fix issue #20: add shortcut to open and to hide the menu
This commit is contained in:
parent
8368562ed0
commit
24bf8496f3
53
README.md
53
README.md
|
|
@ -6,52 +6,26 @@ This application is rather suitable for instances that activate a lot of applica
|
||||||
|
|
||||||
Comptatible with AppOrder.
|
Comptatible with AppOrder.
|
||||||
|
|
||||||
Installation
|
* [Installation and upgrade](#user-content-installation-and-upgrade)
|
||||||
------------
|
* [How to contribute?](#user-content-how-to-contribute)
|
||||||
|
* [Preview](#user-content-preview)
|
||||||
|
|
||||||
Side menu is availabe from the app store.
|
Installation and upgrade
|
||||||
|
------------------------
|
||||||
|
|
||||||
If you want to install it from source: go to https://gitnet.fr/deblan/side_menu/releases and download the last release (side_menu_vX.Y.Z.zip).
|
Side menu is availabe from the app store. If you want to install it from source: go to https://gitnet.fr/deblan/side_menu/releases and download the last release (side_menu_vX.Y.Z.zip). Copy the content into `apps`.
|
||||||
|
|
||||||
Copy the archive to your Nextcloud server.
|
|
||||||
|
|
||||||
```
|
```
|
||||||
$ cd /path/to/nextcloud/apps
|
$ cd /path/to/nextcloud/apps
|
||||||
$ unzip -d side_menu /path/to/side_menu_vX.Y.Z.zip
|
$ unzip -d side_menu /path/to/side_menu_vX.Y.Z.zip
|
||||||
```
|
```
|
||||||
|
|
||||||
### Upgrade
|
|
||||||
|
|
