|
|
||
|---|---|---|
| appinfo | ||
| css | ||
| img | ||
| lib | ||
| src | ||
| templates | ||
| .eslintrc.js | ||
| LICENCE | ||
| README.md | ||
| package.json | ||
| webpack.js | ||
README.md
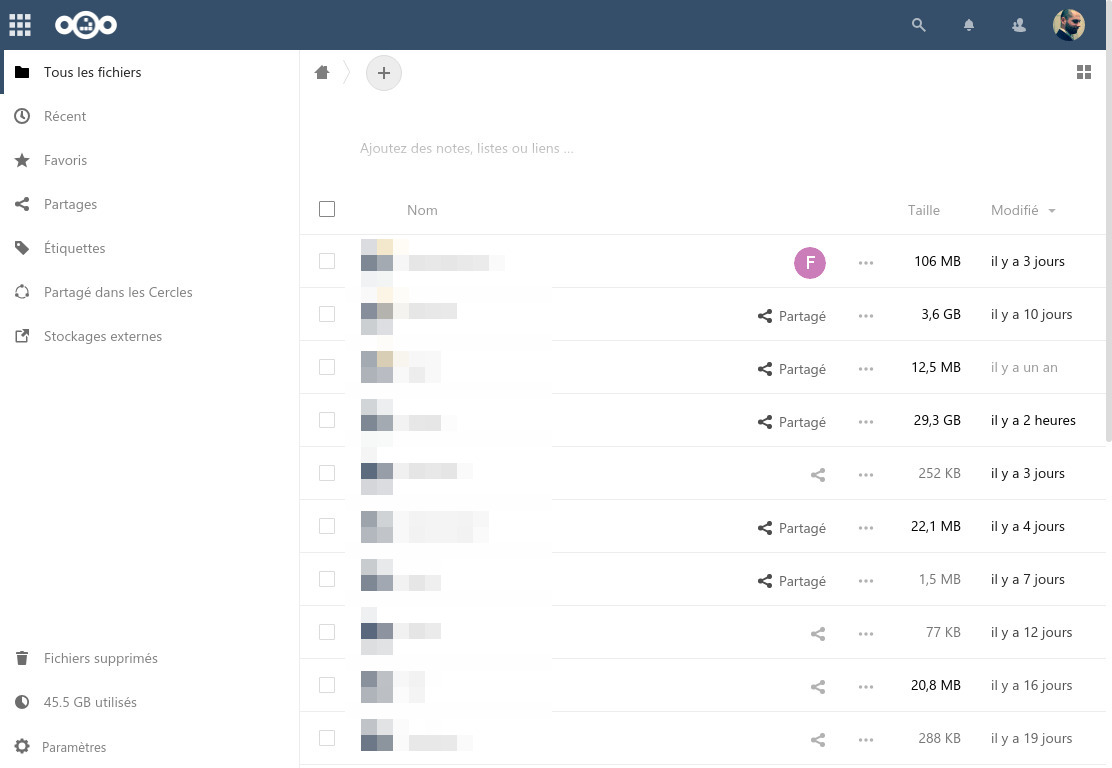
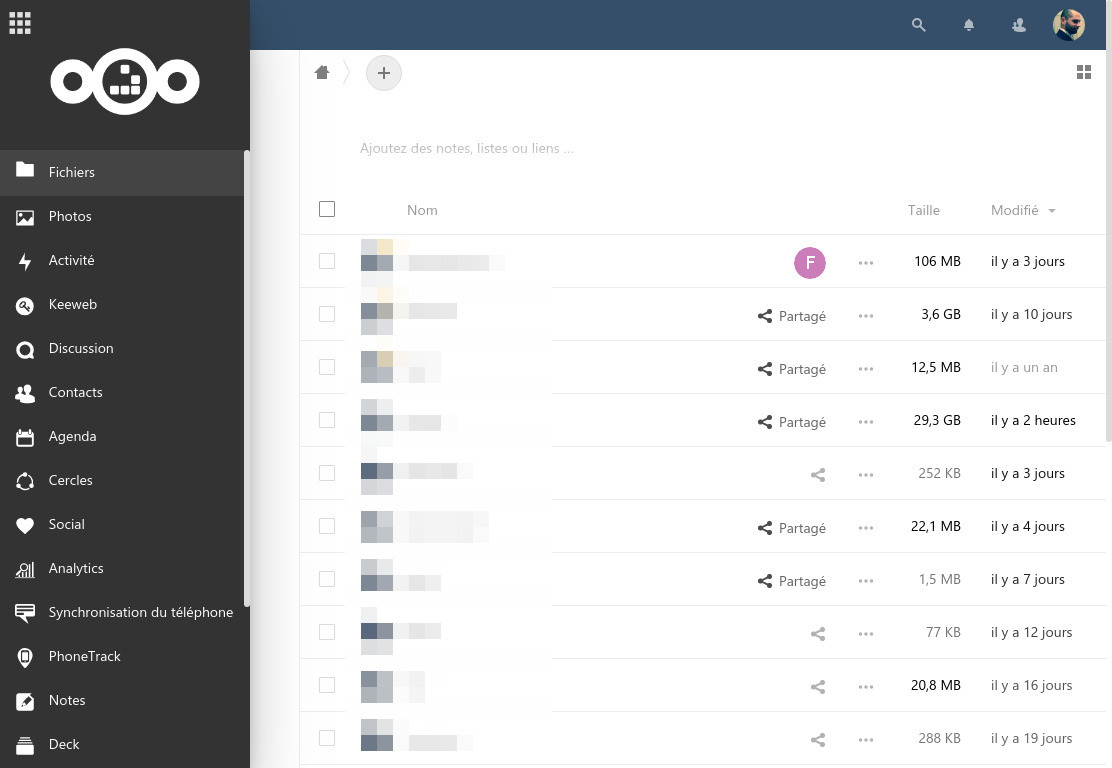
🤙 Nextcloud app / Side menu 🎨
This application moves the top menu of Nextcloud to the left side.
Comptatible with AppOrder.
Installation
Side menu is availabe from the app store.
If you want to install it from source: go to https://gitnet.fr/deblan/side_menu/releases and download the last release (side_menu_vX.Y.Z.zip).
Copy the archive to your Nextcloud server.
$ cd /path/to/nextcloud/apps
$ unzip -d side_menu /path/to/side_menu_vX.Y.Z.zip
Upgrade
Side menu can be upgraded from the app store.
If you want to install it from source: go to https://gitnet.fr/deblan/side_menu/releases and download the last release (side_menu_vX.Y.Z.zip).
Copy the archive to your Nextcloud server.
$ cd /path/to/nextcloud/apps
$ rm -frv side_menu
$ unzip -d side_menu /path/to/side_menu_vX.Y.Z.zip
How to contribute?
Fork the repository, go to apps/, clone your repository and run npm install inside.
Build javascripts using webpack --config ./webpack.js (add -w to build them in real time).
Then commit and create a pull request.