Compare commits
6 commits
d84612a425
...
8f1f62787a
| Author | SHA1 | Date | |
|---|---|---|---|
|
|
8f1f62787a | ||
|
|
9deb71e082 | ||
|
|
cd5d927e7a | ||
|
|
06a8ee8fe2 | ||
|
|
ef3a1d88dd | ||
|
|
4a3b19497f |
|
|
@ -1,5 +1,11 @@
|
|||
## [Unreleased]
|
||||
|
||||
## v1.2.0
|
||||
### Added
|
||||
- allow to use a configuration file
|
||||
- add logo
|
||||
- replace the clear button with a SVG
|
||||
|
||||
## v1.1.0
|
||||
### Added
|
||||
- add query string in the request log
|
||||
|
|
|
|||
16
README.md
16
README.md
|
|
@ -1,13 +1,14 @@
|
|||
|
||||
**Capture** is a reverse proxy that takes an incoming HTTP request and sends it to another server,
|
||||
proxying the response back to the client, while showing them in a dashboard.
|
||||
|
||||
Forked from [ofabricio/capture](https://github.com/ofabricio/capture).
|
||||
|
||||
[](https://ci.gitnet.fr/deblan/capture)
|
||||
|
||||
## Running
|
||||
|
||||
```
|
||||
./capture -url=https://example.com/
|
||||
./capture -url=https://example.com/ -port 9000 -dashboard 9001 -captures 16
|
||||
```
|
