diff --git a/README.md b/README.md
index 206930e..e2eaef9 100644
--- a/README.md
+++ b/README.md
@@ -39,7 +39,7 @@ $ unzip -d side_menu /path/to/side_menu_vX.Y.Z.zip

-
+
How to contribute?
diff --git a/appinfo/info.xml b/appinfo/info.xml
index 72e9898..06a338c 100644
--- a/appinfo/info.xml
+++ b/appinfo/info.xml
@@ -13,7 +13,7 @@ You can report a bug or request a feature by opening an issue
]]>
agpl
Simon Vieille
- 1.3.3
+ 1.3.4
SideMenu
customization
https://gitnet.fr/deblan/side_menu
@@ -21,7 +21,7 @@ You can report a bug or request a feature by opening an issue
https://gitnet.fr/deblan/side_menu
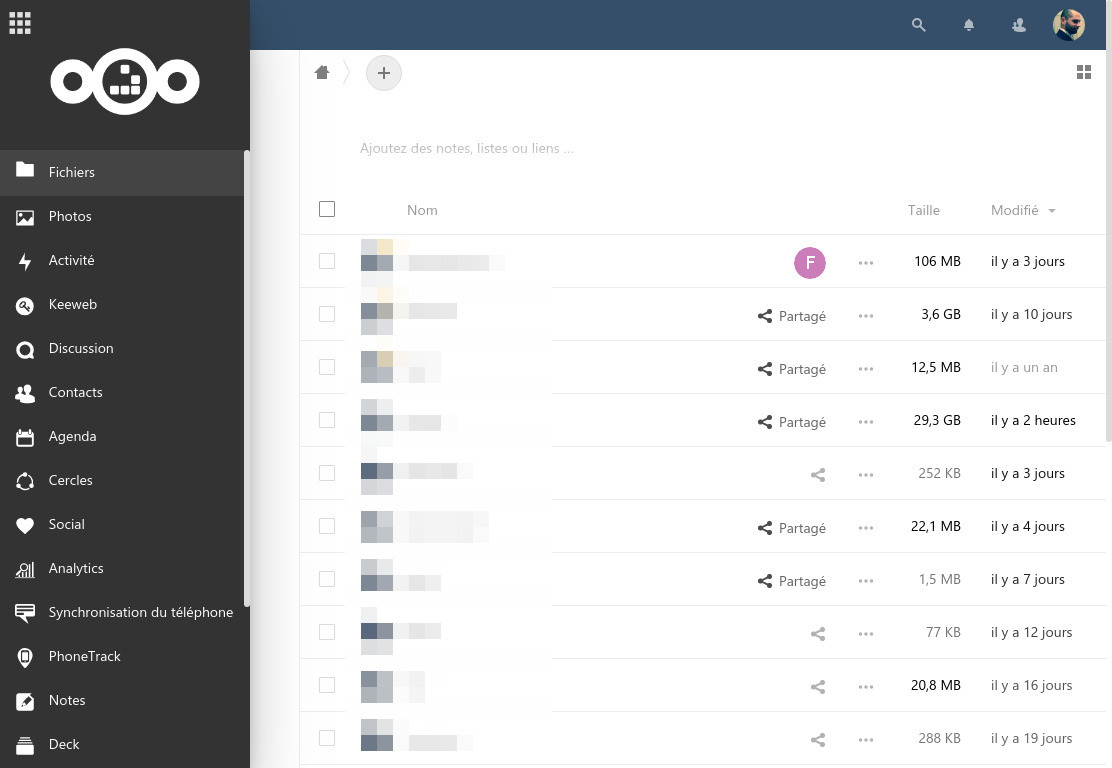
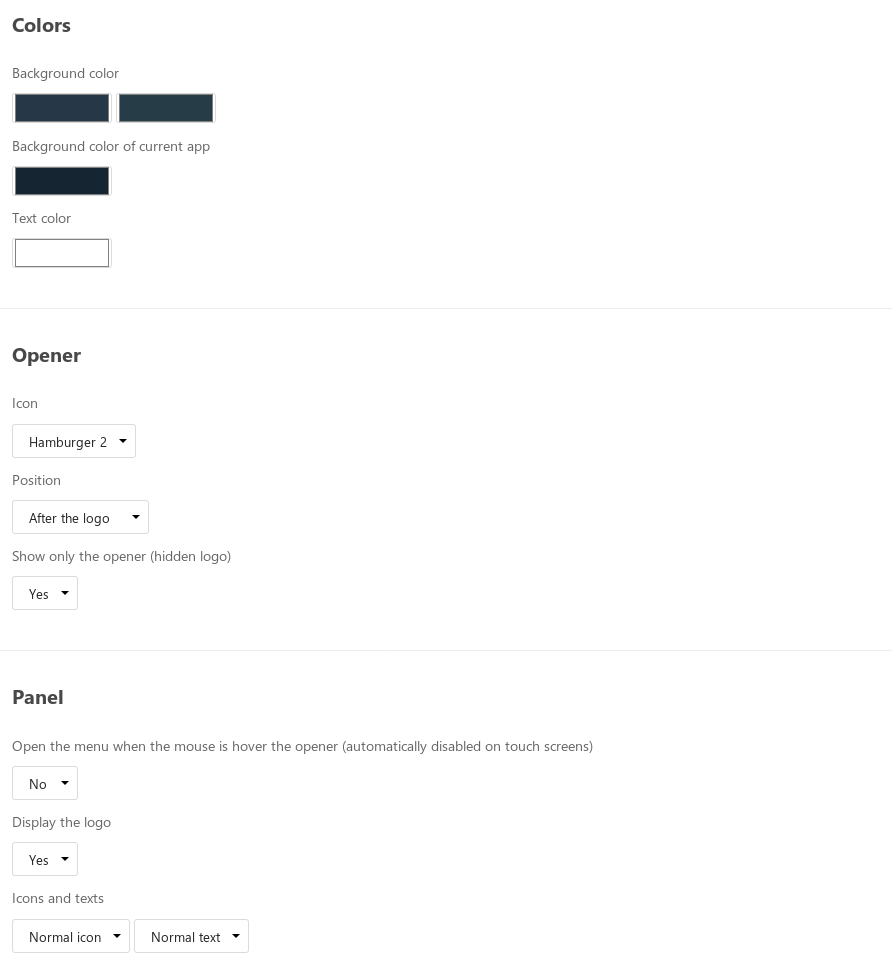
https://upload.deblan.org/u/2020-03/5e7fab2b.jpg
https://upload.deblan.org/u/2020-03/5e81b219.jpg
- https://upload.deblan.org/u/2020-04/5ea42d1a.png
+ https://upload.deblan.org/u/2020-04/5ea68025.png
diff --git a/css/sideMenu.css b/css/sideMenu.css
index 2b120ba..6fbd51b 100644
--- a/css/sideMenu.css
+++ b/css/sideMenu.css
@@ -37,6 +37,10 @@
display: block;
}
+#header .side-menu-opener {
+ margin-left: 5px;
+}
+
.side-menu-opener {
background: var(--side-menu-opener, url('../img/side-menu-opener.svg'));
height: 40px;
@@ -96,6 +100,7 @@
max-width: 250px;
position: fixed;
padding-top: 2px;
+ padding-left: 5px;
top: 0;
}
diff --git a/img/side-menu-opener-hamburger-2.svg b/img/side-menu-opener-hamburger-2.svg
new file mode 100644
index 0000000..b67c303
--- /dev/null
+++ b/img/side-menu-opener-hamburger-2.svg
@@ -0,0 +1,6 @@
+
diff --git a/lib/Controller/CssController.php b/lib/Controller/CssController.php
index 4fa1ab5..4f360a1 100644
--- a/lib/Controller/CssController.php
+++ b/lib/Controller/CssController.php
@@ -63,6 +63,7 @@ class CssController extends Controller
'opener' => $this->config->getAppValue('side_menu', 'opener', 'side-menu-opener'),
],
'display-logo' => (bool) $this->config->getAppValue('side_menu', 'display-logo', 1),