||||||
Side menu can be upgraded from the app store.
|
|
||||||
|
|
||||||
If you want to install it from source: go to https://gitnet.fr/deblan/side_menu/releases and download the last release (side_menu_vX.Y.Z.zip).
|
|
||||||
|
|
||||||
Copy the archive to your Nextcloud server.
|
|
||||||
|
|
||||||
```
|
|
||||||
$ cd /path/to/nextcloud/apps
|
|
||||||
$ rm -frv side_menu
|
|
||||||
$ unzip -d side_menu /path/to/side_menu_vX.Y.Z.zip
|
|
||||||
```
|
|
||||||
|
|
||||||
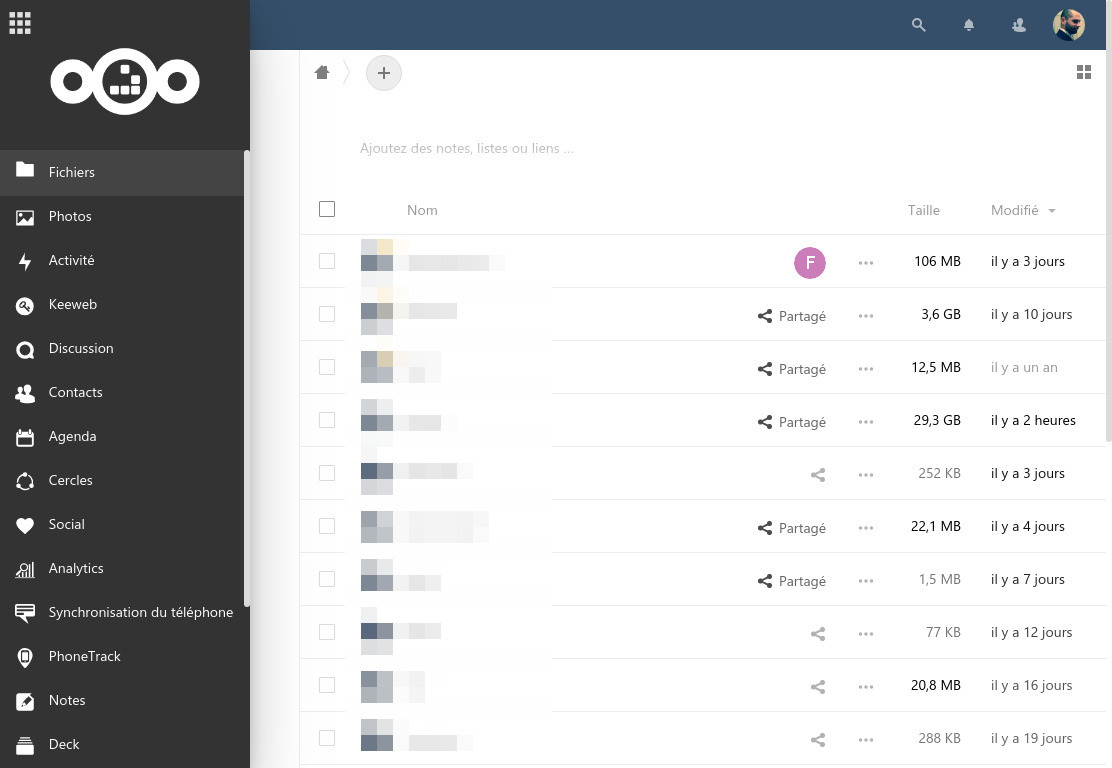
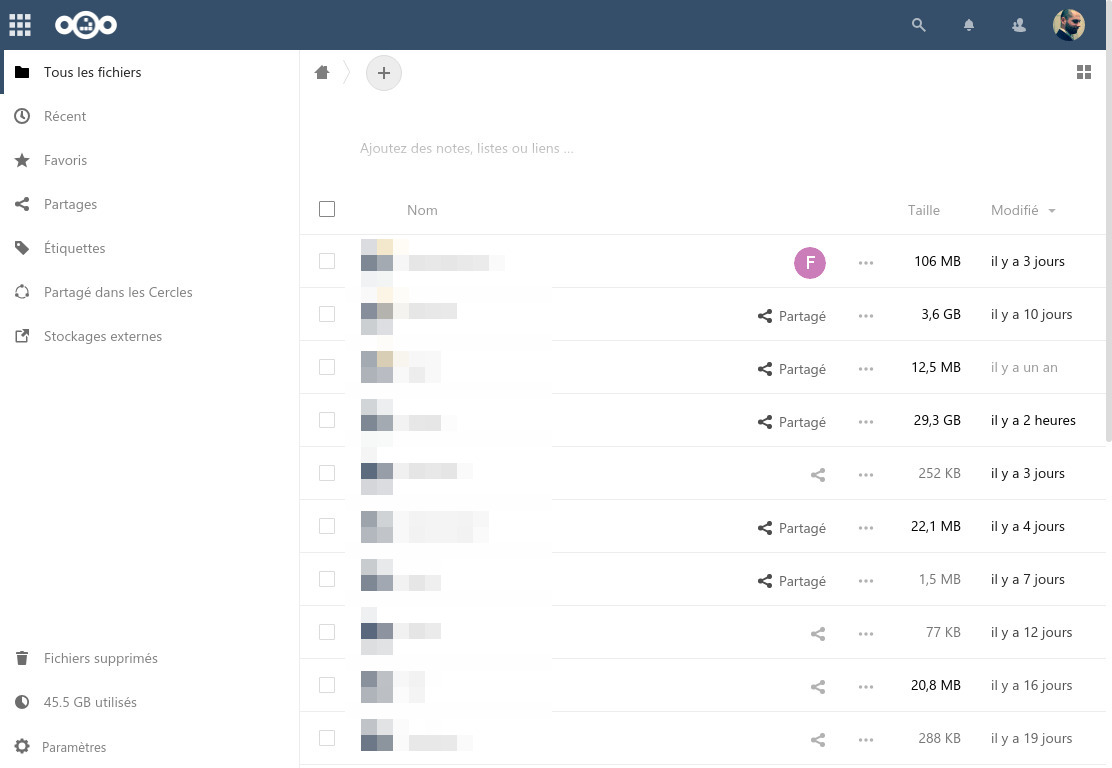
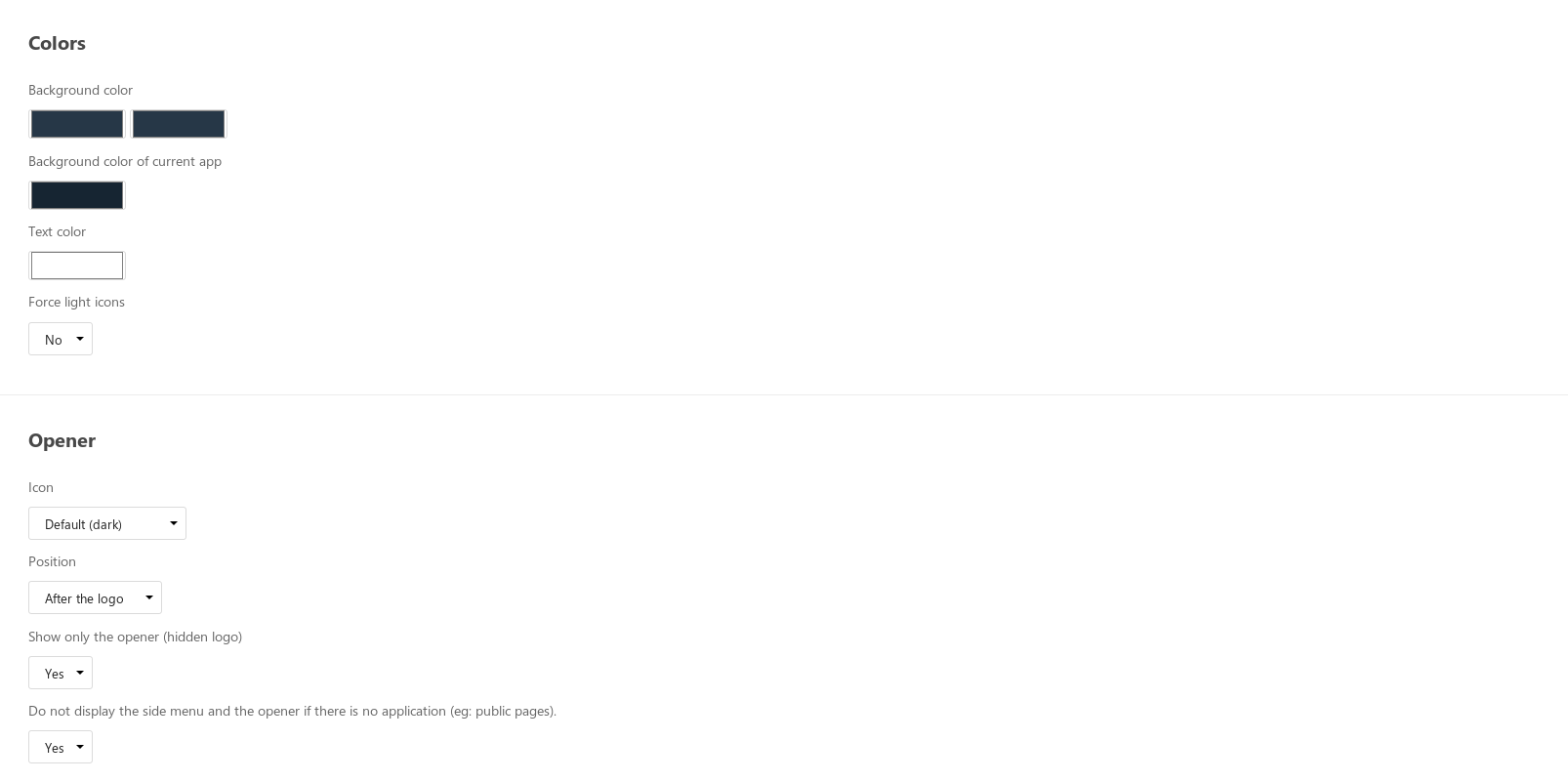
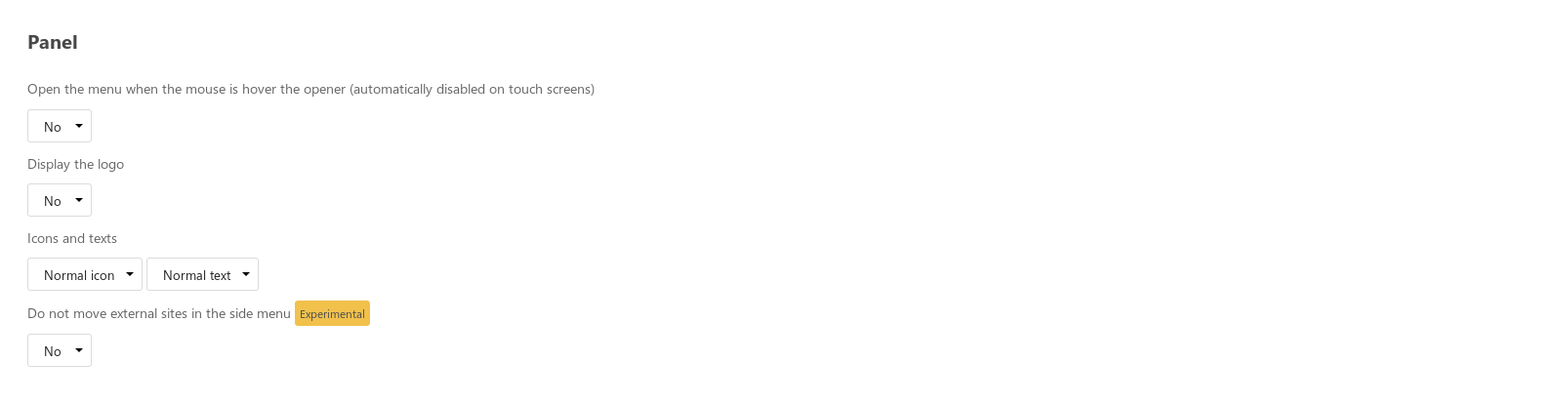
Preview
|
|
||||||
-------
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
Configuration
|
|
||||||
-------------
|
|
||||||
|
|
||||||
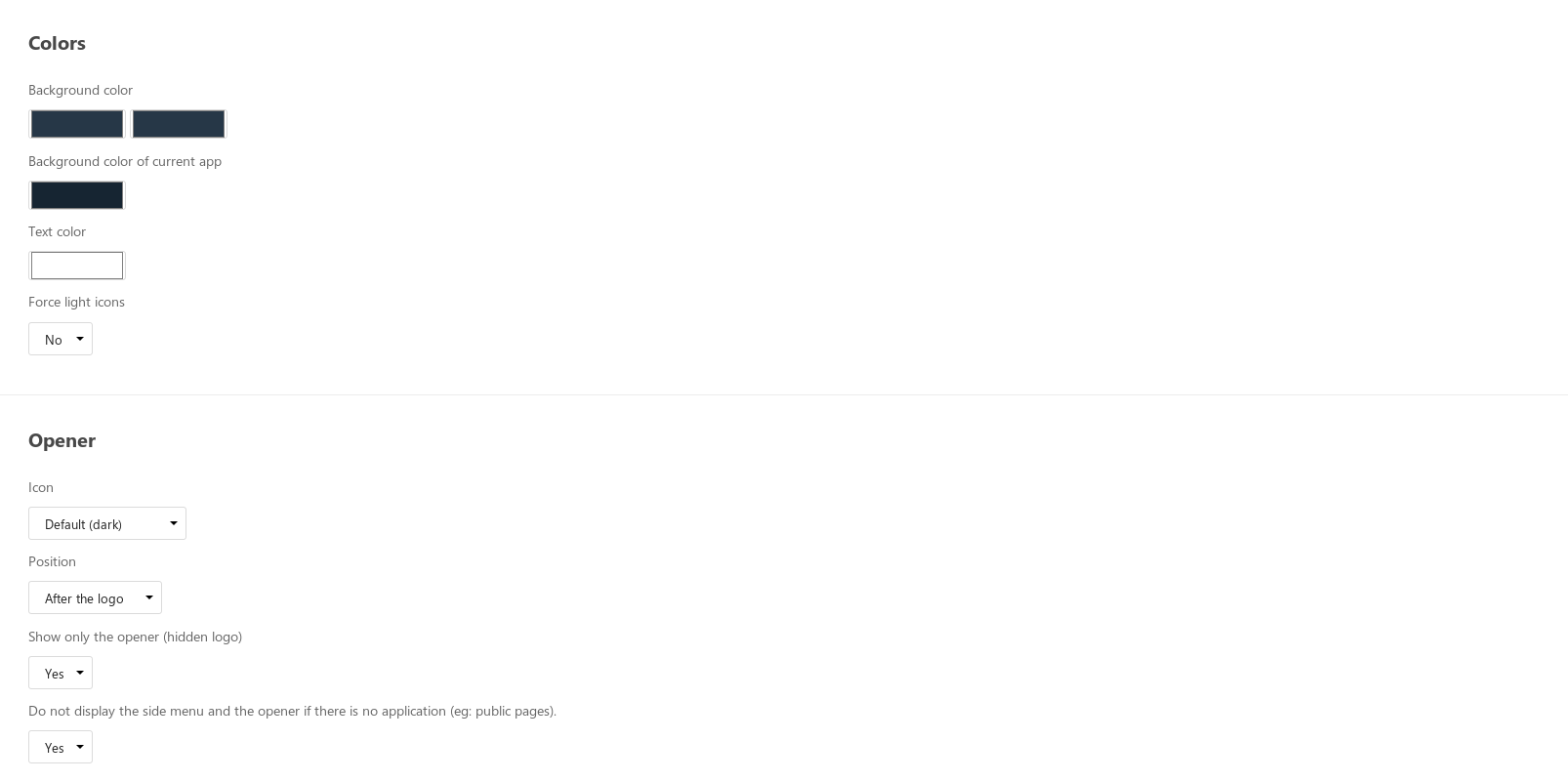
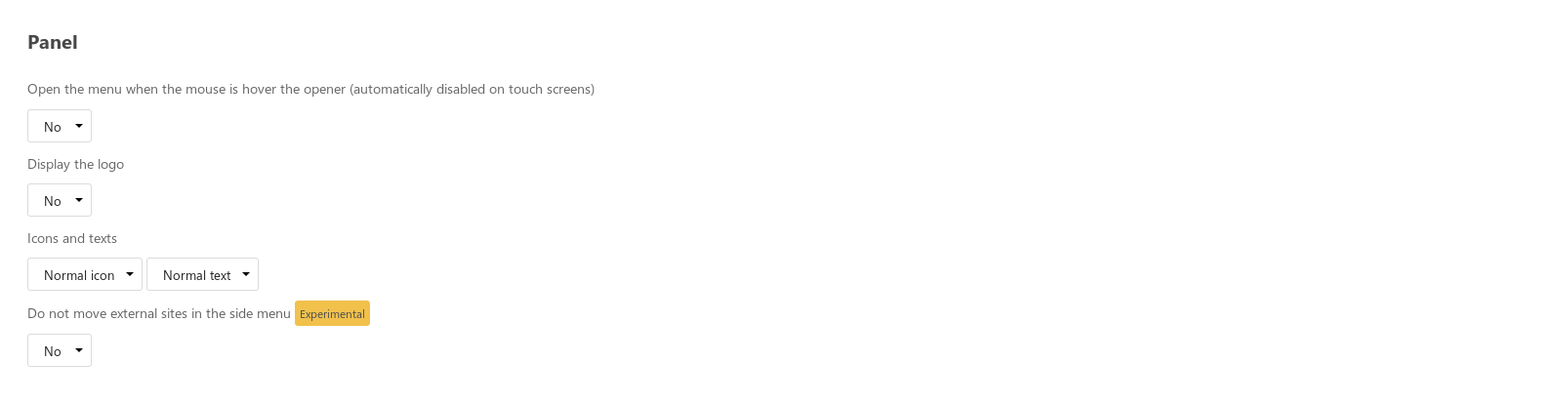
Administrators can edit many settings using the administration page.
|
Administrators can edit many settings using the administration page.
|
||||||
|
|
||||||
Users can disable the menu using the page of personal settings.
|
Users can disable the menu using the page of personal settings.
|
||||||
|
|
||||||
|
Use the shortcut `Ctrl`+`o` to open and to hide the side menu. Use `tab` to navigate.
|
||||||
|
|
||||||
How to contribute?
|
How to contribute?
|
||||||
------------------
|
------------------
|
||||||
|
|
||||||
|
|
@ -67,3 +41,14 @@ If you are a developer:
|
||||||
Build javascripts using `webpack --config ./webpack.js` (add `-w` to build them in real time).
|
Build javascripts using `webpack --config ./webpack.js` (add `-w` to build them in real time).
|
||||||
|
|
||||||
Then commit and create a pull request.
|
Then commit and create a pull request.
|
||||||
|
|
||||||
|
Preview
|
||||||
|
-------
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
|
||||||
|
|
@ -6,6 +6,8 @@
|
||||||
<description><![CDATA[Side menu allows you to modify the position of the main menu by creating a panel on the left of the interface.
|
<description><![CDATA[Side menu allows you to modify the position of the main menu by creating a panel on the left of the interface.
|
||||||
This application is rather suitable for instances that activate a lot of applications.
|
This application is rather suitable for instances that activate a lot of applications.
|
||||||
|
|
||||||
|
Use the shortcut `Ctrl`+`o` to open and to hide the side menu. Use `tab` to navigate.
|
||||||
|
|
||||||
Comptatible with AppOrder.
|
Comptatible with AppOrder.
|
||||||
|
|
||||||
You can report a bug or request a feature by opening an issue.
|
You can report a bug or request a feature by opening an issue.
|
||||||
|
|
|
||||||
|
|
@ -23,3 +23,12 @@
|
||||||
#side-menu-section select {
|
#side-menu-section select {
|
||||||
margin: 10px 0 10px 0;
|
margin: 10px 0 10px 0;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.keyboard-key {
|
||||||
|
padding: 1px 9px;
|
||||||
|
margin: 0 2px;
|
||||||
|
background: #eee;
|
||||||
|
border: 1px solid #aaa;
|
||||||
|
color: #555;
|
||||||
|
border-radius: 3px;
|
||||||
|
}
|
||||||
|
|
|
||||||
|
|
@ -80,7 +80,7 @@
|
||||||
white-space: nowrap;
|
white-space: nowrap;
|
||||||
}
|
}
|
||||||
|
|
||||||
.side-menu-app a:hover, .side-menu-app.active a {
|
.side-menu-app a:hover, .side-menu-app.active, .side-menu-app a:focus {
|
||||||
background: var(--side-menu-current-app-background-color, #444);
|
background: var(--side-menu-current-app-background-color, #444);
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -28,6 +28,18 @@
|
||||||
var headerMenuOpener = $('#header .side-menu-opener')
|
var headerMenuOpener = $('#header .side-menu-opener')
|
||||||
var sideMenuOpener = $('#side-menu .side-menu-opener')
|
var sideMenuOpener = $('#side-menu .side-menu-opener')
|
||||||
|
|
||||||
|
sideMenuFocus = function() {
|
||||||
|
var a = sideMenu.find('.side-menu-app.active a')
|
||||||
|
|
||||||
|
if (a.length === 0) {
|
||||||
|
a = sideMenu.find('.side-menu-app:first-child a')
|
||||||
|
}
|
||||||
|
|
||||||
|
if (a.length > 0) {
|
||||||
|
a.focus()
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
<?php if ($_['opener-hover']): ?>
|
<?php if ($_['opener-hover']): ?>