||||
|
||||
#### Settings
|
||||
|
|
@ -20,6 +21,15 @@ proxying the response back to the client, while showing them in a dashboard.
|
|||
| `-captures` | Set how many captures to show in the dashboard. Default: *16* |
|
||||
|
||||
|
||||
You can create a file named `.capture.ini` and set the configuration inside:
|
||||
|
||||
```
|
||||
url = https://example.com/
|
||||
port = 9000
|
||||
dashboard = 9001
|
||||
captures = 16
|
||||
```
|
||||
|
||||
## Using
|
||||
|
||||
If you set your base url as `http://example.com/api`, now `http://localhost:9000` points to that
|
||||
|
|
@ -34,7 +44,7 @@ To access the dashboard go to `http://localhost:9001/`
|
|||
|
||||
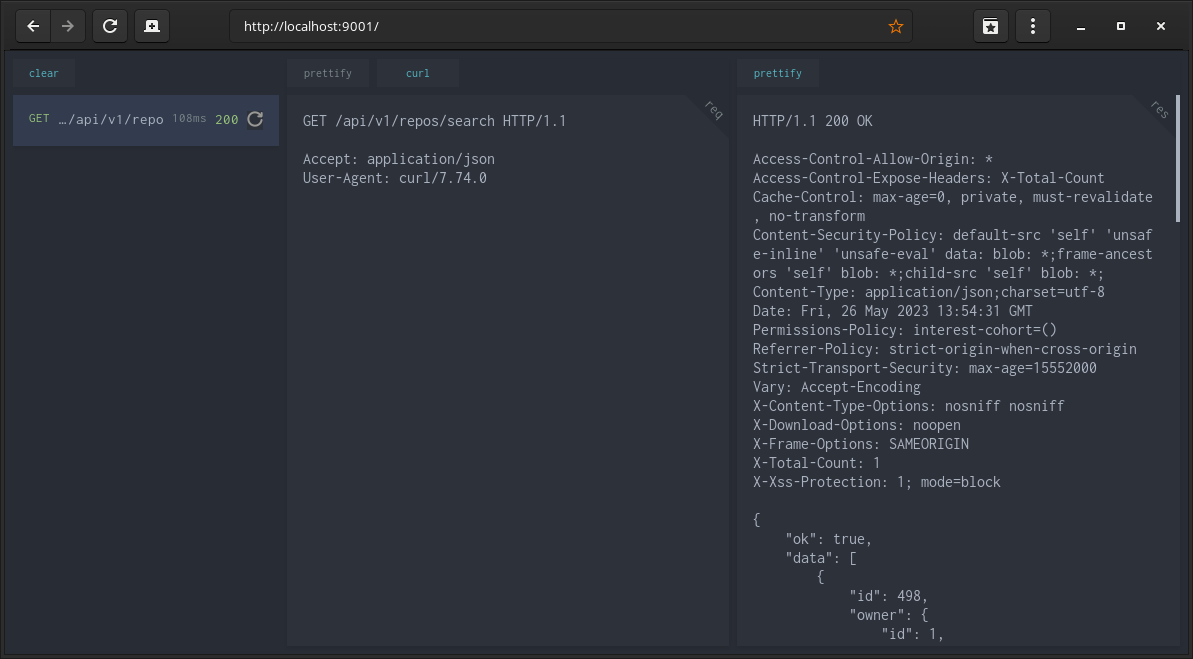
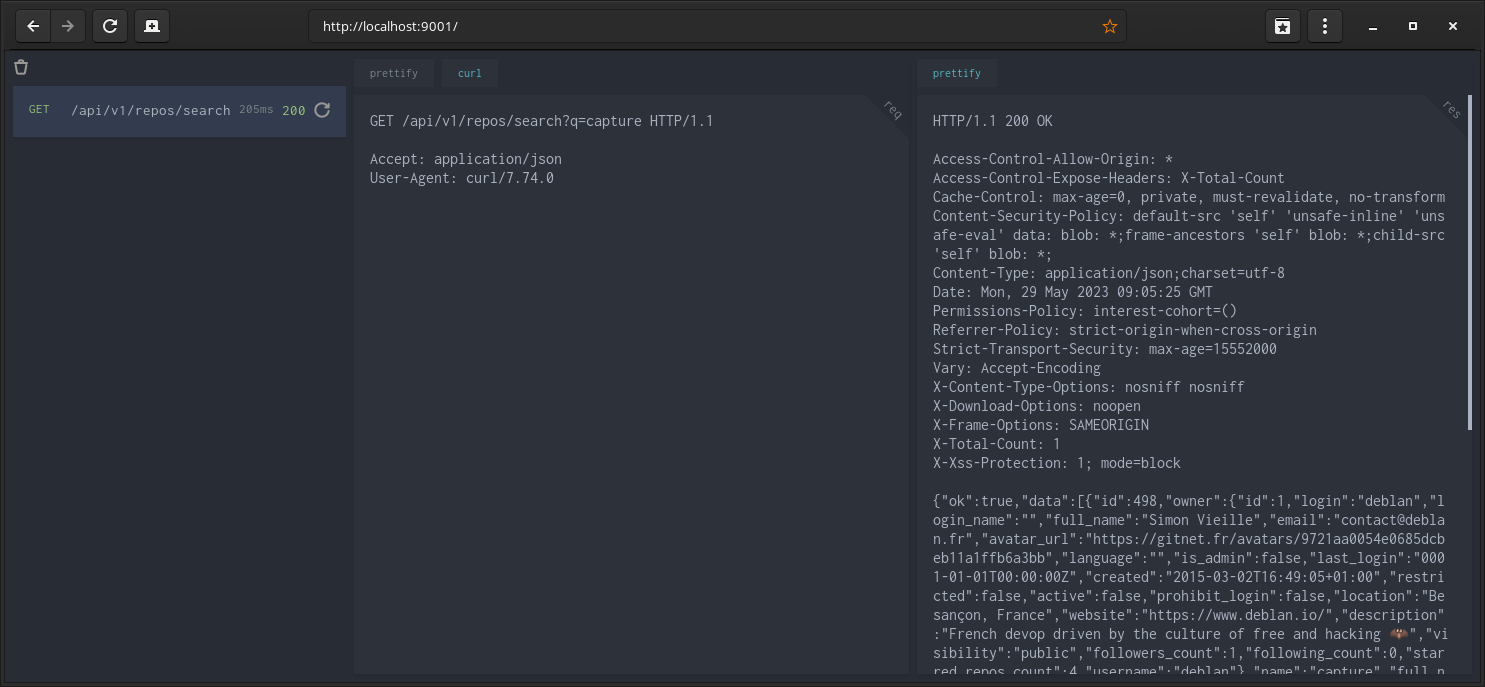
##### Preview
|
||||
|
||||

|
||||

|
||||
|
||||
## Building
|
||||
|
||||
|
|
|
|||
36
config.go
36
config.go
|
|
@ -2,6 +2,9 @@ package main
|
|||
|
||||
import (
|
||||
"flag"
|
||||
"fmt"
|
||||
"gopkg.in/ini.v1"
|
||||
"os"
|
||||
)
|
||||
|
||||
// Config has all the configuration parsed from the command line.
|
||||
|
|
@ -14,11 +17,36 @@ type Config struct {
|
|||
|
||||
// ReadConfig reads the arguments from the command line.
|
||||
func ReadConfig() Config {
|
||||
targetURL := flag.String("url", "https://jsonplaceholder.typicode.com", "Required. Set the url you want to proxy")
|
||||
proxyPort := flag.String("port", "9000", "Set the proxy port")
|
||||
dashboardPort := flag.String("dashboard", "9001", "Set the dashboard port")
|
||||
maxCaptures := flag.Int("captures", 16, "Set how many captures to show in the dashboard")
|
||||
defaultTargetURL := "https://jsonplaceholder.typicode.com"
|
||||
defaultProxyPort := "9000"
|
||||
defaultDashboardPort := "9001"
|
||||
defaultMaxCaptures := 16
|
||||
|
||||
configFile := ".capture.ini"
|
||||
|
||||
if _, err := os.Stat(configFile); err == nil {
|
||||
cfg, err := ini.Load(configFile)
|
||||
|
||||
if err != nil {
|
||||
fmt.Printf("Fail to read file %s: %v", configFile, err)
|
||||
os.Exit(1)
|
||||
}
|
||||
|
||||
section := cfg.Section("")
|
||||
|
||||
defaultTargetURL = section.Key("url").MustString(defaultTargetURL)
|
||||
defaultProxyPort = section.Key("port").MustString(defaultProxyPort)
|
||||
defaultDashboardPort = section.Key("dashboard").MustString(defaultDashboardPort)
|
||||
defaultMaxCaptures = section.Key("captures").MustInt(defaultMaxCaptures)
|
||||
}
|
||||
|
||||
targetURL := flag.String("url", defaultTargetURL, "Required. Set the url you want to proxy")
|
||||
proxyPort := flag.String("port", defaultProxyPort, "Set the proxy port")
|
||||
dashboardPort := flag.String("dashboard", defaultDashboardPort, "Set the dashboard port")
|
||||
maxCaptures := flag.Int("captures", defaultMaxCaptures, "Set how many captures to show in the dashboard")
|
||||
|
||||
flag.Parse()
|
||||
|
||||
return Config{
|
||||
TargetURL: *targetURL,
|
||||
ProxyPort: *proxyPort,
|
||||
|
|
|
|||
|
|
@ -2,8 +2,7 @@
|
|||
<html>
|
||||
<head>
|
||||
<meta charset="utf-8">
|
||||
<link rel="icon" href="data:;base64,iVBORw0KGgo=">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0">
|
||||
<link rel="icon" href="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+CjxzdmcKICAgeG1sbnM6ZGM9Imh0dHA6Ly9wdXJsLm9yZy9kYy9lbGVtZW50cy8xLjEvIgogICB4bWxuczpjYz0iaHR0cDovL2NyZWF0aXZlY29tbW9ucy5vcmcvbnMjIgogICB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiCiAgIHhtbG5zOnN2Zz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciCiAgIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIKICAgeG1sbnM6c29kaXBvZGk9Imh0dHA6Ly9zb2RpcG9kaS5zb3VyY2Vmb3JnZS5uZXQvRFREL3NvZGlwb2RpLTAuZHRkIgogICB4bWxuczppbmtzY2FwZT0iaHR0cDovL3d3dy5pbmtzY2FwZS5vcmcvbmFtZXNwYWNlcy9pbmtzY2FwZSIKICAgd2lkdGg9IjEzMC40MDQxN21tIgogICBoZWlnaHQ9IjEzMC40MDQxN21tIgogICB2aWV3Qm94PSIwIDAgMTMwLjQwNDE3IDEzMC40MDQxNyIKICAgdmVyc2lvbj0iMS4xIgogICBpZD0ic3ZnOCIKICAgaW5rc2NhcGU6dmVyc2lvbj0iMS4wLjIgKGU4NmM4NzA4NzksIDIwMjEtMDEtMTUpIgogICBzb2RpcG9kaTpkb2NuYW1lPSJsb2dvLnN2ZyI+CiAgPGRlZnMKICAgICBpZD0iZGVmczIiIC8+CiAgPHNvZGlwb2RpOm5hbWVkdmlldwogICAgIGlkPSJiYXNlIgogICAgIHBhZ2Vjb2xvcj0iI2ZmZmZmZiIKICAgICBib3JkZXJjb2xvcj0iIzY2NjY2NiIKICAgICBib3JkZXJvcGFjaXR5PSIxLjAiCiAgICAgaW5rc2NhcGU6cGFnZW9wYWNpdHk9IjAuMCIKICAgICBpbmtzY2FwZTpwYWdlc2hhZG93PSIyIgogICAgIGlua3NjYXBlOnpvb209IjAuNDk0OTc0NzUiCiAgICAgaW5rc2NhcGU6Y3g9IjE0NjEuNTcwNCIKICAgICBpbmtzY2FwZTpjeT0iMzc2Ljk1MDY0IgogICAgIGlua3NjYXBlOmRvY3VtZW50LXVuaXRzPSJtbSIKICAgICBpbmtzY2FwZTpjdXJyZW50LWxheWVyPSJsYXllcjEiCiAgICAgaW5rc2NhcGU6ZG9jdW1lbnQtcm90YXRpb249IjAiCiAgICAgc2hvd2dyaWQ9ImZhbHNlIgogICAgIGlua3NjYXBlOndpbmRvdy13aWR0aD0iMTkxOCIKICAgICBpbmtzY2FwZTp3aW5kb3ctaGVpZ2h0PSIxMDM4IgogICAgIGlua3NjYXBlOndpbmRvdy14PSIwIgogICAgIGlua3NjYXBlOndpbmRvdy15PSIyMCIKICAgICBpbmtzY2FwZTp3aW5kb3ctbWF4aW1pemVkPSIxIgogICAgIGZpdC1tYXJnaW4tdG9wPSIwIgogICAgIGZpdC1tYXJnaW4tbGVmdD0iMCIKICAgICBmaXQtbWFyZ2luLXJpZ2h0PSIwIgogICAgIGZpdC1tYXJnaW4tYm90dG9tPSIwIiAvPgogIDxtZXRhZGF0YQogICAgIGlkPSJtZXRhZGF0YTUiPgogICAgPHJkZjpSREY+CiAgICAgIDxjYzpXb3JrCiAgICAgICAgIHJkZjphYm91dD0iIj4KICAgICAgICA8ZGM6Zm9ybWF0PmltYWdlL3N2Zyt4bWw8L2RjOmZvcm1hdD4KICAgICAgICA8ZGM6dHlwZQogICAgICAgICAgIHJkZjpyZXNvdXJjZT0iaHR0cDovL3B1cmwub3JnL2RjL2RjbWl0eXBlL1N0aWxsSW1hZ2UiIC8+CiAgICAgICAgPGRjOnRpdGxlPjwvZGM6dGl0bGU+CiAgICAgIDwvY2M6V29yaz4KICAgIDwvcmRmOlJERj4KICA8L21ldGFkYXRhPgogIDxnCiAgICAgaW5rc2NhcGU6bGFiZWw9IkNhbHF1ZSAxIgogICAgIGlua3NjYXBlOmdyb3VwbW9kZT0ibGF5ZXIiCiAgICAgaWQ9ImxheWVyMSIKICAgICB0cmFuc2Zvcm09InRyYW5zbGF0ZSgtMzkuNzk3OTE2LC04My4yOTc5MTMpIj4KICAgIDxyZWN0CiAgICAgICBzdHlsZT0iY29sb3I6IzAwMDAwMDtvdmVyZmxvdzp2aXNpYmxlO2ZpbGw6IzUzNWQ2YztzdHJva2Utd2lkdGg6MC42MjEwMTQ7c3Ryb2tlLWxpbmVjYXA6cm91bmQ7c3Ryb2tlLWxpbmVqb2luOnJvdW5kO3BhaW50LW9yZGVyOnN0cm9rZSBtYXJrZXJzIGZpbGw7c3RvcC1jb2xvcjojMDAwMDAwIgogICAgICAgaWQ9InJlY3Q0NiIKICAgICAgIHdpZHRoPSIxMzAuNDA0MTciCiAgICAgICBoZWlnaHQ9IjEzMC40MDQxNyIKICAgICAgIHg9IjM5Ljc5NzkxNiIKICAgICAgIHk9IjgzLjI5NzkxMyIKICAgICAgIHJ5PSIwIgogICAgICAgaW5rc2NhcGU6ZXhwb3J0LWZpbGVuYW1lPSIvdG1wL2NhcHR1cmUucG5nIgogICAgICAgaW5rc2NhcGU6ZXhwb3J0LXhkcGk9Ijc2IgogICAgICAgaW5rc2NhcGU6ZXhwb3J0LXlkcGk9Ijc2IiAvPgogICAgPGcKICAgICAgIHN0eWxlPSJjb2xvcjojOWE5OTk2O2ZpbGw6bm9uZTtzdHJva2U6I2I3YzRjODtzdHJva2Utd2lkdGg6MS4xMDc3OTtzdHJva2UtbWl0ZXJsaW1pdDo0O3N0cm9rZS1kYXNoYXJyYXk6bm9uZSIKICAgICAgIGlkPSJnNDIiCiAgICAgICB0cmFuc2Zvcm09Im1hdHJpeCgzLjU4NjQyNTYsMCwwLDMuNTg2NDI1Niw2MS45NjI4OTMsMTAzLjY2OTY4KSIKICAgICAgIGlua3NjYXBlOmV4cG9ydC1maWxlbmFtZT0iL3RtcC9jYXB0dXJlLnBuZyIKICAgICAgIGlua3NjYXBlOmV4cG9ydC14ZHBpPSI3NiIKICAgICAgIGlua3NjYXBlOmV4cG9ydC15ZHBpPSI3NiI+CiAgICAgIDxwYXRoCiAgICAgICAgIGQ9Ik0gMTQsMjEgSCA0IEEgMiwyIDAgMCAxIDIsMTkgViA1IEEgMiwyIDAgMCAxIDQsMyBoIDE2IGEgMiwyIDAgMCAxIDIsMiB2IDkiCiAgICAgICAgIHN0cm9rZT0iIzlhOTk5NiIKICAgICAgICAgc3Ryb2tlLXdpZHRoPSIyIgogICAgICAgICBzdHJva2UtbGluZWNhcD0icm91bmQiCiAgICAgICAgIGlkPSJwYXRoMjgiCiAgICAgICAgIHN0eWxlPSJzdHJva2U6I2I3YzRjODtzdHJva2Utd2lkdGg6MS4xMDc3OTtzdHJva2UtbWl0ZXJsaW1pdDo0O3N0cm9rZS1kYXNoYXJyYXk6bm9uZSIgLz4KICAgICAgPHBhdGgKICAgICAgICAgZD0iTSAyLDcgSCAyMiBNIDUsNS4wMSA1LjAxLDQuOTk5IE0gOCw1LjAxIDguMDEsNC45OTkgTSAxMSw1LjAxIDExLjAxLDQuOTk5IE0gMTkuNSwxNiB2IDYgbSAwLDAgTCAxNywxOS41IE0gMTkuNSwyMiAyMiwxOS41IgogICAgICAgICBzdHJva2U9IiM5YTk5OTYiCiAgICAgICAgIHN0cm9rZS13aWR0aD0iMiIKICAgICAgICAgc3Ryb2tlLWxpbmVjYXA9InJvdW5kIgogICAgICAgICBzdHJva2UtbGluZWpvaW49InJvdW5kIgogICAgICAgICBpZD0icGF0aDMwIgogICAgICAgICBzdHlsZT0ic3Ryb2tlOiNiN2M0Yzg7c3Ryb2tlLXdpZHRoOjEuMTA3Nzk7c3Ryb2tlLW1pdGVybGltaXQ6NDtzdHJva2UtZGFzaGFycmF5Om5vbmUiIC8+CiAgICA8L2c+CiAgPC9nPgo8L3N2Zz4K"> <meta name="viewport" content="width=device-width, initial-scale=1.0">
|
||||
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.0"></script>
|
||||
<link href="https://fonts.googleapis.com/css?family=Inconsolata:400,700" rel="stylesheet">
|
||||
<title>Capture</title>
|
||||
|
|
@ -220,10 +219,6 @@
|
|||
}
|
||||
|
||||
.controls {
|
||||
display: grid;
|
||||
grid-template-columns: repeat(5, 1fr);
|
||||
gap: .5rem;
|
||||
justify-content: start;
|
||||
}
|
||||
|
||||
button {
|
||||
|
|
@ -246,17 +241,25 @@
|
|||
background: var(--btn-hover);
|
||||
}
|
||||
|
||||
.retry {
|
||||
.button-svg {
|
||||
padding: 0;
|
||||
background: none;
|
||||
}
|
||||
|
||||
.retry svg {
|
||||
.button-svg svg {
|
||||
width: 16px;
|
||||
height: 16px;
|
||||
}
|
||||
|
||||
.button-svg[disabled] svg {
|
||||
opacity: 0.3;
|
||||
}
|
||||
|
||||
.button-svg svg {
|
||||
stroke: #9a9996;
|
||||
}
|
||||
|
||||
.retry:hover svg * {
|
||||
.button-svg:not([disabled]):hover svg * {
|
||||
stroke: #fff;
|
||||
}
|
||||
|
||||
|
|
@ -333,7 +336,9 @@
|
|||
<div class="dashboard" id="app" v-cloak>
|
||||
<div class="list">
|
||||
<div class="controls">
|
||||
<button :disabled="items.length == 0" @click="clearDashboard">clear</button>
|
||||
<button class="button-svg" :disabled="items.length == 0" @click="clearDashboard">
|
||||
<svg viewBox="0 0 24 24" stroke-width="3" fill="none" xmlns="http://www.w3.org/2000/svg"><path d="M20 9l-1.995 11.346A2 2 0 0116.035 22h-8.07a2 2 0 01-1.97-1.654L4 9M21 6h-5.625M3 6h5.625m0 0V4a2 2 0 012-2h2.75a2 2 0 012 2v2m-6.75 0h6.75" stroke-width="3" stroke-linecap="round" stroke-linejoin="round"></path></svg>
|
||||
</button>
|
||||
</div>
|
||||
<div class="list-inner">
|
||||
<div class="list-item" v-for="item in items" :key="item.id" @click="show(item)"
|
||||
|
|
@ -344,7 +349,7 @@
|
|||
<span class="status" :class="statusColor(item)">
|
||||
{{ item.status == 999 ? 'failed' : item.status }}
|
||||
</span>
|
||||
<button class="retry" @click="retry(item.id)">
|
||||
<button class="button-svg" @click="retry(item.id)">
|
||||
<svg stroke-width="3" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg"><path d="M21.888 13.5C21.164 18.311 17.013 22 12 22 6.477 22 2 17.523 2 12S6.477 2 12 2c4.1 0 7.625 2.468 9.168 6" stroke-width="3" stroke-linecap="round" stroke-linejoin="round"></path><path d="M17 8h4.4a.6.6 0 00.6-.6V3" stroke-width="3" stroke-linecap="round" stroke-linejoin="round"></path></svg>
|
||||
</button>
|
||||
</div>
|
||||
|
|
@ -378,11 +383,9 @@
|
|||
<span>Proxying {{ targetURL }}</span>
|
||||
</p>
|
||||
</div>
|
||||
|
||||
</div>
|
||||
|
||||
<script type="text/javascript">
|
||||
var app = new Vue({
|
||||
<script>
|
||||
new Vue({
|
||||
el: '#app',
|
||||
data: {
|
||||
items: [],
|
||||
|
|
|
|||
2
go.mod
2
go.mod
|
|
@ -1,3 +1,5 @@
|
|||
module github.com/ofabricio/capture
|
||||
|
||||
go 1.16
|
||||
|
||||
require gopkg.in/ini.v1 v1.67.0 // indirect
|
||||
|
|
|
|||
2
go.sum
2
go.sum
|
|
@ -0,0 +1,2 @@
|
|||
gopkg.in/ini.v1 v1.67.0 h1:Dgnx+6+nfE+IfzjUEISNeydPJh9AXNNsWbGP9KzCsOA=
|
||||
gopkg.in/ini.v1 v1.67.0/go.mod h1:pNLf8WUiyNEtQjuu5G5vTm06TEv9tsIgeAvK8hOrP4k=
|
||||
Loading…
Reference in a new issue