+ 'opener-only' => (bool) $this->config->getAppValue('side_menu', 'opener-only', 0),
'size-icon' => $this->config->getAppValue('side_menu', 'size-icon', 'normal'),
'size-text' => $this->config->getAppValue('side_menu', 'size-text', 'normal'),
];
diff --git a/lib/Settings/Admin.php b/lib/Settings/Admin.php
index b984305..fd889db 100644
--- a/lib/Settings/Admin.php
+++ b/lib/Settings/Admin.php
@@ -60,6 +60,7 @@ class Admin implements ISettings
'display-logo' => $this->config->getAppValue('side_menu', 'display-logo', '1'),
'opener-position' => $this->config->getAppValue('side_menu', 'opener-position', 'before'),
'opener-hover' => $this->config->getAppValue('side_menu', 'opener-hover', '0'),
+ 'opener-only' => $this->config->getAppValue('side_menu', 'opener-only', '0'),
'size-icon' => $this->config->getAppValue('side_menu', 'size-icon', 'normal'),
'size-text' => $this->config->getAppValue('side_menu', 'size-text', 'normal'),
];
diff --git a/src/admin.js b/src/admin.js
index 1a60b51..a05bd00 100644
--- a/src/admin.js
+++ b/src/admin.js
@@ -23,6 +23,7 @@ const elements = [
'side-menu-opener',
'side-menu-opener-position',
'side-menu-opener-hover',
+ 'side-menu-opener-only',
'side-menu-display-logo',
'side-menu-size-icon',
'side-menu-size-text',
diff --git a/templates/css/stylesheet.php b/templates/css/stylesheet.php
index 4ddb0aa..7e46e48 100644
--- a/templates/css/stylesheet.php
+++ b/templates/css/stylesheet.php
@@ -8,6 +8,12 @@
}
+
+ #nextcloud {
+ display: none;
+ }
+
+
.side-menu-logo {
display: none;
diff --git a/templates/settings/admin-form.php b/templates/settings/admin-form.php
index ccd0da1..20cdb31 100644
--- a/templates/settings/admin-form.php
+++ b/templates/settings/admin-form.php
@@ -93,6 +93,7 @@ $choicesSizes = [
$choices = [
'Default' => 'side-menu-opener',
'Hamburger' => 'side-menu-opener-hamburger',
+ 'Hamburger 2' => 'side-menu-opener-hamburger-2',
];
?>
@@ -134,6 +135,22 @@ $choicesSizes = [
+
+
+
+
+
+
+
+