Remove duplicate "Actions" label in mobile view (#21974)
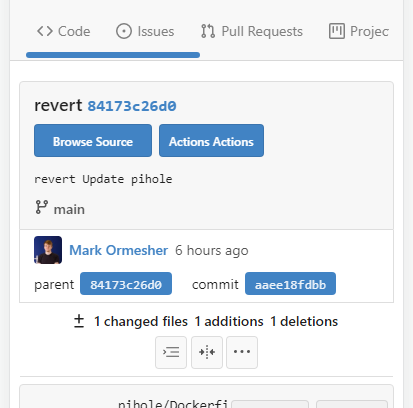
Closes #21973. The "Actions" button on the commit view page is labelled twice in mobile view. No other buttons on the page have a `mobile-only` extra label, so this PR removes it. Before:  After:  Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
This commit is contained in:
parent
f7ade6de7c
commit
665d02efaf
|
|
@ -27,7 +27,7 @@
|
||||||
</a>
|
</a>
|
||||||
{{if and ($.Permission.CanWrite $.UnitTypeCode) (not $.Repository.IsArchived) (not .IsDeleted)}}{{- /* */ -}}
|
{{if and ($.Permission.CanWrite $.UnitTypeCode) (not $.Repository.IsArchived) (not .IsDeleted)}}{{- /* */ -}}
|
||||||
<div class="ui primary tiny floating dropdown icon button">{{.locale.Tr "repo.commit.actions"}}
|
<div class="ui primary tiny floating dropdown icon button">{{.locale.Tr "repo.commit.actions"}}
|
||||||
{{svg "octicon-triangle-down" 14 "dropdown icon"}}<span class="sr-mobile-only">{{.locale.Tr "repo.commit.actions"}}</span>
|
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||||
<div class="menu">
|
<div class="menu">
|
||||||
<div class="ui header">{{.locale.Tr "repo.commit.actions"}}</div>
|
<div class="ui header">{{.locale.Tr "repo.commit.actions"}}</div>
|
||||||
<div class="divider"></div>
|
<div class="divider"></div>
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue