
border: 0;
|
||||
padding: .5rem 1rem;
|
||||
font-size: .75em;
|
||||
font-family: inherit;
|
||||
color: var(--links);
|
||||
cursor: pointer;
|
||||
outline: 0;
|
||||
}
|
||||
.controls {
|
||||
}
|
||||
|
||||
button:disabled {
|
||||
color: var(--disabled);
|
||||
cursor: default;
|
||||
}
|
||||
button {
|
||||
background: var(--btn-bg);
|
||||
border: 0;
|
||||
padding: .5rem 1rem;
|
||||
font-size: .75em;
|
||||
font-family: inherit;
|
||||
color: var(--links);
|
||||
cursor: pointer;
|
||||
outline: 0;
|
||||
}
|
||||
|
||||
button:hover:enabled {
|
||||
background: var(--btn-hover);
|
||||
}
|
||||
button:disabled {
|
||||
color: var(--disabled);
|
||||
cursor: default;
|
||||
}
|
||||
|
||||
.retry {
|
||||
padding: 0;
|
||||
}
|
||||
button:hover:enabled {
|
||||
background: var(--btn-hover);
|
||||
}
|
||||
|
||||
.retry svg {
|
||||
width: 16px;
|
||||
height: 16px;
|
||||
stroke: #9a9996;
|
||||
}
|
||||
.button-svg {
|
||||
padding: 0;
|
||||
background: none;
|
||||
}
|
||||
|
||||
.retry:hover svg * {
|
||||
stroke: #fff;
|
||||
}
|
||||
.button-svg svg {
|
||||
width: 16px;
|
||||
height: 16px;
|
||||
}
|
||||
|
||||
.welcome {
|
||||
display: grid;
|
||||
position: absolute;
|
||||
background: rgba(0, 0, 0, .5);
|
||||
justify-content: center;
|
||||
line-height: 1.5rem;
|
||||
z-index: 9;
|
||||
color: #fff;
|
||||
font-size: 2em;
|
||||
top: 50%;
|
||||
right: 1rem;
|
||||
left: 1rem;
|
||||
transform: translate(0%, -50%);
|
||||
padding: 3rem;
|
||||
box-shadow: 0px 0px 20px 10px rgba(0, 0, 0, 0.1);
|
||||
word-break: break-word;
|
||||
}
|
||||
.button-svg[disabled] svg {
|
||||
opacity: 0.3;
|
||||
}
|
||||
|
||||
.welcome span {
|
||||
font-size: .5em;
|
||||
color: #999;
|
||||
}
|
||||
.button-svg svg {
|
||||
stroke: #9a9996;
|
||||
}
|
||||
|
||||
@media only screen and (max-width: 1024px) {
|
||||
.dashboard {
|
||||
grid-template-columns: .7fr 1fr;
|
||||
grid-template-rows: 1fr 1fr;
|
||||
}
|
||||
.button-svg:not([disabled]):hover svg * {
|
||||
stroke: #fff;
|
||||
}
|
||||
|
||||
.list {
|
||||
grid-row: 1 / 3;
|
||||
}
|
||||
.welcome {
|
||||
display: grid;
|
||||
position: absolute;
|
||||
background: rgba(0, 0, 0, .5);
|
||||
justify-content: center;
|
||||
line-height: 1.5rem;
|
||||
z-index: 9;
|
||||
color: #fff;
|
||||
font-size: 2em;
|
||||
top: 50%;
|
||||
right: 1rem;
|
||||
left: 1rem;
|
||||
transform: translate(0%, -50%);
|
||||
padding: 3rem;
|
||||
box-shadow: 0px 0px 20px 10px rgba(0, 0, 0, 0.1);
|
||||
word-break: break-word;
|
||||
}
|
||||
|
||||
.req {
|
||||
grid-column: 2;
|
||||
}
|
||||
.welcome span {
|
||||
font-size: .5em;
|
||||
color: #999;
|
||||
}
|
||||
|
||||
.res {
|
||||
grid-column: 2;
|
||||
grid-row: 2;
|
||||
}
|
||||
@media only screen and (max-width: 1024px) {
|
||||
.dashboard {
|
||||
grid-template-columns: .7fr 1fr;
|
||||
grid-template-rows: 1fr 1fr;
|
||||
}
|
||||
|
||||
.welcome {
|
||||
font-size: 1.5em;
|
||||
}
|
||||
}
|
||||
.list {
|
||||
grid-row: 1 / 3;
|
||||
}
|
||||
|
||||
@media only screen and (max-width: 484px) {
|
||||
.dashboard {
|
||||
grid-template-columns: 1fr;
|
||||
grid-template-rows: 1fr 1fr 1fr;
|
||||
column-gap: 0;
|
||||
}
|
||||
.req {
|
||||
grid-column: 2;
|
||||
}
|
||||
|
||||
.list {
|
||||
grid-area: 1 / 2;
|
||||
}
|
||||
.res {
|
||||
grid-column: 2;
|
||||
grid-row: 2;
|
||||
}
|
||||
|
||||
.req {
|
||||
grid-row: 2;
|
||||
}
|
||||
.welcome {
|
||||
font-size: 1.5em;
|
||||
}
|
||||
}
|
||||
|
||||
.res {
|
||||
grid-row: 3;
|
||||
}
|
||||
}
|
||||
</style>
|
||||
@media only screen and (max-width: 484px) {
|
||||
.dashboard {
|
||||
grid-template-columns: 1fr;
|
||||
grid-template-rows: 1fr 1fr 1fr;
|
||||
column-gap: 0;
|
||||
}
|
||||
|
||||
.list {
|
||||
grid-area: 1 / 2;
|
||||
}
|
||||
|
||||
.req {
|
||||
grid-row: 2;
|
||||
}
|
||||
|
||||
.res {
|
||||
grid-row: 3;
|
||||
}
|
||||
}
|
||||
</style>
|
||||
</head>
|
||||
|
||||
<body>
|
||||
<div class="dashboard" id="app" v-cloak>
|
||||
<div class="list">
|
||||
<div class="controls">
|
||||
<button :disabled="items.length == 0" @click="clearDashboard">clear</button>
|
||||
</div>
|
||||
<div class="list-inner">
|
||||
<div class="list-item" v-for="item in items" :key="item.id" @click="show(item)"
|
||||
:class="{selected: selectedItem.id == item.id}">
|
||||
<span class="method" :class="item.method">{{item.method}}</span>
|
||||
<span class="path">‎{{item.path}}‎</span>
|
||||
<span class="time">{{item.elapsed}}ms</span>
|
||||
<span class="status" :class="statusColor(item)">
|
||||
{{item.status == 999 ? 'failed' : item.status}}
|
||||
</span>
|
||||
<button class="retry" @click="retry(item.id)">
|
||||
<svg stroke-width="3" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg"><path d="M21.888 13.5C21.164 18.311 17.013 22 12 22 6.477 22 2 17.523 2 12S6.477 2 12 2c4.1 0 7.625 2.468 9.168 6" stroke-width="3" stroke-linecap="round" stroke-linejoin="round"></path><path d="M17 8h4.4a.6.6 0 00.6-.6V3" stroke-width="3" stroke-linecap="round" stroke-linejoin="round"></path></svg>
|
||||
</button>
|
||||
</div>
|
||||
</div>
|
||||
<div class="dashboard" id="app" v-cloak>
|
||||
<div class="list">
|
||||
<div class="controls">
|
||||
<button class="button-svg" :disabled="items.length == 0" @click="clearDashboard">
|
||||
<svg viewBox="0 0 24 24" stroke-width="3" fill="none" xmlns="http://www.w3.org/2000/svg"><path d="M20 9l-1.995 11.346A2 2 0 0116.035 22h-8.07a2 2 0 01-1.97-1.654L4 9M21 6h-5.625M3 6h5.625m0 0V4a2 2 0 012-2h2.75a2 2 0 012 2v2m-6.75 0h6.75" stroke-width="3" stroke-linecap="round" stroke-linejoin="round"></path></svg>
|
||||
</button>
|
||||
</div>
|
||||
<div class="list-inner">
|
||||
<div class="list-item" v-for="item in items" :key="item.id" @click="show(item)"
|
||||
:class="{selected: selectedItem.id == item.id}">
|
||||
<span class="method" :class="item.method">{{ item.method }}</span>
|
||||
<span class="path">‎{{ item.path }}‎</span>
|
||||
<span class="time">{{ item.elapsed }}ms</span>
|
||||
<span class="status" :class="statusColor(item)">
|
||||
{{ item.status == 999 ? 'failed' : item.status }}
|
||||
</span>
|
||||
<button class="button-svg" @click="retry(item.id)">
|
||||
<svg stroke-width="3" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg"><path d="M21.888 13.5C21.164 18.311 17.013 22 12 22 6.477 22 2 17.523 2 12S6.477 2 12 2c4.1 0 7.625 2.468 9.168 6" stroke-width="3" stroke-linecap="round" stroke-linejoin="round"></path><path d="M17 8h4.4a.6.6 0 00.6-.6V3" stroke-width="3" stroke-linecap="round" stroke-linejoin="round"></path></svg>
|
||||
</button>
|
||||
</div>
|
||||
|
||||
<div class="req">
|
||||
<div class="controls">
|
||||
<button :disabled="!canPrettifyBody('request')" @click="prettifyBody('request')">prettify</button>
|
||||
<button :disabled="selectedItem.id == null" @click="copyCurl($event)" data-text="curl">curl</button>
|
||||
</div>
|
||||
<div class="req-inner">
|
||||
<div class="corner">req</div>
|
||||
<pre>{{selectedItem.request}}</pre>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div class="res">
|
||||
<div class="controls">
|
||||
<button :disabled="!canPrettifyBody('response')" @click="prettifyBody('response')">prettify</button>
|
||||
</div>
|
||||
<div class="res-inner">
|
||||
<div class="corner">res</div>
|
||||
<pre :class="{error: selectedItem.status == 999}">{{selectedItem.response}}</pre>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div class="welcome" v-show="items.length == 0">
|
||||
<p>
|
||||
Waiting for requests on http://localhost:{{proxyPort}}/<br>
|
||||
<span>Proxying {{targetURL}}</span>
|
||||
</p>
|
||||
</div>
|
||||
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<script type="text/javascript">
|
||||
var app = new Vue({
|
||||
el: '#app',
|
||||
data: {
|
||||
items: [],
|
||||
selectedItem: {},
|
||||
proxyPort: '',
|
||||
targetURL: '',
|
||||
},
|
||||
created() {
|
||||
this.setupStream();
|
||||
},
|
||||
methods: {
|
||||
setupStream() {
|
||||
let es = new EventSource('/conn/');
|
||||
es.addEventListener('config', event => {
|
||||
const cfg = JSON.parse(event.data);
|
||||
this.proxyPort = cfg.ProxyPort;
|
||||
this.targetURL = cfg.TargetURL;
|
||||
});
|
||||
es.addEventListener('captures', event => {
|
||||
this.items = JSON.parse(event.data).reverse();
|
||||
});
|
||||
es.onerror = () => {
|
||||
this.items = [];
|
||||
this.selectedItem = {};
|
||||
};
|
||||
},
|
||||
async show(item) {
|
||||
this.selectedItem = { ...this.selectedItem, id: item.id, status: item.status };
|
||||
let resp = await fetch('/info/' + item.id);
|
||||
let data = await resp.json();
|
||||
this.selectedItem = { ...this.selectedItem, ...data };
|
||||
},
|
||||
statusColor(item) {
|
||||
if (item.status < 300) return 'ok';
|
||||
if (item.status < 400) return 'warn';
|
||||
return 'error';
|
||||
},
|
||||
async clearDashboard() {
|
||||
this.selectedItem = {};
|
||||
await fetch('/clear/');
|
||||
},
|
||||
canPrettifyBody(name) {
|
||||
if (!this.selectedItem[name]) return false;
|
||||
return this.selectedItem[name].indexOf('Content-Type: application/json') != -1;
|
||||
},
|
||||
prettifyBody(key) {
|
||||
let regex = /\n([\{\[](.*\s*)*[\}\]])/;
|
||||
let data = this.selectedItem[key];
|
||||
let match = regex.exec(data);
|
||||
let body = match[1];
|
||||
let prettyBody = JSON.stringify(JSON.parse(body), null, ' ');
|
||||
this.selectedItem[key] = data.replace(body, prettyBody);
|
||||
},
|
||||
copyCurl(event) {
|
||||
this.changeText(event);
|
||||
let e = document.createElement('textarea');
|
||||
e.value = this.selectedItem.curl;
|
||||
document.body.appendChild(e);
|
||||
e.select();
|
||||
document.execCommand('copy');
|
||||
document.body.removeChild(e);
|
||||
},
|
||||
async retry(id) {
|
||||
await fetch(`/retry/${id}`, {
|
||||
headers: {
|
||||
'Cache-Control': 'no-cache'
|
||||
}
|
||||
});
|
||||
this.show(this.items[0]);
|
||||
},
|
||||
changeText(event) {
|
||||
let elem = event.target;
|
||||
let btnText = elem.getAttribute("data-text");
|
||||
elem.innerText = "copied!";
|
||||
setTimeout(() => elem.innerText = btnText, 400)
|
||||
}
|
||||
},
|
||||
});
|
||||
</script>
|
||||
<div class="req">
|
||||
<div class="controls">
|
||||
<button :disabled="!canPrettifyBody('request')" @click="prettifyBody('request')">prettify</button>
|
||||
<button :disabled="selectedItem.id == null" @click="copyCurl($event)" data-text="curl">curl</button>
|
||||
</div>
|
||||
<div class="req-inner">
|
||||
<div class="corner">req</div>
|
||||
<pre>{{ selectedItem.request }}</pre>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div class="res">
|
||||
<div class="controls">
|
||||
<button :disabled="!canPrettifyBody('response')" @click="prettifyBody('response')">prettify</button>
|
||||
</div>
|
||||
<div class="res-inner">
|
||||
<div class="corner">res</div>
|
||||
<pre :class="{error: selectedItem.status == 999}">{{ selectedItem.response }}</pre>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div class="welcome" v-show="items.length == 0">
|
||||
<p>
|
||||
Waiting for requests on http://localhost:{{proxyPort}}/<br>
|
||||
<span>Proxying {{ targetURL }}</span>
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
<script>
|
||||
new Vue({
|
||||
el: '#app',
|
||||
data: {
|
||||
items: [],
|
||||
selectedItem: {},
|
||||
proxyPort: '',
|
||||
targetURL: '',
|
||||
},
|
||||
created() {
|
||||
this.setupStream();
|
||||
},
|
||||
methods: {
|
||||
setupStream() {
|
||||
let es = new EventSource('/conn/');
|
||||
es.addEventListener('config', event => {
|
||||
const cfg = JSON.parse(event.data);
|
||||
this.proxyPort = cfg.ProxyPort;
|
||||
this.targetURL = cfg.TargetURL;
|
||||
});
|
||||
es.addEventListener('captures', event => {
|
||||
this.items = JSON.parse(event.data).reverse();
|
||||
});
|
||||
es.onerror = () => {
|
||||
this.items = [];
|
||||
this.selectedItem = {};
|
||||
};
|
||||
},
|
||||
async show(item) {
|
||||
this.selectedItem = { ...this.selectedItem, id: item.id, status: item.status };
|
||||
let resp = await fetch('/info/' + item.id);
|
||||
let data = await resp.json();
|
||||
this.selectedItem = { ...this.selectedItem, ...data };
|
||||
},
|
||||
statusColor(item) {
|
||||
if (item.status < 300) return 'ok';
|
||||
if (item.status < 400) return 'warn';
|
||||
return 'error';
|
||||
},
|
||||
async clearDashboard() {
|
||||
this.selectedItem = {};
|
||||
await fetch('/clear/');
|
||||
},
|
||||
canPrettifyBody(name) {
|
||||
if (!this.selectedItem[name]) return false;
|
||||
return this.selectedItem[name].indexOf('Content-Type: application/json') != -1;
|
||||
},
|
||||
prettifyBody(key) {
|
||||
let regex = /\n([\{\[](.*\s*)*[\}\]])/;
|
||||
let data = this.selectedItem[key];
|
||||
let match = regex.exec(data);
|
||||
let body = match[1];
|
||||
let prettyBody = JSON.stringify(JSON.parse(body), null, ' ');
|
||||
this.selectedItem[key] = data.replace(body, prettyBody);
|
||||
},
|
||||
copyCurl(event) {
|
||||
this.changeText(event);
|
||||
let e = document.createElement('textarea');
|
||||
e.value = this.selectedItem.curl;
|
||||
document.body.appendChild(e);
|
||||
e.select();
|
||||
document.execCommand('copy');
|
||||
document.body.removeChild(e);
|
||||
},
|
||||
async retry(id) {
|
||||
await fetch(`/retry/${id}`, {
|
||||
headers: {
|
||||
'Cache-Control': 'no-cache'
|
||||
}
|
||||
});
|
||||
this.show(this.items[0]);
|
||||
},
|
||||
changeText(event) {
|
||||
let elem = event.target;
|
||||
let btnText = elem.getAttribute("data-text");
|
||||
elem.innerText = "copied!";
|
||||
setTimeout(() => elem.innerText = btnText, 400)
|
||||
}
|
||||
},
|
||||
});
|
||||
</script>
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
2
go.mod
2
go.mod
|
|
@ -1,3 +1,5 @@
|
|||
module github.com/ofabricio/capture
|
||||
|
||||
go 1.16
|
||||
|
||||
require gopkg.in/ini.v1 v1.67.0 // indirect
|
||||
|
|
|
|||
2
go.sum
2
go.sum
|
|
@ -0,0 +1,2 @@
|
|||
gopkg.in/ini.v1 v1.67.0 h1:Dgnx+6+nfE+IfzjUEISNeydPJh9AXNNsWbGP9KzCsOA=
|
||||
gopkg.in/ini.v1 v1.67.0/go.mod h1:pNLf8WUiyNEtQjuu5G5vTm06TEv9tsIgeAvK8hOrP4k=
|
||||
35
main.go
35
main.go
|
|
@ -3,6 +3,7 @@ package main
|
|||
import (
|
||||
"bytes"
|
||||
"compress/gzip"
|
||||
"crypto/tls"
|
||||
_ "embed"
|
||||
"encoding/json"
|
||||
"fmt"
|
||||
|
|
@ -30,12 +31,13 @@ var dashboardHTML []byte
|
|||
func main() {
|
||||
cfg := ReadConfig()
|
||||
|
||||
fmt.Printf("\nListening on http://localhost:%s", cfg.ProxyPort)
|
||||
fmt.Printf("\nDashboard on http://localhost:%s", cfg.DashboardPort)
|
||||
fmt.Printf("Target is %s\n", cfg.TargetURL)
|
||||
fmt.Printf("Listening on http://127.0.0.1:%s\n", cfg.ProxyPort)
|
||||
fmt.Printf("Dashboard on http://127.0.0.1:%s\n", cfg.DashboardPort)
|
||||
fmt.Println()
|
||||
|
||||
srv := NewCaptureService(cfg.MaxCaptures)
|
||||
hdr := NewRecorderHandler(srv, NewPluginHandler(NewProxyHandler(cfg.TargetURL)))
|
||||
hdr := NewRecorderHandler(srv, NewPluginHandler(NewProxyHandler(cfg.TargetURL, cfg.TLSSkipVerify)))
|
||||
|
||||
go func() {
|
||||
fmt.Println(http.ListenAndServe(":"+cfg.DashboardPort, NewDashboardHandler(hdr, srv, cfg)))
|
||||
|
|
@ -212,9 +214,11 @@ func NewRecorderHandler(srv *CaptureService, next http.HandlerFunc) http.Handler
|
|||
Method: r.Method,
|
||||
Url: r.URL.String(),
|
||||
Path: r.URL.Path,
|
||||
Query: extractQueryString(r.RequestURI),
|
||||
Header: r.Header,
|
||||
Body: reqBody.Bytes(),
|
||||
}
|
||||
|
||||
res := Res{
|
||||
Proto: rec.Result().Proto,
|
||||
Status: rec.Result().Status,
|
||||
|
|
@ -227,9 +231,14 @@ func NewRecorderHandler(srv *CaptureService, next http.HandlerFunc) http.Handler
|
|||
}
|
||||
|
||||
// NewProxyHandler is the reverse proxy handler.
|
||||
func NewProxyHandler(URL string) http.HandlerFunc {
|
||||
func NewProxyHandler(URL string, TLSSkipVerify bool) http.HandlerFunc {
|
||||
url, _ := url.Parse(URL)
|
||||
proxy := httputil.NewSingleHostReverseProxy(url)
|
||||
insecureTransport := &http.Transport{
|
||||
TLSClientConfig: &tls.Config{InsecureSkipVerify: TLSSkipVerify},
|
||||
}
|
||||
proxy.Transport = insecureTransport
|
||||
|
||||
proxy.ErrorHandler = func(rw http.ResponseWriter, req *http.Request, err error) {
|
||||
fmt.Printf("Uh oh | %v | %s %s\n", err, req.Method, req.URL)
|
||||
rw.WriteHeader(StatusInternalProxyError)
|
||||
|
|
@ -246,8 +255,14 @@ func NewProxyHandler(URL string) http.HandlerFunc {
|
|||
func dump(c *Capture) CaptureInfo {
|
||||
req := c.Req
|
||||
res := c.Res
|
||||
query := ""
|
||||
|
||||
if len(req.Query) > 1 {
|
||||
query = "?" + req.Query
|
||||
}
|
||||
|
||||
return CaptureInfo{
|
||||
Request: dumpContent(req.Header, req.Body, "%s %s %s\n\n", req.Method, req.Path, req.Proto),
|
||||
Request: dumpContent(req.Header, req.Body, "%s %s%s %s\n\n", req.Method, req.Path, query, req.Proto),
|
||||
Response: dumpContent(res.Header, res.Body, "%s %s\n\n", res.Proto, res.Status),
|
||||
Curl: dumpCurl(req),
|
||||
}
|
||||
|
|
@ -296,3 +311,13 @@ func dumpCurl(req Req) string {
|
|||
}
|
||||
return b.String()
|
||||
}
|
||||
|
||||
func extractQueryString(uri string) string {
|
||||
parts := strings.SplitN(uri, "?", 2)
|
||||
|
||||
if len(parts) != 2 {
|
||||
return ""
|
||||
}
|
||||
|
||||
return parts[1]
|
||||
}
|
||||
|
|
|
|||
|
|
@ -22,7 +22,7 @@ func TestProxyHandler(t *testing.T) {
|
|||
for _, tc := range tt {
|
||||
t.Run(tc.name, func(t *testing.T) {
|
||||
service := httptest.NewServer(http.HandlerFunc(tc.service))
|
||||
capture := httptest.NewServer(NewProxyHandler(service.URL))
|
||||
capture := httptest.NewServer(NewProxyHandler(service.URL, false))
|
||||
|
||||
// when
|
||||
resp := tc.request(capture.URL)
|
||||
|
|
|
|||
Loading…
Reference in a new issue