|
||||||
var sideMenuMouseLeave = function() {
|
var sideMenuMouseLeave = function() {
|
||||||
sideMenu
|
sideMenu
|
||||||
|
|
@ -43,6 +55,8 @@
|
||||||
sideMenu
|
sideMenu
|
||||||
.addClass('open')
|
.addClass('open')
|
||||||
.on('mouseenter', sideMenuMouseEnter)
|
.on('mouseenter', sideMenuMouseEnter)
|
||||||
|
|
||||||
|
sideMenuFocus()
|
||||||
}
|
}
|
||||||
|
|
||||||
if (!isTouchDevice) {
|
if (!isTouchDevice) {
|
||||||
|
|
@ -53,11 +67,23 @@
|
||||||
<?php endif; ?>
|
<?php endif; ?>
|
||||||
|
|
||||||
headerMenuOpener.on('click', function() {
|
headerMenuOpener.on('click', function() {
|
||||||
sideMenu.addClass('open');
|
sideMenu.addClass('open')
|
||||||
|
sideMenu.find('.side-menu-app.active a').focus()
|
||||||
})
|
})
|
||||||
|
|
||||||
sideMenuOpener.on('click', function() {
|
sideMenuOpener.on('click', function() {
|
||||||
sideMenu.removeClass('open');
|
sideMenu.removeClass('open')
|
||||||
|
})
|
||||||
|
|
||||||
|
$(document).keydown(function(e) {
|
||||||
|
var key = e.key || e.keyCode
|
||||||
|
|
||||||
|
if ((key === 'o' || key === 79) && e.ctrlKey === true) {
|
||||||
|
e.preventDefault()
|
||||||
|
|
||||||
|
sideMenu.toggleClass('open')
|
||||||
|
sideMenuFocus()
|
||||||
|
}
|
||||||
})
|
})
|
||||||
})
|
})
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -213,6 +213,9 @@ $choicesSizes = [
|
||||||
</select>
|
</select>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
|
<p>Use the shortcut <span class="keyboard-key">Ctrl</span>+<span class="keyboard-key">o</span>
|
||||||
|
to open and to hide the side menu. Use <span class="keyboard-key">tab</span> to navigate.</p>
|
||||||
|
|
||||||
<div>
|
<div>
|
||||||
<label for="side-menu-opener" class="settings-hint">
|
<label for="side-menu-opener" class="settings-hint">
|
||||||
<?php p($l->t('Display the logo')); ?>
|
<?php p($l->t('Display the logo')); ?>
|
||||||
|
|
@ -271,6 +274,15 @@ $choicesSizes = [
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
|
<div class="section">
|
||||||
|
<h2>
|
||||||
|
<?php p($l->t('Tips')); ?>
|
||||||
|
</h2>
|
||||||
|
|
||||||
|
<p class="settings-hint">Use the shortcut <span class="keyboard-key">Ctrl</span>+<span class="keyboard-key">o</span>
|
||||||
|
to open and to hide the side menu. Use <span class="keyboard-key">tab</span> to navigate.</p>
|
||||||
|
</div>
|
||||||
|
|
||||||
<div class="section">
|
<div class="section">
|
||||||
<input type="hidden" id="side-menu-cache" name="cache" value="<?php print_unescaped($_['cache']); ?>" class="side-menu-setting">
|
<input type="hidden" id="side-menu-cache" name="cache" value="<?php print_unescaped($_['cache']); ?>" class="side-menu-setting">
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -48,6 +48,9 @@ $choicesYesNo = [
|
||||||
<?php endforeach; ?>
|
<?php endforeach; ?>
|
||||||
</select>
|
</select>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
|
<p>Use the shortcut <span class="keyboard-key">Ctrl</span>+<span class="keyboard-key">o</span>
|
||||||
|
to open and to hide the side menu. Use <span class="keyboard-key">tab</span> to navigate.</p>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="section">
|
<div class="section">
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue