add compatibility with AppOrder, refactoring
This commit is contained in:
parent
e1d40bdfab
commit
323f2c753b
|
|
@ -4,6 +4,8 @@
|
||||||
|
|
||||||
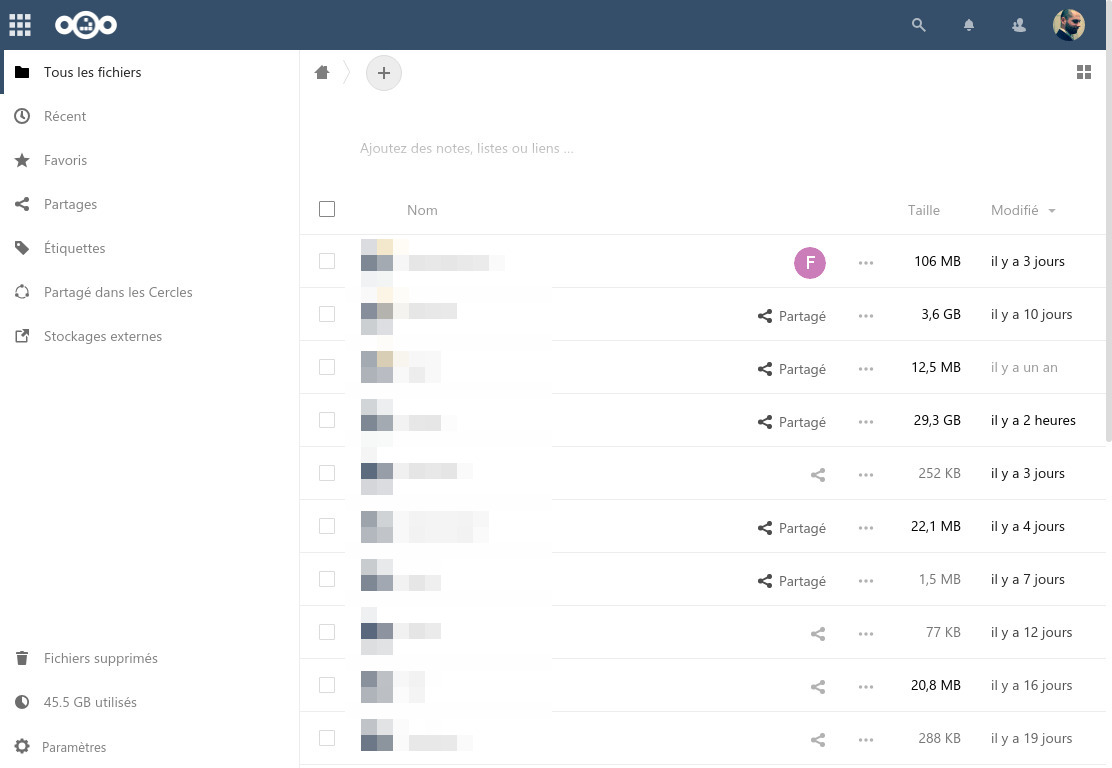
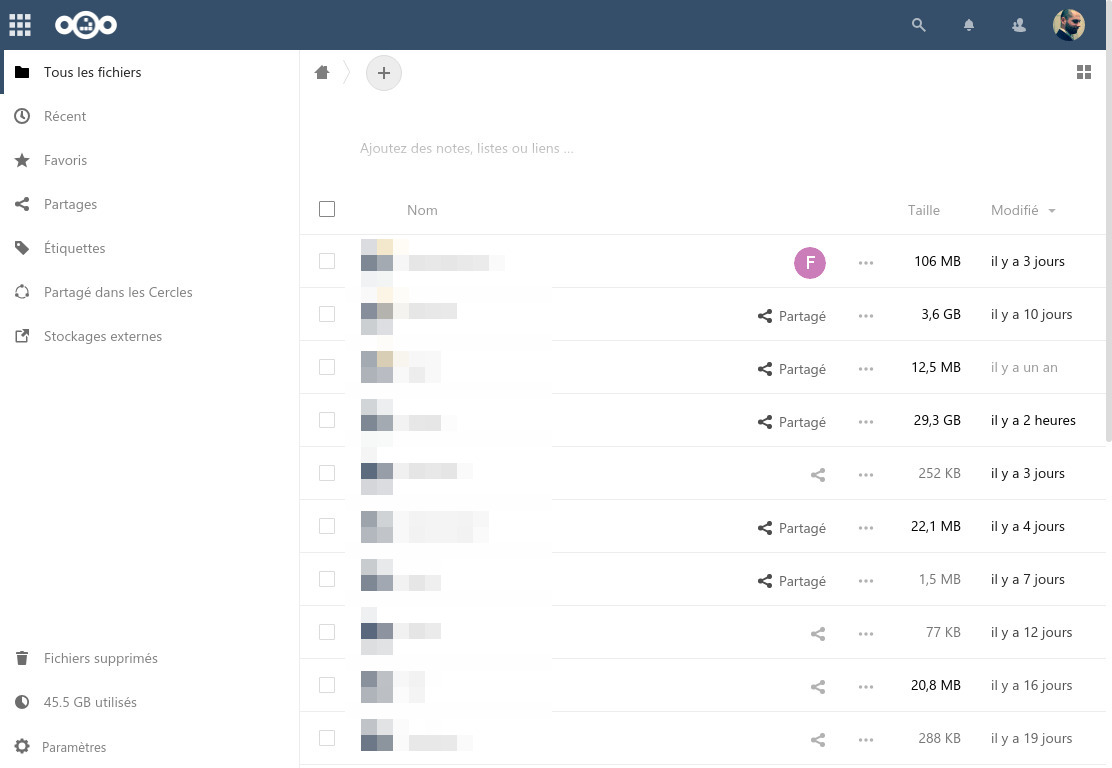
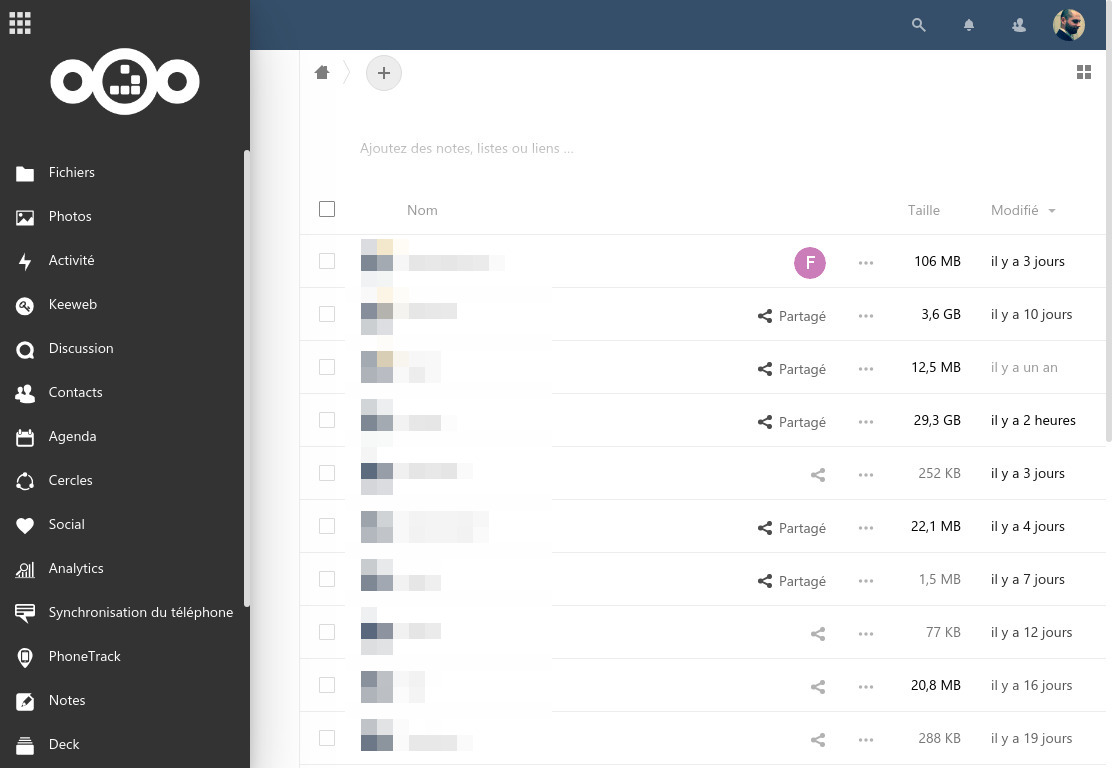
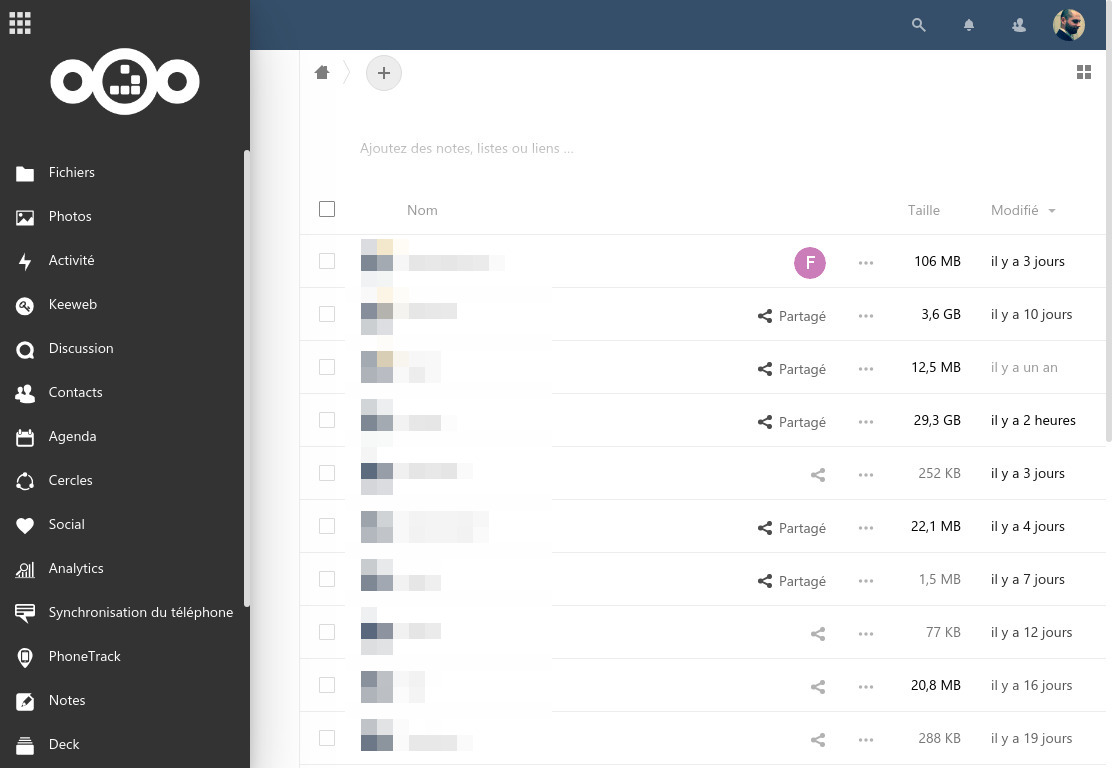
This application moves the top menu of Nextcloud to the left side.
|
This application moves the top menu of Nextcloud to the left side.
|
||||||
|
|
||||||
|
Comptatible with AppOrder.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||

|

|
||||||
|
|
|
||||||
|
|
@ -6,7 +6,7 @@
|
||||||
<description>Move the top menu to the left side.</description>
|
<description>Move the top menu to the left side.</description>
|
||||||
<licence>agpl</licence>
|
<licence>agpl</licence>
|
||||||
<author mail="dev+sidemenu@deblan.fr" homepage="https://www.deblan.io/">Simon Vieille</author>
|
<author mail="dev+sidemenu@deblan.fr" homepage="https://www.deblan.io/">Simon Vieille</author>
|
||||||
<version>1.1.0</version>
|
<version>1.1.1</version>
|
||||||
<namespace>SideMenu</namespace>
|
<namespace>SideMenu</namespace>
|
||||||
<category>customization</category>
|
<category>customization</category>
|
||||||
<website>https://gitnet.fr/deblan/side_menu</website>
|
<website>https://gitnet.fr/deblan/side_menu</website>
|
||||||
|
|
|
||||||
|
|
@ -32,27 +32,39 @@ export default {
|
||||||
logo: null
|
logo: null
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
created() {
|
methods: {
|
||||||
let that = this
|
retrieveApps() {
|
||||||
var links = document.querySelectorAll('#appmenu a')
|
this.apps = [];
|
||||||
|
const links = document.querySelectorAll('#appmenu a');
|
||||||
this.logo = window.getComputedStyle(document.querySelector('#nextcloud .logo'), null)
|
|
||||||
.getPropertyValue('background-image')
|
|
||||||
.replace('url("', '')
|
|
||||||
.replace('")', '')
|
|
||||||
|
|
||||||
for (let element of links) {
|
for (let element of links) {
|
||||||
let href = element.getAttribute('href')
|
let href = element.getAttribute('href')
|
||||||
|
|
||||||
if (href !== '#') {
|
if (href !== '#') {
|
||||||
that.apps.push({
|
this.apps.push({
|
||||||
href: href,
|
href: href,
|
||||||
name: element.querySelector('span').innerHTML,
|
name: element.querySelector('span').innerHTML,
|
||||||
icon: element.querySelector('svg').outerHTML,
|
icon: element.querySelector('svg').outerHTML,
|
||||||
active: element.classList.contains('active')
|
active: element.classList.contains('active')
|
||||||
})
|
});
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
},
|
||||||
|
retrieveLogo() {
|
||||||
|
this.logo = window.getComputedStyle(document.querySelector('#nextcloud .logo'), null)
|
||||||
|
.getPropertyValue('background-image')
|
||||||
|
.replace('url("', '')
|
||||||
|
.replace('")', '')
|
||||||
|
},
|
||||||
|
},
|
||||||
|
created() {
|
||||||
|
this.retrieveApps();
|
||||||
|
this.retrieveLogo();
|
||||||
|
|
||||||
|
const menu = document.querySelector('#appmenu')
|
||||||
|
const config = {attributes: true, childList: true, subtree: true};
|
||||||
|
const observer = new MutationObserver(this.retrieveApps);
|
||||||
|
observer.observe(menu, config);
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
</script>
|
</script>
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue